Oto, co musisz wiedzieć na ten temat:
- 3 nowe funkcje CSS ułatwiają dodawanie płynnych animacji wejścia i wyjścia.
- obliczać zbiory danych wyższego rzędu za pomocą zbiorowego grupowania;
- Narzędzia deweloperskie ułatwiają zastępowanie wartości.
- I to nie wszystko
Nazywam się Adriana Jara. Zobaczmy, co nowego w Chrome 117 dla deweloperów.
nowe funkcje CSS dotyczące animacji wejścia i wyjścia;
Te 3 nowe funkcje CSS uzupełniają zestaw funkcji, które ułatwiają dodawanie animacji wejścia i wyjścia oraz płynne animacje elementów, takich jak okna dialogowe i wyskakujące, które można zamknąć.
Pierwsza funkcja to transition-behavior. Aby przekształcić właściwości dyskretne, takie jak display, użyj wartości allow-discrete dla atrybutu transition-behavior.
.card {
transition: opacity 0.25s, display 0.25s;
transition-behavior: allow-discrete; /* Note: be sure to write this after the shorthand */
}
.card.fade-out {
opacity: 0;
display: none;
}
Następnie reguła @starting-style służy do animowania efektów wejścia z poziomu display: none do najwyższej warstwy. Użyj @starting-style, aby zastosować styl, który przeglądarka może sprawdzić, zanim element zostanie otwarty na stronie.
/* 0. IS-OPEN STATE */
/* The state at which the element is open + transition logic */
.item {
height: 3rem;
display: grid;
overflow: hidden;
transition: opacity 0.5s, transform 0.5s, height 0.5s, display 0.5s allow-discrete;
}
/* 1. BEFORE-OPEN STATE */
/* Starting point for the transition */
@starting-style {
.item {
opacity: 0;
height: 0;
}
}
/* 2. EXITING STATE */
/* While it is deleting, before DOM removal in JS, apply this
transformation for height, opacity, and a transform which
skews the element and moves it to the left before setting
it to display: none */
.is-deleting {
opacity: 0;
height: 0;
display: none;
transform: skewX(50deg) translateX(-25vw);
}
Aby na koniec stonować element popover lub dialog z górnej warstwy, dodaj właściwość overlay do listy przejść. Uwzględnij nakładkę w przejściu lub animacji, aby animować ją razem z innymi funkcjami, i upewnij się, że podczas animacji pozostaje ona na górnej warstwie. Dzięki temu będzie wyglądać znacznie płynniej.
[open] {
transition: opacity 1s, display 1s allow-discrete;
}
[open] {
transition: opacity 1s, display 1s allow-discrete, overlay 1s allow-discrete;
}
Aby dowiedzieć się, jak za pomocą tych funkcji poprawić wrażenia użytkowników związane z animowanymi efektami wejścia i wyjścia, zapoznaj się z artykułem Cztery nowe funkcje CSS zapewniające płynne animacje wejścia i wyjścia.
Grupowanie tablic
W programowaniu grupowanie tablic jest bardzo częstą operacją, która najczęściej występuje podczas korzystania z klauzuli GROUP BY w SQL i programowania MapReduce (którego lepiej używać jako map-group-reduce).
Możliwość łączenia danych w grupy pozwala deweloperom obliczać zbiory danych wyższego rzędu. Może to być np. średni wiek kohorty lub dzienne wartości LCP strony internetowej.
Grupowanie tablic umożliwia te scenariusze dzięki dodaniu metod statycznych Object.groupBy i Map.groupBy.
Funkcja groupBy wywołuje podawaną funkcję wywołania zwrotnego raz dla każdego elementu w obiekcie iterowalnym. Funkcja wywołania zwrotnego powinna zwracać ciąg znaków lub symbol wskazujący grupę powiązanego elementu.
W tym przykładzie z dokumentacji MDN mamy tablicę produktów z metodą groupBy, która służy do zwracania produktów pogrupowanych według typu.
const inventory = [
{ name: "asparagus", type: "vegetables", quantity: 5 },
{ name: "bananas", type: "fruit", quantity: 0 },
{ name: "goat", type: "meat", quantity: 23 },
{ name: "cherries", type: "fruit", quantity: 5 },
{ name: "fish", type: "meat", quantity: 22 },
];
const result = Object.groupBy(inventory, ({ type }) => type);
/* Result is:
{
vegetables: [
{ name: 'asparagus', type: 'vegetables', quantity: 5 },
],
fruit: [
{ name: "bananas", type: "fruit", quantity: 0 },
{ name: "cherries", type: "fruit", quantity: 5 }
],
meat: [
{ name: "goat", type: "meat", quantity: 23 },
{ name: "fish", type: "meat", quantity: 22 }
]
}
*/
Więcej informacji znajdziesz w dokumentacji groupBy.
Uproszczone lokalne zastąpienia w Narzędziach deweloperskich.
Funkcja zastępowania lokalnego została uproszczona, dzięki czemu możesz łatwo tworzyć symulowane nagłówki odpowiedzi i treści internetowe zasobów zdalnych z panelu Sieć bez dostępu do tych zasobów.
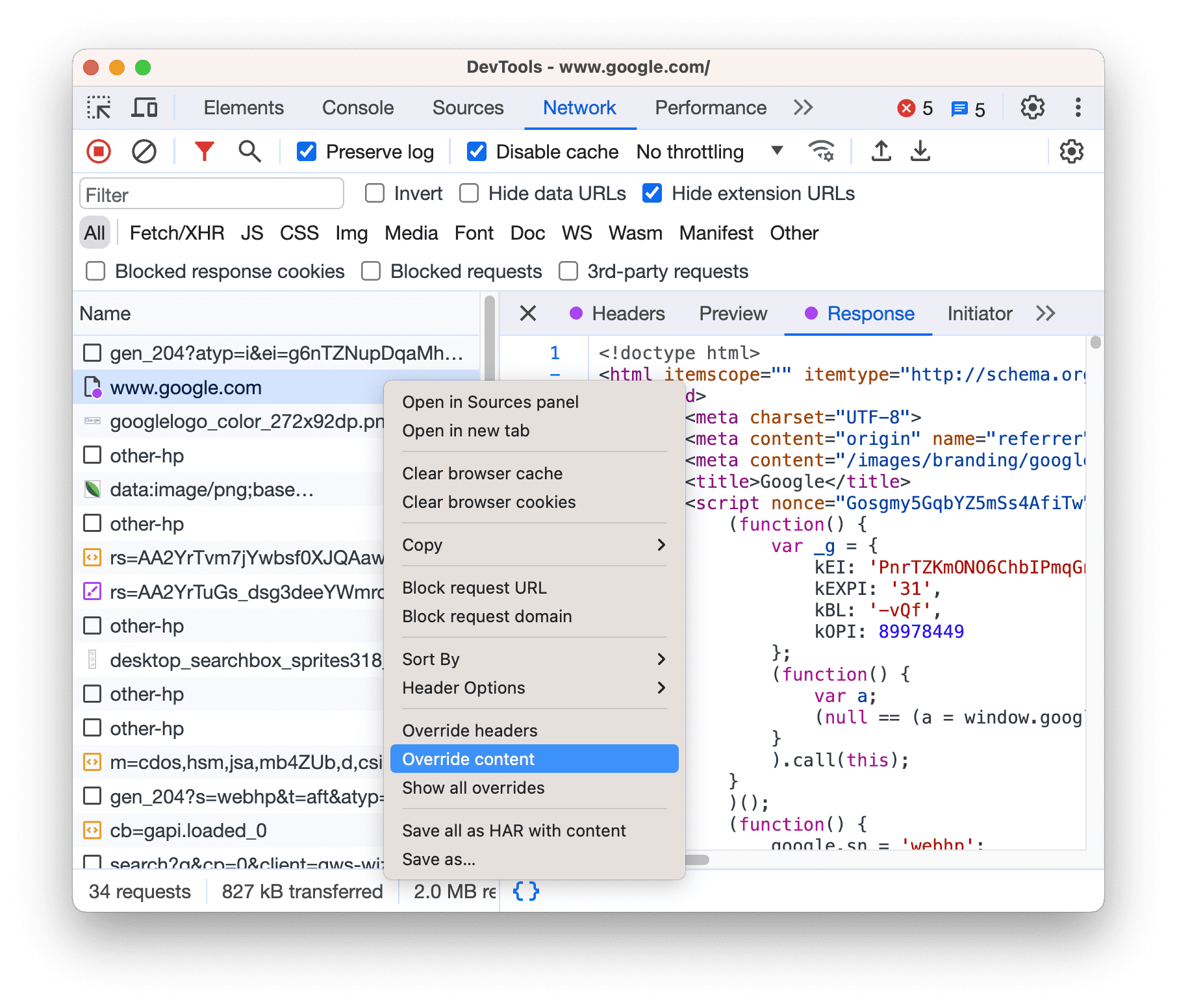
Aby zastąpić zawartość internetową, otwórz panel Sieć, kliknij żądanie prawym przyciskiem myszy i wybierz Zastąp zawartość.

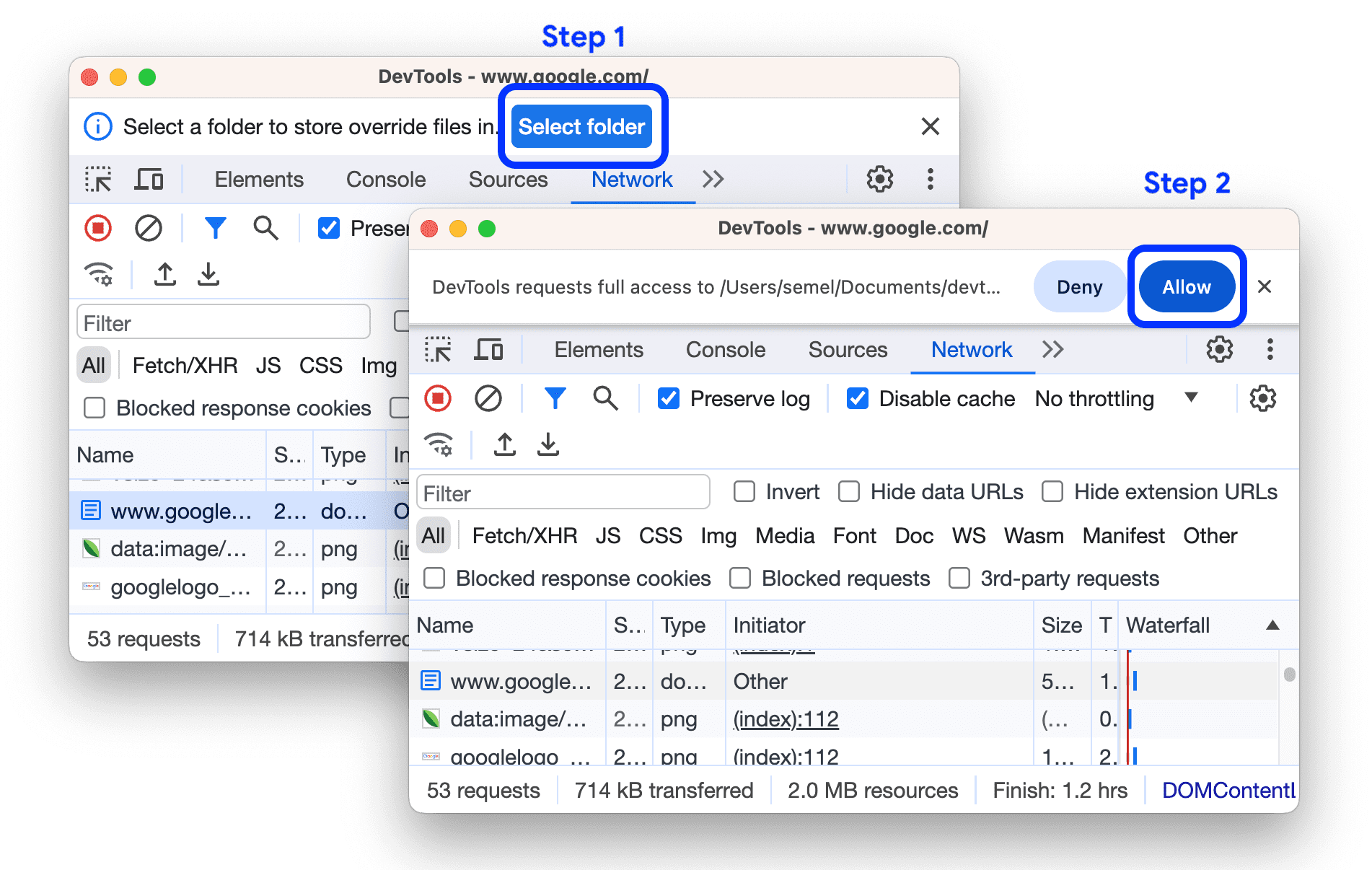
Jeśli masz skonfigurowane zastąpienia lokalne, ale są one wyłączone, Narzędzia deweloperskie je włączają. Jeśli nie masz jeszcze skonfigurowanych tych ustawień, na pasku czynności u góry pojawi się odpowiedni komunikat. Wybierz folder, w którym mają być przechowywane zastąpienia, i pozwalaj na dostęp do niego w narzędziach DevTools.

Gdy zastąpione wartości zostaną skonfigurowane, DevTools przeniesie Cię do Źródła > Zastąpienia > Edytor, aby umożliwić zastąpienie zawartości strony internetowej.
Zastąpione zasoby są oznaczone symbolem ![]() w panelu Sieć. Najedź kursorem na ikonę, aby zobaczyć, co zostało zastąpione.
w panelu Sieć. Najedź kursorem na ikonę, aby zobaczyć, co zostało zastąpione.
![]()
Więcej informacji o narzędziach deweloperskich w Chrome 117 znajdziesz w artykule Nowości w narzędziach deweloperskich.
I wiele więcej!
Oczywiście jest ich znacznie więcej.
W Chrome została zaimplementowana długo wyczekiwana wartość
subgriddlagrid-template-columnsigrid-template-rows.Dostępny jest okres próbny wycofywania usługi
WebSQLoraz okres próbny dla deweloperów w przypadku wycofywania zdarzeniaunload.
Więcej informacji
Ta lista zawiera tylko niektóre najważniejsze informacje. Aby dowiedzieć się więcej o dodatkowych zmianach w Chrome 117, kliknij linki poniżej.
- Nowości w Narzędziach deweloperskich w Chrome (117)
- Chrome 117 – wycofane i usunięte funkcje
- Aktualizacje ChromeStatus.com dotyczące Chrome 117
- Lista zmian w repozytorium kodu źródłowego Chromium
- Kalendarz wydań Chrome
Subskrybuj
Aby być na bieżąco, zasubskrybuj kanał w YouTube dla programistów Chrome. Otrzymasz wtedy e-maila z powiadomieniem, gdy tylko opublikujemy nowy film.
Cześć, tu Adriana Jara. Gdy tylko pojawi się wersja 117 Chrome, opowiem Ci, co nowego w tej przeglądarce.


