次の説明をお読みください。
- 3 つの新しい CSS 機能により、スムーズな開始アニメーションと終了アニメーションを簡単に追加できます。
- 配列のグループ化を使用して高次データセットを計算します。
- DevTools では、ローカル オーバーライドを簡単に行うことができます。
- 他にもさまざまな機能があります。
Adriana Jara と申します。Chrome 117 でデベロッパー向けに追加された新機能について詳しく見ていきましょう。
開始アニメーションと終了アニメーションの新しい CSS 機能。
これらの 3 つの新しい CSS 機能により、セットが完成し、開始アニメーションと終了アニメーションを簡単に追加し、ダイアログやポップオーバーなどの最上位レイヤの閉じられる要素との間でスムーズにアニメーション化できるようになりました。
最初の特徴は transition-behavior です。display などの離散プロパティを遷移するには、transition-behavior に allow-discrete 値を使用します。
.card {
transition: opacity 0.25s, display 0.25s;
transition-behavior: allow-discrete; /* Note: be sure to write this after the shorthand */
}
.card.fade-out {
opacity: 0;
display: none;
}
次に、@starting-style ルールを使用して、display: none からトップレイヤへのエントリ エフェクトをアニメーション化します。@starting-style を使用すると、ページ上で要素が開く前にブラウザが検索できるスタイルを適用できます。
/* 0. IS-OPEN STATE */
/* The state at which the element is open + transition logic */
.item {
height: 3rem;
display: grid;
overflow: hidden;
transition: opacity 0.5s, transform 0.5s, height 0.5s, display 0.5s allow-discrete;
}
/* 1. BEFORE-OPEN STATE */
/* Starting point for the transition */
@starting-style {
.item {
opacity: 0;
height: 0;
}
}
/* 2. EXITING STATE */
/* While it is deleting, before DOM removal in JS, apply this
transformation for height, opacity, and a transform which
skews the element and moves it to the left before setting
it to display: none */
.is-deleting {
opacity: 0;
height: 0;
display: none;
transform: skewX(50deg) translateX(-25vw);
}
最後に、上位レイヤから popover または dialog をフェードアウトするには、遷移のリストに overlay プロパティを追加します。遷移またはアニメーションにオーバーレイを含めて、他の機能とともにオーバーレイをアニメーション化し、アニメーション化時にオーバーレイが最上位レイヤに残るようにします。これで、よりスムーズに表示されます。
[open] {
transition: opacity 1s, display 1s allow-discrete;
}
[open] {
transition: opacity 1s, display 1s allow-discrete, overlay 1s allow-discrete;
}
これらの機能を使用してモーションによるユーザー エクスペリエンスを向上させる方法について詳しくは、スムーズな開始アニメーションと終了アニメーションを実現する 4 つの新しい CSS 機能をご覧ください。
配列のグループ化
プログラミングでは、配列のグループ化は非常に一般的なオペレーションです。これは、SQL の GROUP BY 句と MapReduce プログラミング(マップグループ削減と見なされる)を使用する場合によく見られます。
データをグループにまとめることで、開発者は高次元のデータセットを計算できます。たとえば、コホートの平均年齢や、ウェブページの 1 日あたりの LCP 値などです。
配列のグループ化では、Object.groupBy 静的メソッドと Map.groupBy 静的メソッドを追加することで、これらのシナリオを実現できます。
groupBy は、イテラブルの要素ごとに指定されたコールバック関数を 1 回呼び出します。コールバック関数は、関連する要素のグループを示す文字列または記号を返す必要があります。
次の例は、MDN のドキュメントから引用したものです。商品の配列があり、groupBy メソッドを使用して、商品をタイプ別にグループ化して返しています。
const inventory = [
{ name: "asparagus", type: "vegetables", quantity: 5 },
{ name: "bananas", type: "fruit", quantity: 0 },
{ name: "goat", type: "meat", quantity: 23 },
{ name: "cherries", type: "fruit", quantity: 5 },
{ name: "fish", type: "meat", quantity: 22 },
];
const result = Object.groupBy(inventory, ({ type }) => type);
/* Result is:
{
vegetables: [
{ name: 'asparagus', type: 'vegetables', quantity: 5 },
],
fruit: [
{ name: "bananas", type: "fruit", quantity: 0 },
{ name: "cherries", type: "fruit", quantity: 5 }
],
meat: [
{ name: "goat", type: "meat", quantity: 23 },
{ name: "fish", type: "meat", quantity: 22 }
]
}
*/
詳しくは、groupBy のドキュメントをご覧ください。
DevTools でローカル オーバーライドを簡素化。
ローカル オーバーライド機能が合理化され、リモート リソースのレスポンス ヘッダーとウェブ コンテンツにアクセスしなくても、[ネットワーク] パネルから簡単にモックできます。
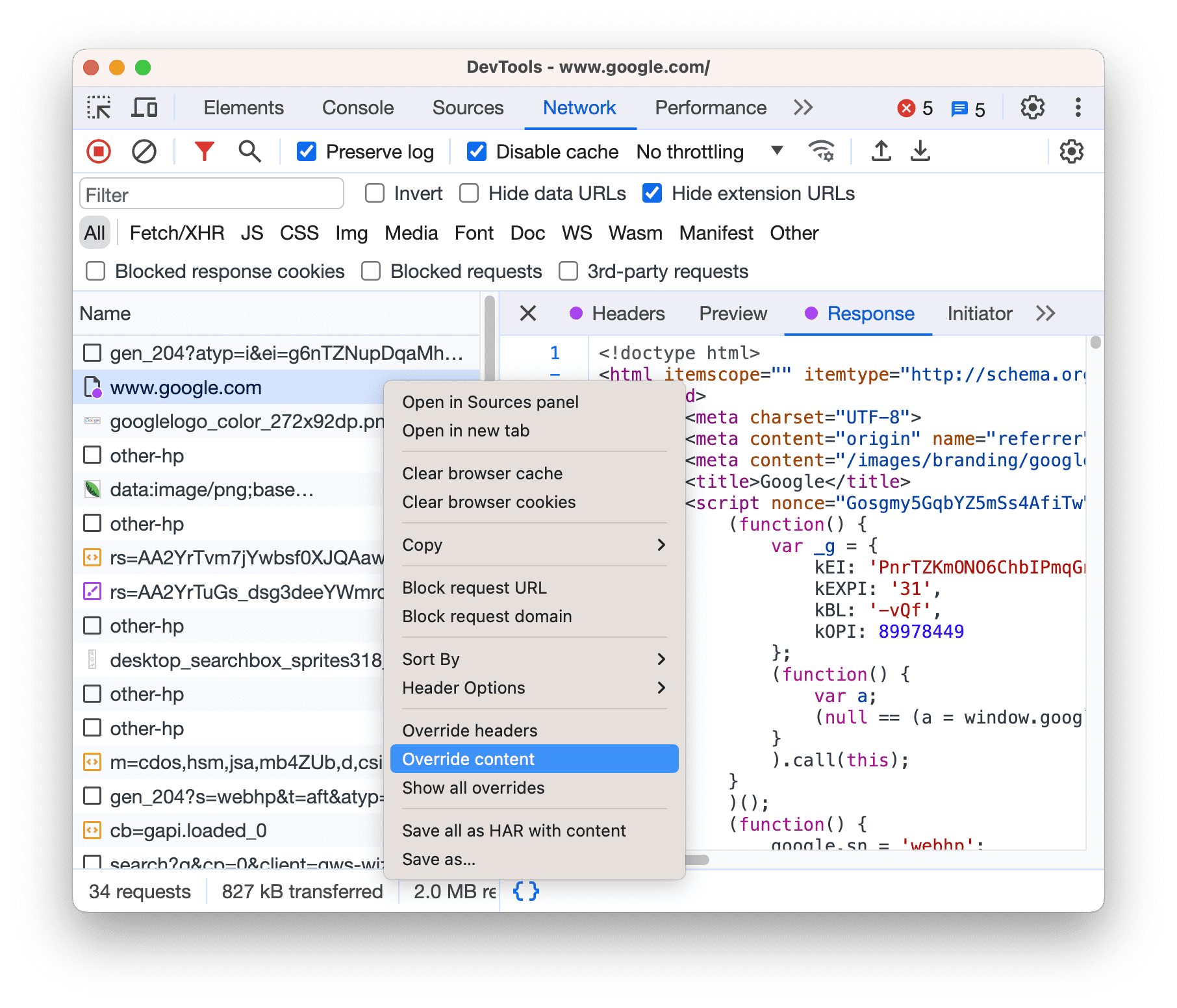
ウェブ コンテンツをオーバーライドするには、[ネットワーク] パネルを開き、リクエストを右クリックして [コンテンツをオーバーライド] を選択します。

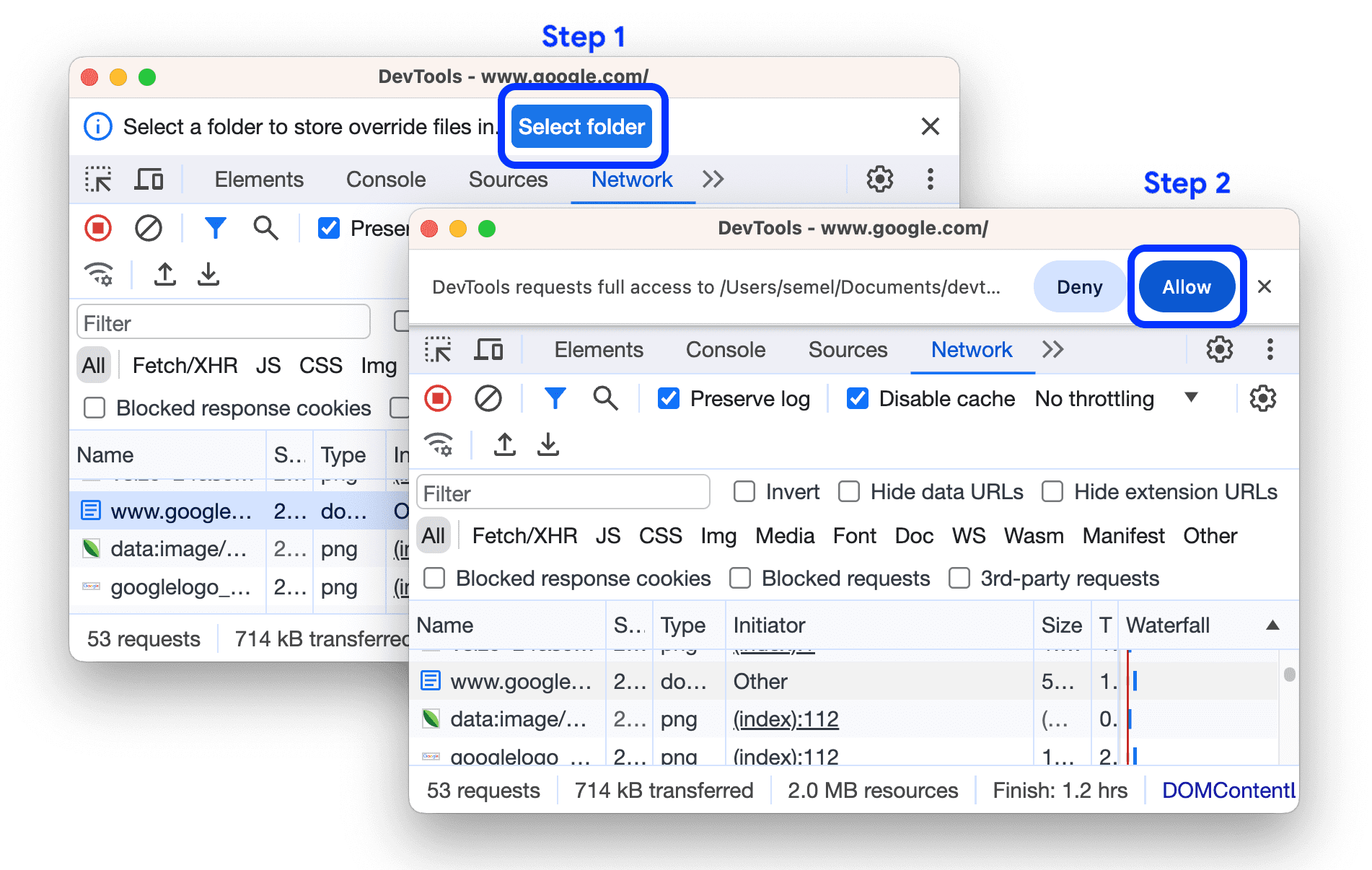
ローカル オーバーライドが設定されていて無効になっている場合、DevTools によって有効になります。まだ設定していない場合は、DevTools の上部にあるアクションバーにメッセージが表示されます。オーバーライドを保存するフォルダを選択し、DevTools がそのフォルダにアクセスできるようにします。

オーバーライドが設定されると、DevTools の [ソース] > [オーバーライド] > [エディタ] に移動して、ウェブ コンテンツをオーバーライドできます。
オーバーライドされたリソースは、[ネットワーク] パネルに ![]() で示されます。アイコンにカーソルを合わせると、オーバーライドされている内容を確認できます。
で示されます。アイコンにカーソルを合わせると、オーバーライドされている内容を確認できます。
![]()
Chrome 117 の DevTools の詳細については、DevTools の新機能をご覧ください。
その他
もちろん、他にもたくさんあります。
grid-template-columnsとgrid-template-rowsの待望のsubgrid値が Chrome に実装されました。WebSQLの非推奨トライアルと、unloadイベントの非推奨のデベロッパー トライアルがあります。
関連情報
主なハイライトのみを記載しています。Chrome 117 のその他の変更については、以下のリンクをご覧ください。
- Chrome DevTools の新機能(117)
- Chrome 117 の非推奨と削除
- Chrome 117 の ChromeStatus.com の更新
- Chromium ソース リポジトリの変更リスト
- Chrome のリリース カレンダー
登録
最新情報を入手するには、Chrome Developers の YouTube チャンネルにチャンネル登録してください。新しい動画が公開されるとメール通知が届きます。
Adriana Jara と申します。Chrome 117 がリリースされ次第、Chrome の新機能についてお知らせします。


