Dazu sollten Sie Folgendes wissen:
- Mit drei neuen CSS-Funktionen lassen sich ganz einfach flüssige Ein- und Ausblendungsanimationen hinzufügen.
- Mit der Arraygruppierung können Sie Datasets höherer Ordnung berechnen.
- Mit den Entwicklertools lassen sich lokale Überschreibungen einfacher vornehmen.
- Und es gibt noch viel mehr.
Ich bin Adriana Jara. Sehen wir uns an, was es in Chrome 117 für Entwickler Neues gibt.
Neue CSS-Funktionen für Animationen beim Ein- und Ausblenden
Mit diesen drei neuen CSS-Funktionen können Sie ganz einfach Eintritts- und Austrittsanimationen hinzufügen und Elemente wie Dialogfelder und Pop-ups, die geschlossen werden können, reibungslos zur und von der obersten Ebene animieren.
Die erste Funktion ist transition-behavior. Verwenden Sie für die Umstellung diskreter Properties wie display den Wert allow-discrete für transition-behavior.
.card {
transition: opacity 0.25s, display 0.25s;
transition-behavior: allow-discrete; /* Note: be sure to write this after the shorthand */
}
.card.fade-out {
opacity: 0;
display: none;
}
Mit der @starting-style-Regel werden dann Eintrittseffekte von display: none in die oberste Ebene animiert. Mit @starting-style können Sie einen Stil anwenden, den der Browser abrufen kann, bevor das Element auf der Seite geöffnet wird.
/* 0. IS-OPEN STATE */
/* The state at which the element is open + transition logic */
.item {
height: 3rem;
display: grid;
overflow: hidden;
transition: opacity 0.5s, transform 0.5s, height 0.5s, display 0.5s allow-discrete;
}
/* 1. BEFORE-OPEN STATE */
/* Starting point for the transition */
@starting-style {
.item {
opacity: 0;
height: 0;
}
}
/* 2. EXITING STATE */
/* While it is deleting, before DOM removal in JS, apply this
transformation for height, opacity, and a transform which
skews the element and moves it to the left before setting
it to display: none */
.is-deleting {
opacity: 0;
height: 0;
display: none;
transform: skewX(50deg) translateX(-25vw);
}
Wenn Sie ein popover oder dialog in der obersten Ebene ausblenden möchten, fügen Sie der Liste der Übergänge die Property overlay hinzu. Fügen Sie das Overlay in den Übergang oder die Animation ein, um es zusammen mit den restlichen Elementen zu animieren und dafür zu sorgen, dass es bei der Animation in der obersten Ebene bleibt. Das sieht viel flüssiger aus.
[open] {
transition: opacity 1s, display 1s allow-discrete;
}
[open] {
transition: opacity 1s, display 1s allow-discrete, overlay 1s allow-discrete;
}
In diesem Artikel erfahren Sie, wie Sie diese Funktionen verwenden können, um die Nutzerfreundlichkeit von Bewegungen zu verbessern.
Arraygruppierung
In der Programmierung ist die Arraygruppierung ein äußerst häufiger Vorgang, der am häufigsten bei der Verwendung der GROUP BY-Klausel von SQL und der MapReduce-Programmierung (die besser als map-group-reduce bezeichnet werden kann) zu sehen ist.
Durch die Möglichkeit, Daten in Gruppen zu kombinieren, können Entwickler Datasets höherer Ordnung berechnen. Beispielsweise das durchschnittliche Alter einer Kohorte oder tägliche LCP-Werte für eine Webseite.
Mit der Arraygruppierung sind diese Szenarien möglich, da die statischen Methoden Object.groupBy und Map.groupBy hinzugefügt werden.
groupBy ruft eine angegebene Callback-Funktion einmal für jedes Element in einem iterierbaren Objekt auf. Die Rückgabe der Callback-Funktion sollte ein String oder Symbol sein, das die Gruppe des verknüpften Elements angibt.
Im folgenden Beispiel aus der MDN-Dokumentation wird ein Array von Produkten mit der Methode groupBy verwendet, um sie nach Typ zu gruppieren.
const inventory = [
{ name: "asparagus", type: "vegetables", quantity: 5 },
{ name: "bananas", type: "fruit", quantity: 0 },
{ name: "goat", type: "meat", quantity: 23 },
{ name: "cherries", type: "fruit", quantity: 5 },
{ name: "fish", type: "meat", quantity: 22 },
];
const result = Object.groupBy(inventory, ({ type }) => type);
/* Result is:
{
vegetables: [
{ name: 'asparagus', type: 'vegetables', quantity: 5 },
],
fruit: [
{ name: "bananas", type: "fruit", quantity: 0 },
{ name: "cherries", type: "fruit", quantity: 5 }
],
meat: [
{ name: "goat", type: "meat", quantity: 23 },
{ name: "fish", type: "meat", quantity: 22 }
]
}
*/
Weitere Informationen finden Sie in der groupBy-Dokumentation.
Lokale Überschreibungen wurden in den Entwicklertools optimiert.
Die Funktion für lokale Überschreibungen wurde optimiert. Sie können jetzt ganz einfach Antwortheader und Webinhalte von Remote-Ressourcen über das Steuerfeld Netzwerk simulieren, ohne darauf zugreifen zu müssen.
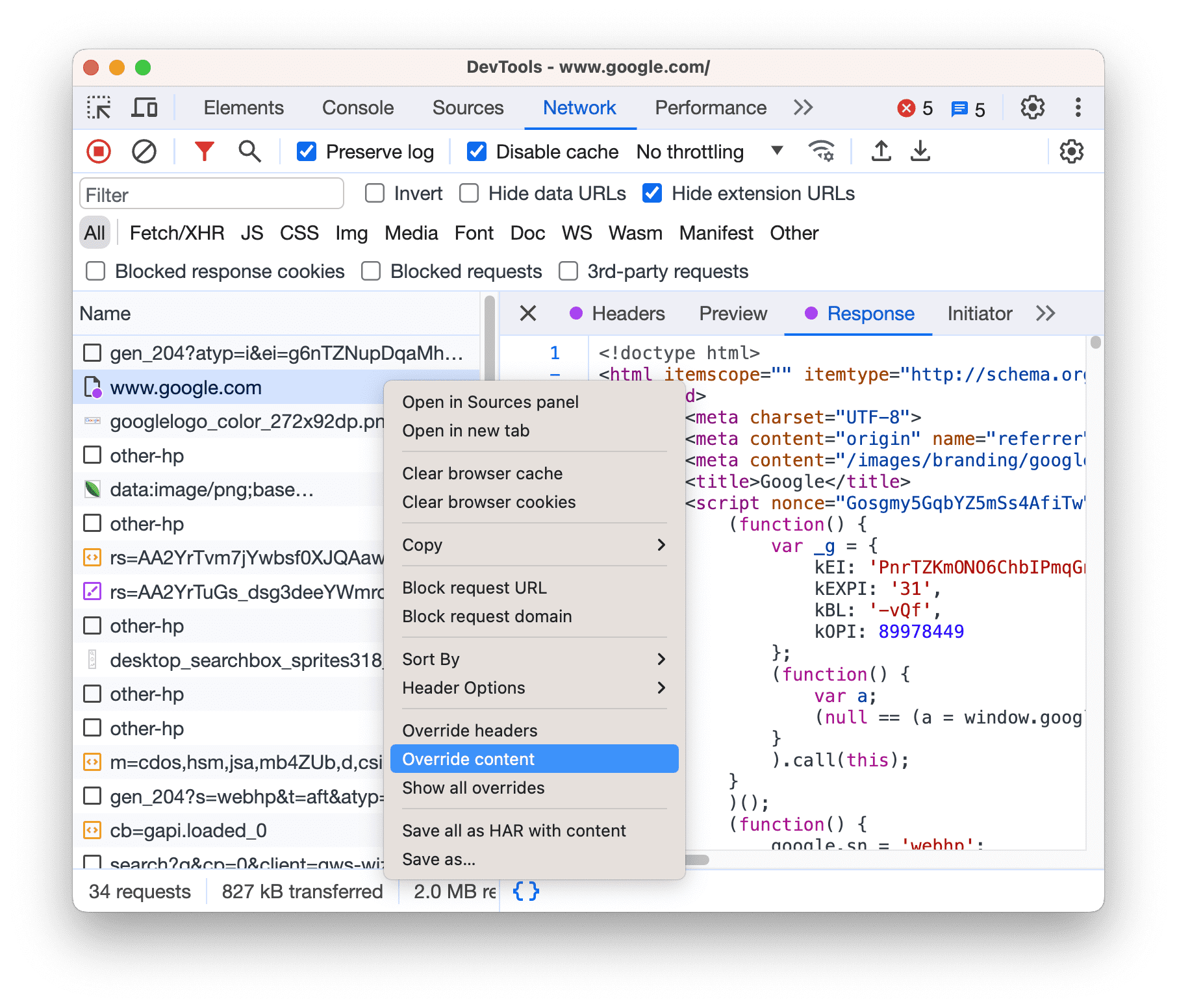
Wenn Sie Webinhalte überschreiben möchten, öffnen Sie den Bereich Netzwerk, klicken Sie mit der rechten Maustaste auf eine Anfrage und wählen Sie Inhalt überschreiben aus.

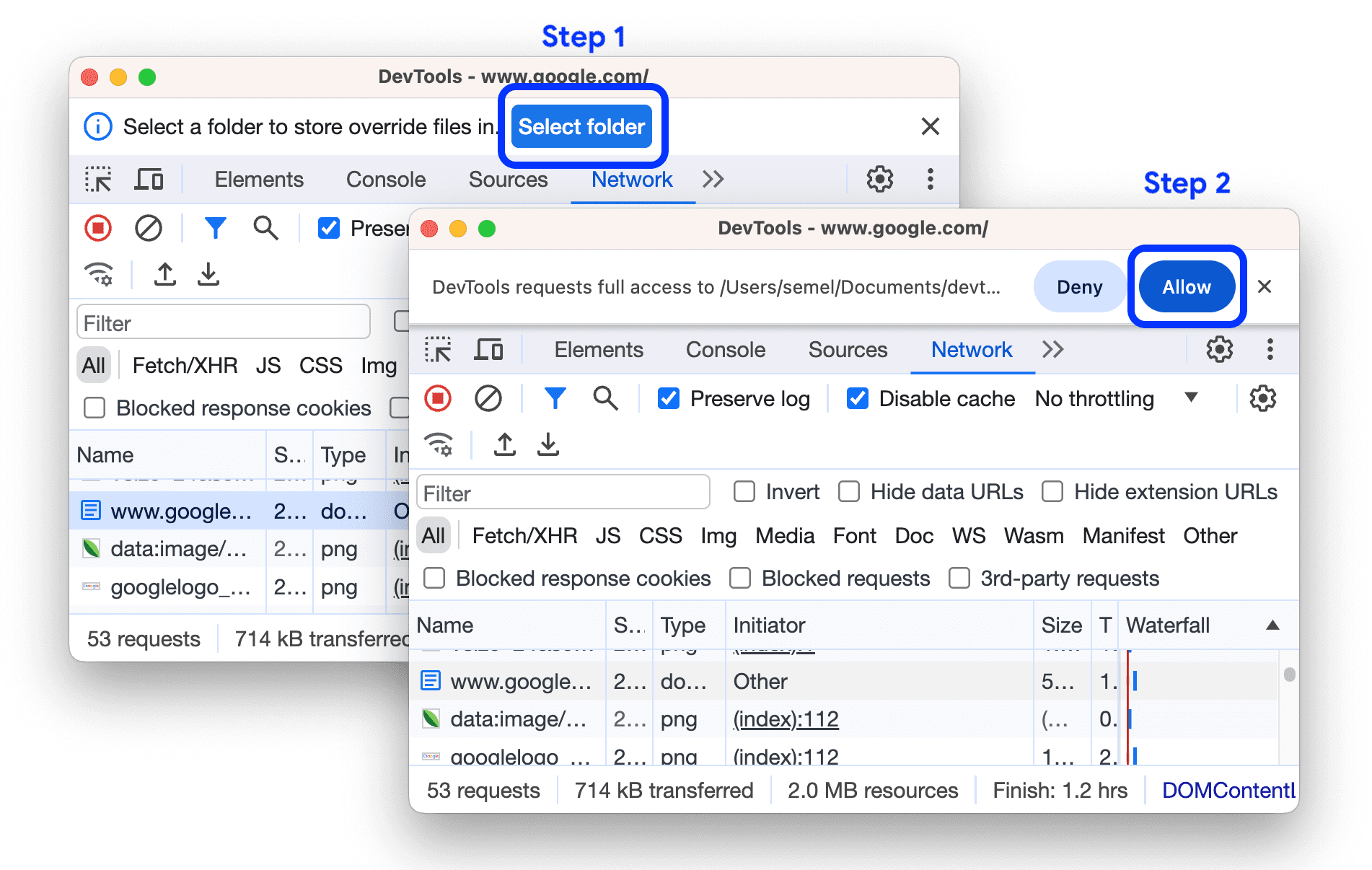
Wenn Sie lokale Überschreibungen eingerichtet, aber deaktiviert haben, werden sie in DevTools aktiviert. Wenn Sie sie noch nicht eingerichtet haben, werden Sie in den DevTools oben in der Aktionsleiste dazu aufgefordert. Wählen Sie einen Ordner aus, in dem die Überschreibungen gespeichert werden sollen, und gewähren Sie den DevTools Zugriff darauf.

Nachdem die Überschreibungen eingerichtet wurden, können Sie in den DevTools unter Quellen > Überschreibungen > Editor Webinhalte überschreiben.
Die überschriebenen Ressourcen sind im Bereich Netzwerk mit ![]() gekennzeichnet. Bewegen Sie den Mauszeiger auf das Symbol, um zu sehen, was überschrieben wird.
gekennzeichnet. Bewegen Sie den Mauszeiger auf das Symbol, um zu sehen, was überschrieben wird.
![]()
In diesem Artikel finden Sie alle Details und weitere Informationen zu den Entwicklertools in Chrome 117.
…und vieles mehr
Natürlich gibt es noch viel mehr.
Der lang erwartete Wert
subgridfürgrid-template-columnsundgrid-template-rowsist jetzt in Chrome implementiert.Es gibt einen
WebSQL-Test zur Einstellung und einen Entwicklertest für dieunload-Ereigniseinstellung.
Weitere Informationen
Dies sind nur einige wichtige Highlights. Unter den folgenden Links finden Sie weitere Informationen zu Änderungen in Chrome 117.
- Das ist neu in den Chrome-Entwicklertools (Version 117)
- Eingestellte und entfernte Funktionen in Chrome 117
- Aktualisierungen von ChromeStatus.com für Chrome 117
- Liste der Änderungen am Chromium-Quellcode-Repository
- Chrome-Veröffentlichungskalender
Abonnieren
Wenn Sie auf dem Laufenden bleiben möchten, abonnieren Sie den YouTube-Kanal von Chrome Developers. Sie erhalten dann eine E-Mail-Benachrichtigung, sobald wir ein neues Video veröffentlichen.
Ich bin Adriana Jara. Sobald Chrome 117 veröffentlicht wird, erzähle ich Ihnen hier, was es Neues in Chrome gibt.


