Dưới đây là những gì bạn cần phải biết:
- CSS hiện hỗ trợ các quy tắc lồng nhau.
- Đã cập nhật thuật toán để đặt tiêu điểm ban đầu trên các phần tử
<dialog>. - Từ giờ trở đi, các trình xử lý
fetch()không hoạt động trên worker dịch vụ sẽ bị bỏ qua để giúp thao tác điều hướng nhanh hơn. - Và còn nhiều tính năng khác.
Tôi là Adriana Jara. Hãy cùng tìm hiểu những tính năng mới dành cho nhà phát triển trong Chrome 112.
Hỗ trợ CSS cho việc lồng nhau.
Một trong những tính năng trình xử lý trước CSS yêu thích của chúng tôi hiện đã được tích hợp vào ngôn ngữ: lồng ghép các quy tắc kiểu.
Trước khi lồng, bạn cần khai báo rõ ràng từng bộ chọn, tách biệt với nhau. Điều này dẫn đến việc lặp lại, tệp kiểu lớn và trải nghiệm soạn thư bị phân tán.
.nesting { color: hotpink; } .nesting > .is { color: rebeccapurple; } .nesting > .is > .awesome { color: deeppink; }
Sau khi lồng nhau, bạn có thể tiếp tục sử dụng bộ chọn và nhóm các quy tắc kiểu liên quan vào bên trong.
.nesting { color: hotpink; > .is { color: rebeccapurple; > .awesome { color: deeppink; } } }
Việc lồng giúp nhà phát triển giảm nhu cầu lặp lại bộ chọn, đồng thời cùng định vị các quy tắc kiểu cho các phần tử có liên quan. Điều này cũng có thể giúp các kiểu khớp với HTML mà chúng nhắm đến.
Nếu thành phần .nesting trong ví dụ đã bị xoá khỏi dự án, bạn có thể xoá toàn bộ nhóm thay vì tìm kiếm các tệp cho các thực thể bộ chọn có liên quan.
Việc lồng có thể giúp:
- Sắp xếp.
- Giảm kích thước tệp.
- Tái cấu trúc.
Hãy xem bài viết này để biết các mẹo khai thác tối đa tính năng lồng CSS. Bạn cũng có thể xem thông tin hỗ trợ về tính năng lồng trong công cụ phát triển tại đây.
Cập nhật thuật toán cho tiêu điểm ban đầu <dialog>.
Phần tử <dialog> HTML là cách chuẩn hoá để biểu thị hộp thoại hoặc thành phần tương tác khác, chẳng hạn như cảnh báo có thể đóng hoặc cửa sổ phụ, cần hiển thị ở đầu tất cả nội dung khác trong trang web.
Bạn nên sử dụng phần tử HTML này để tạo nội dung như vậy vì các tính năng của phần tử này được xây dựng để mang lại khả năng hỗ trợ tiếp cận và khả năng hữu dụng tốt hơn và nhất quán hơn.
Một trong những tính năng đó là xử lý phần tử nào được lấy làm tâm điểm khi hộp thoại mở ra, trong phiên bản này, thuật toán chọn phần tử đó đã được cập nhật.
Từ giờ trở đi:
Các bước lấy tiêu điểm hộp thoại xem xét các phần tử có thể lấy tiêu điểm bằng bàn phím thay vì bất kỳ phần tử nào có thể lấy tiêu điểm
Bản thân phần tử <dialog> sẽ lấy tiêu điểm nếu phần tử đó có thuộc tính tự động lấy tiêu điểm
Bản thân phần tử <dialog> sẽ nhận được tiêu điểm làm phương án dự phòng thay vì tiêu điểm được "đặt lại" về phần tử <body>.
Hãy đọc tài liệu để biết thêm thông tin chi tiết về phần tử <dialog>.
Bỏ qua trình xử lý tìm nạp không hoạt động của trình chạy dịch vụ.
Kể từ Chrome 112, quá trình khởi động trình chạy dịch vụ và việc điều phối trình nghe từ đường dẫn quan trọng của điều hướng sẽ bị bỏ qua nếu một tác nhân người dùng xác định rằng tất cả trình nghe tìm nạp của trình chạy dịch vụ đều không hoạt động.
Tính năng này giúp việc điều hướng các trang đó nhanh hơn.
Việc có trình xử lý tìm nạp là một trong những yêu cầu của PWA để ứng dụng web có thể cài đặt được. Chúng tôi nghi ngờ đó có thể là lý do khiến một số trang web về cơ bản có trình xử lý tìm nạp trống. Tuy nhiên, việc khởi động trình chạy dịch vụ và thực thi trình nghe không hoạt động chỉ gây ra hao tổn mà không mang lại lợi ích nào có thể được triển khai bằng trình chạy dịch vụ phù hợp như lưu vào bộ nhớ đệm hoặc các tính năng ngoại tuyến. Vì vậy, Chrome hiện sẽ bỏ qua các trang này để cải thiện khả năng điều hướng.
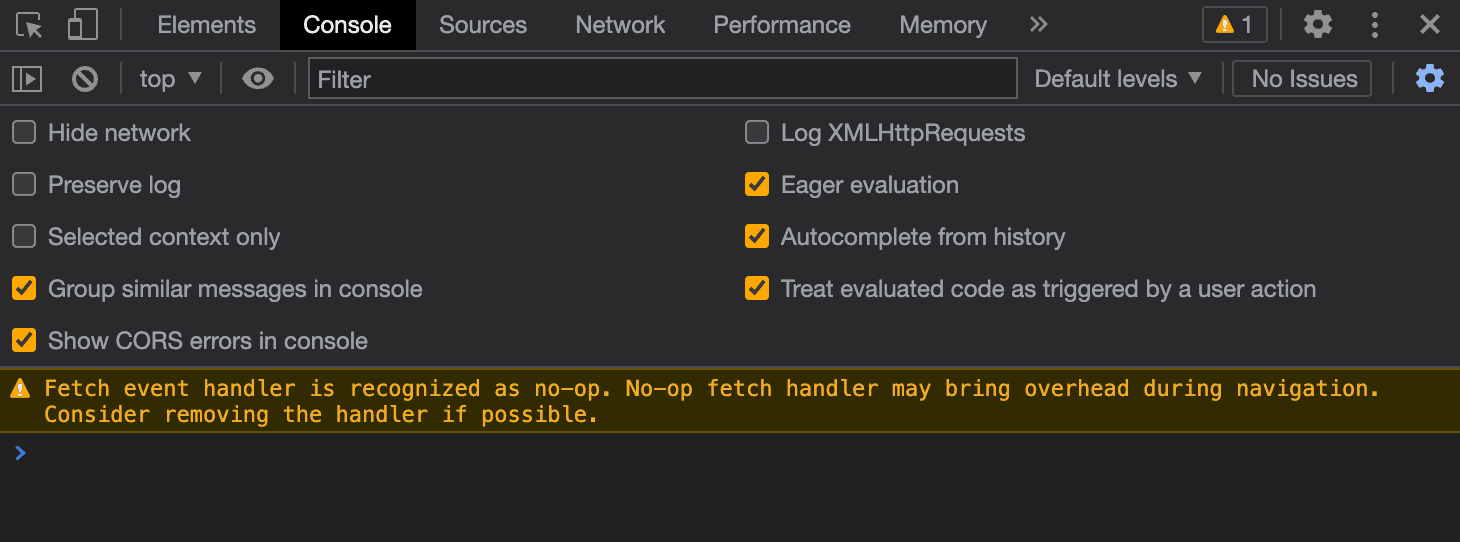
Trong quá trình thay đổi này, Chrome sẽ hiển thị cảnh báo trên bảng điều khiển nếu tất cả trình nghe tìm nạp của worker đều không hoạt động và khuyến khích nhà phát triển xoá các trình nghe tìm nạp đó.

Và nhiều tính năng khác!
Tất nhiên còn nhiều tính năng khác.
- Phương thức setter cho
document.domainhiện không còn được dùng nữa. - Có một bản dùng thử nguồn gốc cho việc ngừng sử dụng
X-Requested-With headertrong WebView - Trình ghi trong devtools hiện có thể ghi bằng bộ chọn xuyên thủng.
Tài liệu đọc thêm
Nội dung này chỉ đề cập đến một số điểm nổi bật chính. Hãy xem các đường liên kết bên dưới để biết thêm các thay đổi trong Chrome 112.
- Tính năng mới trong Chrome DevTools (112)
- Các tính năng ngừng hoạt động và bị xoá trong Chrome 112
- Nội dung cập nhật của ChromeStatus.com cho Chrome 112
- Danh sách thay đổi về kho lưu trữ nguồn Chromium
- Lịch phát hành của Chrome
Đăng ký
Để luôn nắm bắt thông tin mới nhất, hãy đăng ký kênh YouTube dành cho nhà phát triển Chrome. Bạn sẽ nhận được thông báo qua email mỗi khi chúng tôi ra mắt video mới.
Tôi là Adriana Jara. Ngay khi Chrome 113 được phát hành, tôi sẽ ở đây để giới thiệu cho bạn những tính năng mới trong Chrome!


