สิ่งที่จำเป็นต้องทราบมีดังนี้
- ตอนนี้ CSS รองรับกฎการฝังแล้ว
- อัปเดตอัลกอริทึมในการตั้งค่าโฟกัสเริ่มต้นในองค์ประกอบ
<dialog> - ระบบจะข้ามตัวแฮนเดิล
fetch()ใน Service Worker ที่ไม่มีการดำเนินการตั้งแต่นี้เป็นต้นไปเพื่อให้ไปยังส่วนต่างๆ ได้เร็วขึ้น - และยังมีอีกมากมาย
ฉันชื่อ Adriana Jara มาดูกันว่ามีอะไรใหม่สำหรับนักพัฒนาซอฟต์แวร์ใน Chrome 112
การสนับสนุน CSS สำหรับการฝัง
ฟีเจอร์หนึ่งในเครื่องมือเตรียม CSS ที่เราชื่นชอบตอนนี้ได้รวมอยู่ในภาษาแล้ว ซึ่งก็คือกฎสไตล์ที่ฝังอยู่
ก่อนที่จะฝัง คุณต้องประกาศตัวเลือกทุกรายการอย่างชัดเจนแยกจากกัน ซึ่งส่งผลให้เกิดการทำซ้ำ ไฟล์สไตล์จำนวนมาก และประสบการณ์การเขียนที่กระจัดกระจาย
.nesting { color: hotpink; } .nesting > .is { color: rebeccapurple; } .nesting > .is > .awesome { color: deeppink; }
หลังจากการฝังแล้ว คุณจะใช้ตัวเลือกต่อและจัดกลุ่มกฎสไตล์ที่เกี่ยวข้องไว้ด้วยกันได้
.nesting { color: hotpink; > .is { color: rebeccapurple; > .awesome { color: deeppink; } } }
การฝังช่วยให้นักพัฒนาซอฟต์แวร์ไม่ต้องใช้ตัวเลือกซ้ำๆ และวางกฎสไตล์สำหรับองค์ประกอบที่เกี่ยวข้องไว้ด้วยกัน และยังช่วยให้สไตล์ตรงกับ HTML ที่กําหนดเป้าหมายได้ด้วย
หากนําคอมโพเนนต์ .nesting ในตัวอย่างออกจากโปรเจ็กต์ คุณสามารถลบทั้งกลุ่มแทนการค้นหาไฟล์สําหรับอินสแตนซ์ตัวเลือกที่เกี่ยวข้อง
การฝังจะช่วยในเรื่องต่อไปนี้
- การจัดระเบียบ
- การลดขนาดไฟล์
- การปรับรูปแบบ
อ่านบทความนี้เพื่อดูเคล็ดลับในการใช้ประโยชน์จากการฝัง CSS ให้ได้มากที่สุด และดูการรองรับการฝังในเครื่องมือสำหรับนักพัฒนาซอฟต์แวร์ได้ที่นี่
การอัปเดตอัลกอริทึมสำหรับโฟกัสเริ่มต้นของ <dialog>
เอลิเมนต์ <dialog> ของ HTML เป็นวิธีที่เป็นมาตรฐานในการนำเสนอกล่องโต้ตอบหรือคอมโพเนนต์แบบอินเทอร์แอกทีฟอื่นๆ เช่น การแจ้งเตือนที่ปิดได้หรือหน้าต่างย่อย ซึ่งจำเป็นต้องแสดงอยู่เหนือเนื้อหาอื่นๆ ทั้งหมดในหน้าเว็บ
องค์ประกอบ HTML นี้เป็นวิธีที่แนะนำในการสร้างเนื้อหาดังกล่าว เนื่องจากฟีเจอร์ต่างๆ ขององค์ประกอบนี้สร้างขึ้นเพื่อให้ใช้งานได้ง่ายขึ้นและมีความเข้ากันได้มากขึ้น
ฟีเจอร์หนึ่งๆ เหล่านั้นคือการจัดการกับองค์ประกอบที่จะได้รับโฟกัสเมื่อเปิดกล่องโต้ตอบ ในเวอร์ชันนี้ อัลกอริทึมที่เลือกองค์ประกอบดังกล่าวได้รับการอัปเดต
นับจากนี้เป็นต้นไป
ขั้นตอนการโฟกัสกล่องโต้ตอบจะดูองค์ประกอบที่โฟกัสได้ด้วยแป้นพิมพ์แทนองค์ประกอบที่โฟกัสได้
ตัวองค์ประกอบ <dialog> เองก็จะได้รับโฟกัสหากมีการตั้งค่าแอตทริบิวต์โฟกัสอัตโนมัติ
ออบเจ็กต์ <dialog> จะได้รับโฟกัสเป็นทางเลือกแทนที่โฟกัสจะ "รีเซ็ต" ไปยังออบเจ็กต์ <body>
อ่านรายละเอียดเพิ่มเติมเกี่ยวกับองค์ประกอบ <dialog> ได้ในเอกสารประกอบ
ข้ามตัวแฮนเดิลการดึงข้อมูลแบบไม่ดำเนินการของ Service Worker
ตั้งแต่ Chrome 112 ระบบจะไม่เริ่ม Service Worker และส่งผู้รับฟังจากเส้นทางที่สำคัญในการนําทาง หาก User Agent ระบุว่าตัวรับฟังการดึงข้อมูลทั้งหมดของ Service Worker นั้นไม่ทํางาน
ฟีเจอร์นี้ช่วยให้ไปยังส่วนต่างๆ ของหน้าเว็บเหล่านั้นได้เร็วขึ้น
การมีตัวแฮนเดิลการดึงข้อมูลเป็นหนึ่งในข้อกําหนดของ PWA เพื่อให้เว็บแอปติดตั้งได้ เราสงสัยว่านี่อาจเป็นสาเหตุที่บางเว็บไซต์มีตัวแฮนเดิลการดึงข้อมูลว่าง อย่างไรก็ตาม การเริ่มต้น Service Worker และเรียกใช้ Listener ที่ไม่มีการดําเนินการจะทำให้เกิดค่าใช้จ่ายเพิ่มเติมเท่านั้น โดยไม่ได้ให้ประโยชน์ใดๆ ที่สามารถใช้กับ Service Worker ที่เหมาะสมได้ เช่น การแคชหรือความสามารถในการทํางานแบบออฟไลน์ ดังนั้นตอนนี้ Chrome จึงข้ามหน้าดังกล่าวเพื่อปรับปรุงการนําทาง
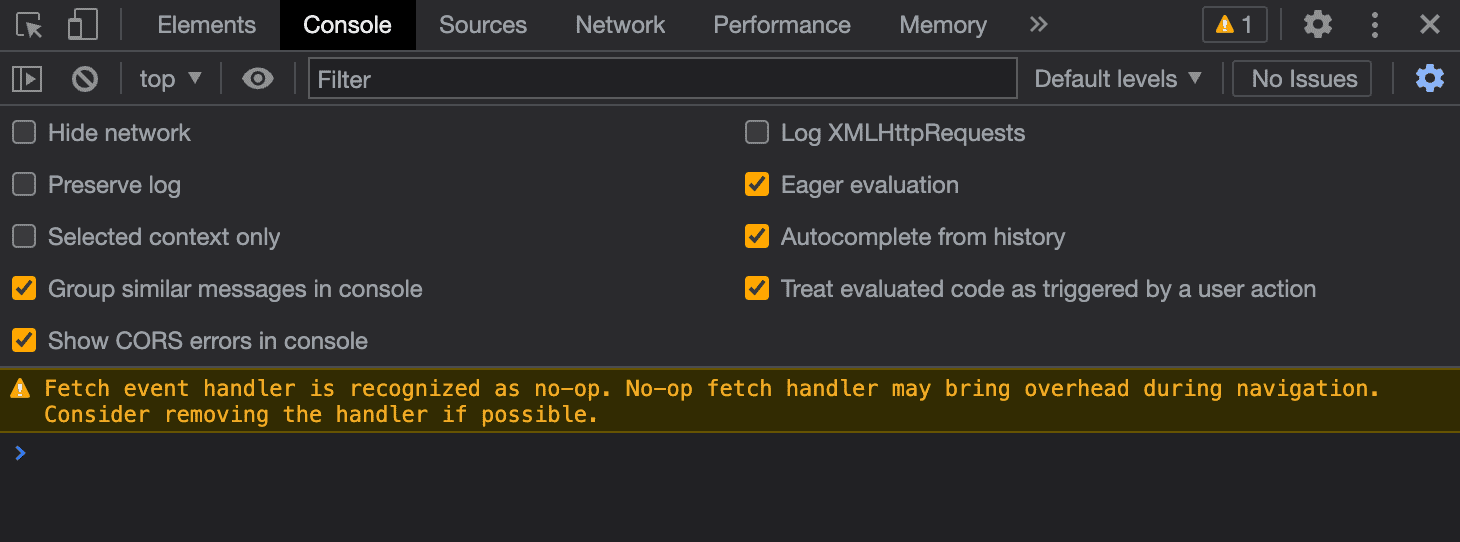
การเปลี่ยนแปลงนี้ทำให้ Chrome แสดงคำเตือนในคอนโซลหากตัวรับการเรียกข้อมูลของ Service Worker ทั้งหมดไม่มีการดำเนินการ และแนะนำให้นักพัฒนาแอปนำตัวรับการเรียกข้อมูลเหล่านั้นออก

และอีกมากมาย
แน่นอนว่ายังมีอีกมากมาย
- เลิกใช้งานตัวตั้งค่าสําหรับ
document.domainแล้ว - มีช่วงทดลองใช้ต้นทางสำหรับการเลิกใช้งาน
X-Requested-With headerใน WebView - ตอนนี้โปรแกรมบันทึกในเครื่องมือสำหรับนักพัฒนาซอฟต์แวร์สามารถบันทึกด้วยตัวเลือกเจาะได้แล้ว
อ่านเพิ่มเติม
ข้อมูลนี้เป็นเพียงไฮไลต์สำคัญบางส่วนเท่านั้น ดูการเปลี่ยนแปลงเพิ่มเติมใน Chrome 112 ได้ที่ลิงก์ด้านล่าง
- มีอะไรใหม่ในเครื่องมือสำหรับนักพัฒนาเว็บใน Chrome (112)
- การเลิกใช้งานและการนำออกใน Chrome 112
- การอัปเดต ChromeStatus.com สำหรับ Chrome 112
- รายการการเปลี่ยนแปลงที่เก็บข้อมูลซอร์สโค้ด Chromium
- ปฏิทินการเผยแพร่ของ Chrome
สมัครใช้บริการ
หากต้องการติดตามข่าวสารล่าสุด โปรดติดตามช่อง YouTube ของนักพัฒนาซอฟต์แวร์ Chrome แล้วคุณจะได้รับอีเมลแจ้งเตือนทุกครั้งที่เราเปิดตัววิดีโอใหม่
ฉันชื่อ Adriana Jara และพร้อมที่จะแจ้งให้คุณทราบเกี่ยวกับสิ่งใหม่ๆ ใน Chrome ทันทีที่ Chrome 113 เปิดตัว


