Ecco cosa devi sapere:
- CSS ora supporta le regole nidificate.
- L'algoritmo per impostare lo stato attivo iniziale sugli elementi
<dialog>è stato aggiornato. - D'ora in poi, per velocizzare le navigazioni, gli handler
fetch()no-op sui service worker verranno ignorati. - E c'è molto altro.
Sono Adriana Jara. Vediamo le novità per gli sviluppatori in Chrome 112.
Supporto CSS per il nidificazione.
Una delle nostre funzionalità preferite del preprocessore CSS è ora integrata nel linguaggio: le regole di stile nidificate.
Prima dell'annidamento, ogni selettore doveva essere dichiarato esplicitamente, separatamente da un altro. Ciò comporta ripetizione, accumulo di stili e un'esperienza di creazione frammentata.
.nesting { color: hotpink; } .nesting > .is { color: rebeccapurple; } .nesting > .is > .awesome { color: deeppink; }
Dopo l'nidificazione, i selettori possono essere proseguiti e le regole di stile correlate possono essere raggruppate al loro interno.
.nesting { color: hotpink; > .is { color: rebeccapurple; > .awesome { color: deeppink; } } }
Il nidificazione aiuta gli sviluppatori riducendo la necessità di ripetere i selettori e allo stesso tempo collocando in modo coerente le regole di stile per gli elementi correlati. Inoltre, può contribuire ad abbinare gli stili all'HTML di destinazione.
Se il componente .nesting nell'esempio è stato rimosso dal progetto, puoi eliminare l'intero gruppo anziché cercare le istanze del selettore correlate nei file.
L'organizzazione in nidificazioni può aiutarti a:
- Organizzazione.
- Riduci le dimensioni del file.
- Refactoring.
Consulta questo articolo per suggerimenti su come sfruttare al meglio il nidificazione CSS e qui puoi trovare il supporto per la nidificazione in devtools.
Aggiornamento dell'algoritmo per l'attenzione iniziale di <dialog>.
L'elemento HTML <dialog> è il modo standardizzato per rappresentare una finestra di dialogo o un altro componente interattivo, ad esempio un avviso ignorabile o una finestra secondaria, che deve essere visualizzato sopra tutti gli altri contenuti di una pagina web.
Questo elemento HTML è il modo consigliato per creare questi contenuti perché le sue funzionalità sono state create per offrire usabilità e accessibilità migliori e coerenti.
Una di queste funzionalità è la gestione dell'elemento su cui viene applicato il fuoco quando si apre la finestra di dialogo. In questa versione è stato aggiornato l'algoritmo che seleziona l'elemento.
D'ora in poi:
I passaggi per lo stato attivo della finestra di dialogo esaminano gli elementi attivabili tramite tastiera anziché qualsiasi elemento attivabile
L'elemento <dialog> stesso acquisisce lo stato attivo se è impostato l'attributo autofocus
L'elemento <dialog> stesso viene selezionato come opzione di riserva anziché "reimpostare" l'elemento <body>.
Per ulteriori dettagli sull'elemento <dialog>, leggi la documentazione.
Ignorazione dei gestori di recupero no-op del service worker.
A partire da Chrome 112, l'avvio del worker del servizio e l'invio dell'ascoltatore dal percorso critico di navigazione verranno omessi se un user agent identifica che tutti gli ascoltatori di recupero del worker del servizio sono no-op.
Questa funzionalità consente di navigare più velocemente in queste pagine.
Il gestore di recupero era uno dei requisiti PWA per l'installazione di un'app web. Sospettiamo che questo possa essere il motivo per cui alcuni siti hanno un gestore di recupero sostanzialmente vuoto. Tuttavia, l'avvio di un worker di servizio ed esecuzione di un ascoltatore no-op comporta solo un sovraccarico, senza offrire nessuno dei vantaggi che potrebbero essere implementati con il worker di servizio giusto, come la memorizzazione nella cache o le funzionalità offline. Ora Chrome li ignora per migliorare la navigazione.
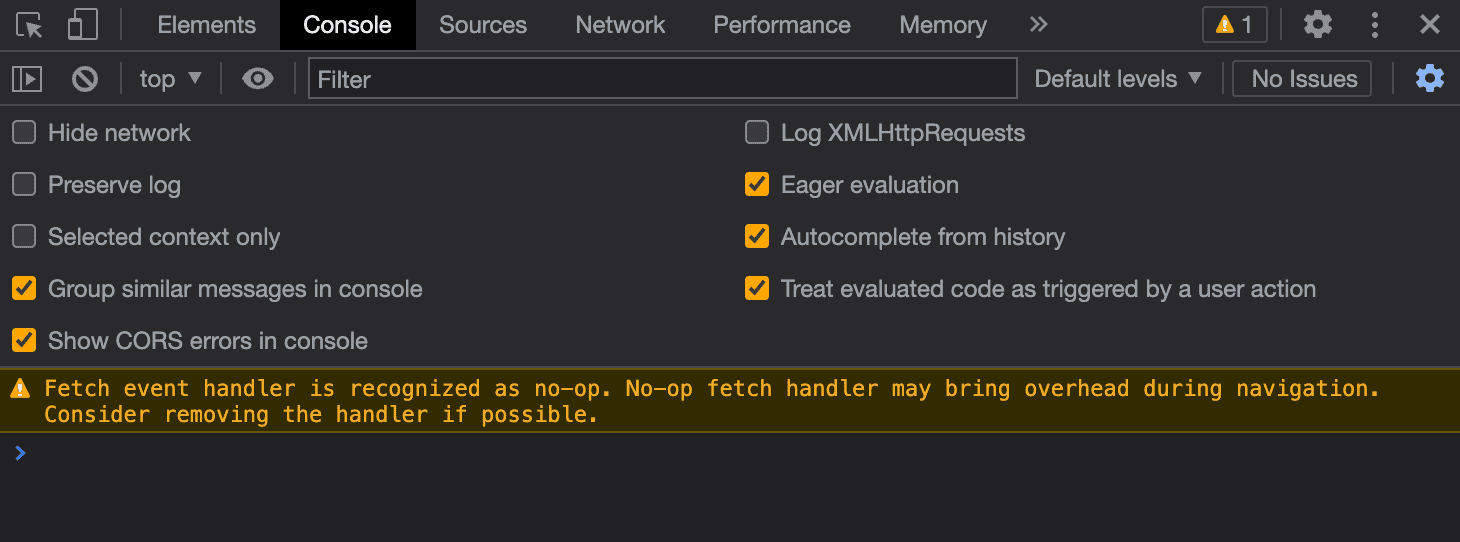
Nell'ambito di questa modifica, Chrome mostrerà avvisi nella console se tutti gli ascoltatori di recupero del servizio worker sono no-op e incoraggerà gli sviluppatori a rimuoverli.

E tanto altro.
Ovviamente ce ne sono molti altri.
- Il set per
document.domainè stato ritirato. - È disponibile una prova dell'origine per il ritiro di
X-Requested-With headerin WebView - Ora lo strumento di registrazione in Strumenti per gli sviluppatori può registrare con i selettori di aggiramento.
Per approfondire
Sono riportati solo alcuni punti salienti. Consulta i link di seguito per altre modifiche in Chrome 112.
- Novità di Chrome DevTools (112)
- Ritiramenti e rimozioni in Chrome 112
- Aggiornamenti di ChromeStatus.com per Chrome 112
- Elenco delle modifiche al repository di origine di Chromium
- Calendario delle release di Chrome
Iscriviti
Per non perderti nessuna novità, iscriviti al canale YouTube di Chrome for Developers, e riceverai una notifica via email ogni volta che lanceremo un nuovo video.
Sono Adriana Jara e, non appena verrà rilasciata la versione 113 di Chrome, sarò qui per dirti quali sono le novità.


