다음 사항에 유의하시기 바랍니다.
- 이제 CSS에서 중첩 규칙을 지원합니다.
<dialog>요소에 초기 포커스를 설정하는 알고리즘이 업데이트되었습니다.- 이제 탐색을 더 빠르게 하기 위해 서비스 워커의 무작위
fetch()핸들러가 건너뜁니다. - 그 외에도 다양한 기능이 있습니다.
저는 아드리아나 자라입니다. Chrome 112의 개발자용 새로운 기능을 자세히 살펴보겠습니다.
CSS의 중첩 지원
이제 가장 좋아하는 CSS 전처리기 기능 중 하나인 스타일 규칙 중첩이 언어에 내장되었습니다.
중첩하기 전에 모든 선택자는 서로 별도로 명시적으로 선언되어야 했습니다. 이로 인해 반복, 스타일시트 대량, 분산된 작성 환경이 발생합니다.
.nesting { color: hotpink; } .nesting > .is { color: rebeccapurple; } .nesting > .is > .awesome { color: deeppink; }
중첩 후에는 선택기를 계속 이어서 사용할 수 있으며 관련 스타일 규칙을 그룹화할 수 있습니다.
.nesting { color: hotpink; > .is { color: rebeccapurple; > .awesome { color: deeppink; } } }
중첩은 개발자가 선택기를 반복할 필요가 없도록 하면서 관련 요소의 스타일 규칙을 함께 배치하여 개발자를 도와줍니다. 또한 스타일이 타겟팅하는 HTML과 일치하도록 도와줍니다.
예시의 .nesting 구성요소가 프로젝트에서 삭제된 경우 파일에서 관련 선택기 인스턴스를 검색하는 대신 전체 그룹을 삭제할 수 있습니다.
중첩은 다음과 같은 경우에 유용합니다.
- 정리
- 파일 크기를 줄입니다.
- 리팩터링
CSS 중첩을 최대한 활용하는 방법에 관한 팁은 이 도움말을 참고하세요. devtools에서 중첩을 지원하는 방법은 여기를 참고하세요.
<dialog> 초기 포커스를 위한 알고리즘 업데이트
HTML <dialog> 요소는 웹페이지의 다른 모든 콘텐츠 위에 표시되어야 하는 대화상자 또는 기타 양방향 구성요소(예: 닫을 수 있는 알림 또는 하위 창)를 나타내는 표준화된 방법입니다.
이 HTML 요소는 더 나은 일관된 사용성과 접근성을 제공하도록 빌드되었으므로 이러한 콘텐츠를 만드는 데 권장되는 방법입니다.
이러한 기능 중 하나는 대화상자가 열릴 때 포커스가 설정되는 요소를 처리하는 기능입니다. 이 버전에서는 해당 요소를 선택하는 알고리즘이 업데이트되었습니다.
이제 다음과 같이 진행됩니다.
대화상자 포커스 단계는 포커스 가능한 요소 대신 키보드 포커스 가능한 요소를 확인합니다.
<dialog> 요소 자체에 자동 포커스 속성이 설정된 경우 포커스가 설정됩니다.
포커스가 <body> 요소로 '재설정'되는 대신 <dialog> 요소 자체가 대체로 포커스를 받습니다.
<dialog> 요소에 관한 자세한 내용은 문서를 참고하세요.
서비스 워커의 무작위 가져오기 핸들러를 건너뜁니다.
Chrome 112부터 사용자 에이전트가 모든 서비스 워커의 가져오기 리스너가 무작위 작업임을 식별하는 경우 탐색 중요 경로에서 서비스 워커 시작 및 리스너 전달이 생략됩니다.
이 기능을 사용하면 이러한 페이지를 더 빠르게 탐색할 수 있습니다.
가져오기 핸들러는 웹 앱을 설치할 수 있는 PWA 요구사항 중 하나였습니다. 이로 인해 일부 사이트에는 기본적으로 비어 있는 가져오기 핸들러가 있는 것으로 보입니다. 그러나 서비스 워커를 시작하고 무작위 리스너를 실행하면 캐싱이나 오프라인 기능과 같이 적절한 서비스 워커로 구현할 수 있는 이점은 제공하지 않고 오버헤드만 발생합니다. 따라서 이제 Chrome에서는 탐색을 개선하기 위해 이러한 페이지를 건너뜁니다.
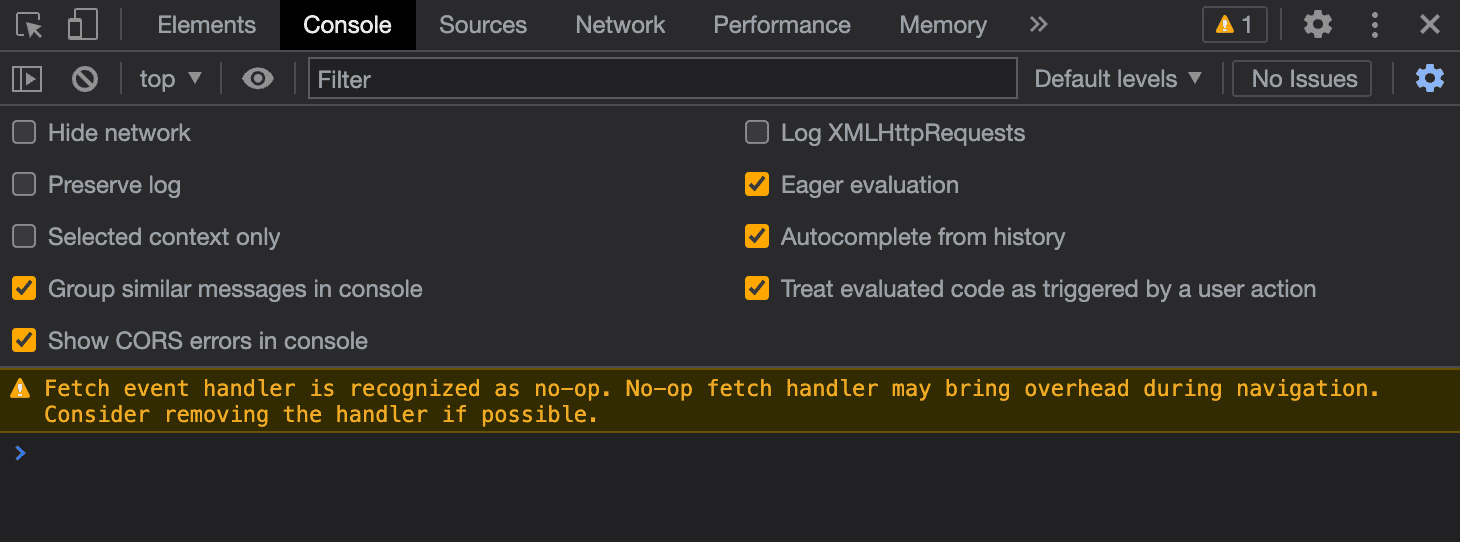
이번 변경의 일환으로 Chrome은 모든 서비스 워커의 가져오기 리스너가 무작위 작업인 경우 콘솔 경고를 표시하고 개발자가 이러한 가져오기 리스너를 삭제하도록 권장합니다.

그 외에도 다양한 기능 제공
물론 그 외에도 많은 기능이 있습니다.
- 이제
document.domain의 setter가 지원 중단되었습니다. - WebView의
X-Requested-With header지원 중단에 관한 오리진 트라이얼이 있습니다. - 이제 devtools의 레코더가 피어스 선택기를 사용하여 녹화할 수 있습니다.
추가 자료
여기에는 일부 주요 내용만 포함되어 있습니다. Chrome 112의 추가 변경사항은 아래 링크를 참고하세요.
- Chrome DevTools의 새로운 기능 (112)
- Chrome 112 지원 중단 및 삭제
- Chrome 112의 ChromeStatus.com 업데이트
- Chromium 소스 저장소 변경사항 목록
- Chrome 출시 일정
구독
최신 소식을 확인하려면 Chrome 개발자 YouTube 채널을 구독하세요. 새 동영상이 출시될 때마다 이메일 알림을 받게 됩니다.
저는 아드리아나 자라입니다. Chrome 113이 출시되는 대로 Chrome의 새로운 기능을 바로 알려드리겠습니다.


