আপনার যা জানা দরকার তা এখানে:
- CSS এখন নেস্টিং নিয়ম সমর্থন করে।
-
<dialog>উপাদানগুলিতে প্রাথমিক ফোকাস সেট করার জন্য অ্যালগরিদম আপডেট করা হয়েছে । - ন্যাভিগেশন দ্রুত করার জন্য এখন থেকে পরিষেবা কর্মীদের নো-অপ
fetch()হ্যান্ডলার বাদ দেওয়া হয়েছে। - এবং আরো অনেক আছে.
আমি আদ্রিয়ানা জারা। চলুন ডুব দিয়ে দেখি Chrome 112-এ ডেভেলপারদের জন্য নতুন কী আছে।
নেস্টিংয়ের জন্য CSS সমর্থন।
আমাদের প্রিয় CSS প্রিপ্রসেসর বৈশিষ্ট্যগুলির মধ্যে একটি এখন ভাষাতে তৈরি করা হয়েছে: নেস্টিং শৈলীর নিয়ম।
নেস্ট করার আগে, প্রতিটি নির্বাচককে একে অপরের থেকে আলাদাভাবে স্পষ্টভাবে ঘোষণা করা দরকার। এটি পুনরাবৃত্তি, স্টাইলশীট বাল্ক, এবং একটি বিক্ষিপ্ত লেখক অভিজ্ঞতার দিকে পরিচালিত করে।
.nesting { color: hotpink; } .nesting > .is { color: rebeccapurple; } .nesting > .is > .awesome { color: deeppink; }
নেস্টিংয়ের পরে, নির্বাচকদের চালিয়ে যাওয়া যেতে পারে এবং এর সাথে সম্পর্কিত শৈলীর নিয়মগুলি এর মধ্যে গোষ্ঠীভুক্ত করা যেতে পারে।
.nesting { color: hotpink; > .is { color: rebeccapurple; > .awesome { color: deeppink; } } }
নেস্টিং সংশ্লিষ্ট উপাদানগুলির জন্য শৈলীর নিয়মগুলি সহ-লোকেটিং করার পাশাপাশি নির্বাচকদের পুনরাবৃত্তি করার প্রয়োজনীয়তা হ্রাস করে বিকাশকারীদের সাহায্য করে। এটি শৈলীগুলিকে তাদের লক্ষ্যবস্তু HTML এর সাথে মেলে সাহায্য করতে পারে৷
উদাহরণে .nesting উপাদানটি প্রকল্প থেকে সরানো হলে, আপনি সংশ্লিষ্ট নির্বাচক দৃষ্টান্তগুলির জন্য ফাইলগুলি অনুসন্ধান করার পরিবর্তে সমগ্র গোষ্ঠীটি মুছে ফেলতে পারেন৷
নেস্টিং সাহায্য করতে পারে:
- সংগঠন।
- ফাইলের আকার হ্রাস করা।
- রিফ্যাক্টরিং।
সিএসএস নেস্টিংয়ের সর্বাধিক সুবিধা পেতে টিপসের জন্য এই নিবন্ধটি দেখুন এবং আপনি এখানে devtools-এ নেস্টিংয়ের জন্য সমর্থন পেতে পারেন।
<dialog> প্রাথমিক ফোকাসের জন্য অ্যালগরিদম আপডেট।
HTML <dialog> উপাদান হল একটি ডায়ালগ বক্স বা অন্যান্য ইন্টারেক্টিভ উপাদান, যেমন একটি খারিজ সতর্কতা বা একটি সাবউইন্ডো, যা একটি ওয়েব পৃষ্ঠার অন্যান্য সমস্ত বিষয়বস্তুর উপরে প্রদর্শিত হওয়া প্রয়োজন।
এই HTML উপাদানটি এই ধরনের সামগ্রী তৈরি করার প্রস্তাবিত উপায় কারণ এর বৈশিষ্ট্যগুলি আরও ভাল এবং সামঞ্জস্যপূর্ণ ব্যবহারযোগ্যতা এবং অ্যাক্সেসযোগ্যতা প্রদানের জন্য তৈরি করা হয়েছিল৷
এই বৈশিষ্ট্যগুলির মধ্যে একটি হল ডায়ালগ খোলার সময় কোন উপাদানটি ফোকাস করা হয় তা পরিচালনা করা, এই সংস্করণে সেই উপাদানটি নির্বাচন করে এমন অ্যালগরিদম আপডেট করা হয়েছে৷
এখন থেকে:
ডায়ালগ ফোকাস করার ধাপগুলি কোন ফোকাসযোগ্য উপাদানের পরিবর্তে কীবোর্ড ফোকাসযোগ্য উপাদানগুলির দিকে নজর দেয় যদি অটোফোকাস অ্যাট্রিবিউট সেট থাকে তবে <dialog> উপাদানটি নিজেই ফোকাস পায়
<dialog> উপাদানটি নিজেই <body> উপাদানে "রিসেট" হওয়ার পরিবর্তে একটি ফলব্যাক হিসাবে ফোকাস পায়।
<dialog> উপাদানের আরো বিস্তারিত জানার জন্য ডকুমেন্টেশন পড়ুন।
সার্ভিস ওয়ার্কার নো-অপ ফেচ হ্যান্ডলারদের এড়িয়ে যাওয়া।
Chrome 112 থেকে পরিষেবা কর্মী শুরু হয় এবং নেভিগেশন সমালোচনামূলক পথ থেকে শ্রোতা প্রেরণ বাদ দেওয়া হবে, যদি একজন ব্যবহারকারী এজেন্ট সনাক্ত করে যে সমস্ত পরিষেবা কর্মীদের আনা শ্রোতারা নো-অপস।
এই বৈশিষ্ট্যটি সেই পৃষ্ঠাগুলির নেভিগেশনকে দ্রুত করে তোলে।
আনয়ন হ্যান্ডলার থাকা একটি ওয়েব অ্যাপ ইনস্টলযোগ্য হওয়ার জন্য PWA প্রয়োজনীয়তাগুলির মধ্যে একটি ছিল৷ আমরা সন্দেহ করি যে কিছু সাইটে মূলত একটি খালি ফেচ হ্যান্ডলার থাকার কারণ হতে পারে। যাইহোক, একজন পরিষেবা কর্মী শুরু করা এবং একজন নো-অপ শ্রোতাকে কার্যকর করা কেবলমাত্র ওভারহেড নিয়ে আসে, ক্যাশিং বা অফলাইন ক্ষমতার মতো সঠিক পরিষেবা কর্মী দিয়ে প্রয়োগ করা যেতে পারে এমন কোনও সুবিধা না নিয়ে। তাই নেভিগেশন উন্নত করতে Chrome এখন সেগুলিকে এড়িয়ে যায়।
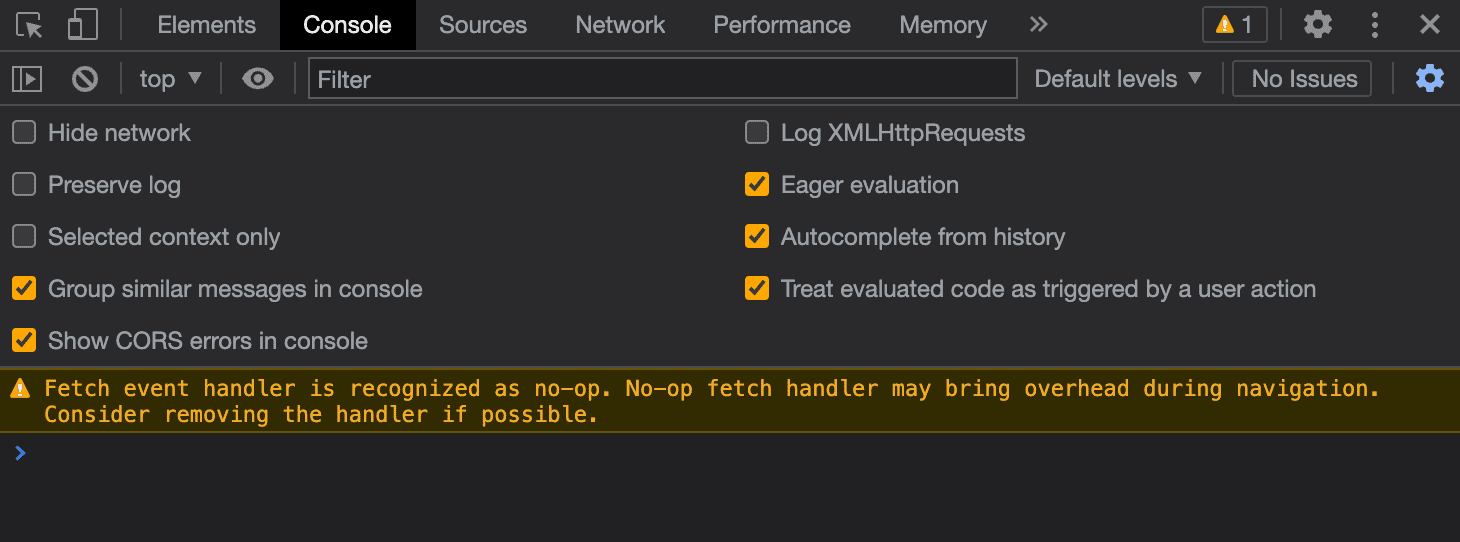
এই পরিবর্তনের অংশ হিসাবে, সমস্ত পরিষেবা কর্মীর আনয়ন শ্রোতারা নো-অপস হলে Chrome কনসোল সতর্কতা দেখাবে এবং ডেভেলপারদের সেই আনয়ন শ্রোতাদের সরাতে উত্সাহিত করবে৷

এবং আরো!
অবশ্যই আরো অনেক আছে.
-
document.domainএর সেটার এখন অবচয়িত। - WebView-এ
X-Requested-With headerঅবচয়-এর জন্য একটি অরিজিন ট্রায়াল আছে - devtools-এ রেকর্ডার এখন পিয়ার্স নির্বাচকদের সাথে রেকর্ড করতে পারে।
আরও পড়া
এটি শুধুমাত্র কিছু মূল হাইলাইট কভার করে। Chrome 112-এ অতিরিক্ত পরিবর্তনের জন্য নীচের লিঙ্কগুলি দেখুন৷
- Chrome DevTools এ নতুন কি আছে (112)
- Chrome 112 অপসারণ এবং অপসারণ
- Chrome 112-এর জন্য ChromeStatus.com আপডেট
- Chromium সোর্স রিপোজিটরি পরিবর্তনের তালিকা
- ক্রোম রিলিজ ক্যালেন্ডার
সদস্যতা
আপ টু ডেট থাকার জন্য, Chrome Developers YouTube চ্যানেলে সাবস্ক্রাইব করুন , এবং যখনই আমরা একটি নতুন ভিডিও লঞ্চ করব আপনি একটি ইমেল বিজ্ঞপ্তি পাবেন৷
আমি অ্যাড্রিয়ানা জারা, এবং Chrome 113 রিলিজ হওয়ার সাথে সাথে, আমি আপনাকে বলতে এখানে থাকব যে Chrome-এ নতুন কী আছে!


