در اینجا چیزی است که شما باید بدانید:
- CSS اکنون از قوانین تودرتو پشتیبانی می کند.
- الگوریتم تنظیم تمرکز اولیه روی عناصر
<dialog>به روز شد . - کنترلکنندههای
fetch()No-op در سرویسکاران از این به بعد صرفنظر میشوند تا ناوبری سریعتر انجام شود. - و چیزهای بیشتری وجود دارد.
من آدریانا خارا هستم. بیایید وارد آن شویم و ببینیم چه چیز جدیدی برای توسعه دهندگان در Chrome 112 وجود دارد.
پشتیبانی از CSS برای تودرتو
یکی از ویژگیهای مورد علاقه پیشپردازنده CSS اکنون در این زبان گنجانده شده است: قوانین سبک تودرتو.
قبل از تودرتو، هر انتخابگر باید به صراحت، جدا از یکدیگر اعلام شود. این منجر به تکرار، حجیم شدن شیوه نامه و تجربه نگارش پراکنده می شود.
.nesting { color: hotpink; } .nesting > .is { color: rebeccapurple; } .nesting > .is > .awesome { color: deeppink; }
پس از تودرتو ، انتخابگرها را می توان ادامه داد و قوانین سبک مربوط به آن را می توان در آن گروه بندی کرد.
.nesting { color: hotpink; > .is { color: rebeccapurple; > .awesome { color: deeppink; } } }
Nesting با کاهش نیاز به تکرار انتخابگرها و همچنین قرار دادن قوانین سبک برای عناصر مرتبط به توسعه دهندگان کمک می کند. همچنین می تواند به سبک ها کمک کند تا با HTML مورد نظر مطابقت داشته باشند.
اگر جزء .nesting در مثال از پروژه حذف شد، میتوانید به جای جستجوی فایلها برای نمونههای انتخابگر مرتبط، کل گروه را حذف کنید.
تودرتو می تواند در موارد زیر کمک کند:
- سازمان.
- کاهش حجم فایل
- Refactoring.
این مقاله را برای نکاتی برای استفاده حداکثری از تودرتوی CSS بررسی کنید و میتوانید پشتیبانی از تودرتو در ابزارهای توسعهدهنده را در اینجا بیابید.
به روز رسانی الگوریتم برای تمرکز اولیه <dialog> .
عنصر <dialog> HTML روش استاندارد شده ای برای نمایش یک کادر محاوره ای یا سایر اجزای تعاملی، مانند یک هشدار غیرقابل قبول یا یک پنجره فرعی است که باید در بالای همه محتوای دیگر در یک صفحه وب نمایش داده شود.
این عنصر HTML روش توصیه شده برای ایجاد چنین محتوایی است زیرا ویژگی های آن برای ارائه قابلیت استفاده و دسترسی بهتر و سازگار ساخته شده است.
یکی از این ویژگیها مدیریت این است که کدام عنصر با باز شدن گفتگو متمرکز میشود، در این نسخه الگوریتمی که آن عنصر را انتخاب میکند بهروزرسانی شد.
از این به بعد:
مراحل فوکوس گفت و گو به جای هر عنصر قابل فوکوس، به عناصر قابل فوکوس صفحه کلید نگاه می کند. عنصر <dialog> در صورتی فوکوس می گیرد که دارای مجموعه ویژگی فوکوس خودکار باشد.
خود عنصر <dialog> به جای اینکه فوکوس به عنصر <body> "بازنشانی" شود، فوکوس را به عنوان یک بازگشت دریافت می کند.
برای جزئیات بیشتر در مورد عنصر <dialog> اسناد را بخوانید.
نادیده گرفتن کنترلکنندههای واکشی بدون عملیات کارگر خدمات.
از Chrome 112، اگر یک عامل کاربر تشخیص دهد که همه شنوندههای واکشی کارگر سرویس، بدون عملیات هستند، سرویسکار شروع میشود و ارسال شنونده از مسیر حیاتی پیمایش حذف میشود.
این ویژگی باعث می شود تا پیمایش آن صفحات سریعتر شود.
داشتن کنترلر واکشی یکی از الزامات PWA برای نصب شدن یک برنامه وب بود. ما گمان می کنیم که این ممکن است دلیلی باشد که برخی از سایت ها اساساً یک کنترل کننده واکشی خالی دارند. با این حال، راهاندازی یک سرویسکار و اجرای یک شنونده بدون عملیات فقط سربار را به همراه دارد، بدون اینکه هیچیک از مزایایی را که میتوان با سرویسکار مناسب اجرا کرد، مانند قابلیتهای کش یا آفلاین، به همراه داشت. بنابراین کروم اکنون از آنها برای بهبود ناوبری رد می شود.
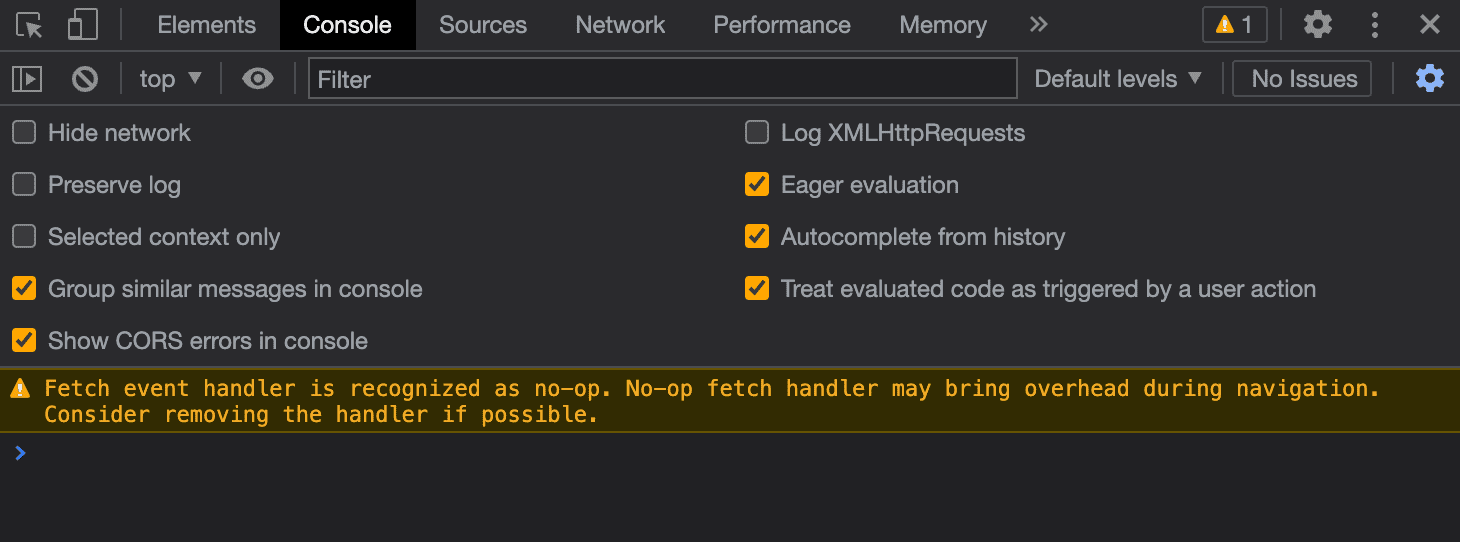
بهعنوان بخشی از این تغییر، اگر همه شنوندگان واکشی کارمند خدمات غیرفعال باشند، Chrome اخطارهای کنسول را نشان میدهد و توسعهدهندگان را تشویق میکند آن شنوندگان واکشی را حذف کنند.

و بیشتر!
البته چیزهای بیشتری وجود دارد.
- تنظیم کننده
document.domainاکنون منسوخ شده است. - یک آزمایش اولیه برای حذف
X-Requested-With headerدر WebView وجود دارد - ضبط کننده در ابزارهای توسعه هم اکنون می تواند با انتخابگرهای سوراخ کردن ضبط کند.
در ادامه مطلب
این فقط برخی از نکات کلیدی را پوشش می دهد. برای تغییرات بیشتر در Chrome 112 پیوندهای زیر را بررسی کنید.
- موارد جدید در Chrome DevTools (112)
- لغو و حذف Chrome 112
- بهروزرسانیهای ChromeStatus.com برای Chrome 112
- فهرست تغییر مخزن منبع Chromium
- تقویم انتشار کروم
مشترک شوید
برای بهروز ماندن، در کانال YouTube Developers Chrome مشترک شوید و هر زمان که ویدیوی جدیدی را راهاندازی کنیم، یک اعلان ایمیلی دریافت خواهید کرد.
من آدریانا جارا هستم و به محض اینکه کروم 113 منتشر شد، اینجا خواهم بود تا به شما بگویم چه چیزی در کروم جدید است!


