Dazu sollten Sie Folgendes wissen:
- CSS unterstützt jetzt Verschachtelungsregeln.
- Der Algorithmus zum Festlegen des anfänglichen Fokus auf
<dialog>-Elemente wurde aktualisiert. - No-Op-
fetch()-Handler in Dienstarbeitern werden jetzt übersprungen, um die Navigation zu beschleunigen. - Und es gibt noch viel mehr.
Ich bin Adriana Jara. Sehen wir uns an, was es in Chrome 112 für Entwickler Neues gibt.
CSS-Unterstützung für Verschachtelung
Eine unserer Lieblingsfunktionen des CSS-Präprozessors ist jetzt in die Sprache integriert: verschachtelte Stilregeln.
Vor dem Verschachteln musste jeder Selektor explizit und getrennt voneinander deklariert werden. Dies führt zu Wiederholungen, einem großen Stylesheet-Volumen und einer unübersichtlichen Autorenansicht.
.nesting { color: hotpink; } .nesting > .is { color: rebeccapurple; } .nesting > .is > .awesome { color: deeppink; }
Nach dem Verschachteln können Selektoren fortgesetzt und zugehörige Stilregeln darin gruppiert werden.
.nesting { color: hotpink; > .is { color: rebeccapurple; > .awesome { color: deeppink; } } }
Durch das Verschachteln müssen Entwickler weniger Auswahlen wiederholen und können Stilregeln für zugehörige Elemente an einer Stelle platzieren. Außerdem können Sie so dafür sorgen, dass Stile zum HTML-Code passen, auf den sie ausgerichtet sind.
Wenn die .nesting-Komponente im Beispiel aus dem Projekt entfernt wurde, können Sie die gesamte Gruppe löschen, anstatt in Dateien nach zugehörigen Auswahlinstanzen zu suchen.
Vorteile von verschachtelten Elementen:
- Organisation.
- Dateigröße reduzieren
- Refaktorierung.
In diesem Artikel finden Sie Tipps, wie Sie das CSS-Verschachteln optimal nutzen können. Informationen zur Unterstützung von Verschachtelungen in den DevTools finden Sie hier.
Algorithmusaktualisierung für den ursprünglichen Fokus von <dialog>.
Das HTML-Element <dialog> ist die standardisierte Methode, um ein Dialogfeld oder eine andere interaktive Komponente wie eine abwischbare Warnung oder ein Unterfenster darzustellen, das über allen anderen Inhalten auf einer Webseite angezeigt werden muss.
Dieses HTML-Element ist die empfohlene Methode zum Erstellen solcher Inhalte, da seine Funktionen für eine bessere und einheitlichere Nutzerfreundlichkeit und Barrierefreiheit entwickelt wurden.
Eine dieser Funktionen ist die Auswahl des Elements, das beim Öffnen des Dialogfelds den Fokus erhält. In dieser Version wurde der Algorithmus, der dieses Element auswählt, aktualisiert.
Ab sofort gilt Folgendes:
Bei den Schritten zum Fokussieren des Dialogfelds werden Elemente berücksichtigt, die sich über die Tastatur fokussieren lassen, und nicht beliebige fokussierbare Elemente.
Das <dialog>-Element selbst erhält den Fokus, wenn das Attribut „autofocus“ festgelegt ist.
Der Fokus wird stattdessen auf das <dialog>-Element gelegt, anstatt auf das <body>-Element zurückgesetzt zu werden.
Weitere Informationen zum Element <dialog> finden Sie in der Dokumentation.
Service Worker-Abholer ohne Aktion werden übersprungen.
Ab Chrome 112 werden der Start des Service Workers und die Listenerauslieferung aus dem kritischen Navigationspfad weggelassen, wenn ein User-Agent feststellt, dass alle Abruf-Listener des Service Workers No-Ops sind.
Dadurch wird die Navigation auf diesen Seiten beschleunigt.
Der Abruf-Handler war eine der PWA-Anforderungen, damit eine Webanwendung installiert werden konnte. Wir vermuten, dass dies der Grund dafür ist, dass einige Websites im Grunde einen leeren Abruf-Handler haben. Das Starten eines Service Workers und das Ausführen eines No-Op-Listeners führt jedoch nur zu einem Overhead, ohne dass die Vorteile genutzt werden, die mit dem richtigen Service Worker implementiert werden könnten, z. B. Caching oder Offlinefunktionen. Chrome überspringt sie jetzt, um die Navigation zu verbessern.
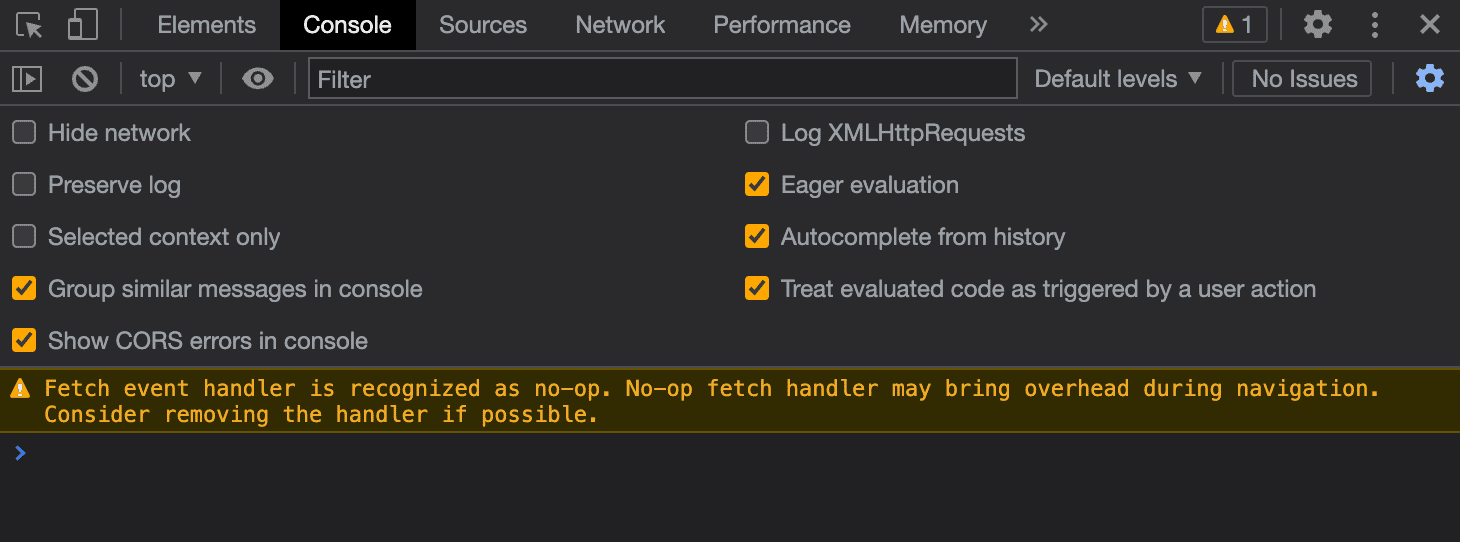
Im Rahmen dieser Änderung zeigt Chrome Konsolenwarnungen an, wenn alle Abruf-Listener des Dienstarbeiters No-Ops sind, und Entwickler werden aufgefordert, diese Abruf-Listener zu entfernen.

…und vieles mehr
Natürlich gibt es noch viel mehr.
- Der Setter für
document.domainist jetzt eingestellt. - Es gibt einen Ursprungstest für die Einstellung von
X-Requested-With headerin WebView. - Der Rekorder in den DevTools kann jetzt mit Durchdringungs-Selektoren aufzeichnen.
Weitere Informationen
Dies sind nur einige wichtige Highlights. Unter den folgenden Links finden Sie weitere Änderungen in Chrome 112.
- Das ist neu in den Chrome-Entwicklertools (112)
- Eingestellte und entfernte Funktionen in Chrome 112
- ChromeStatus.com-Updates für Chrome 112
- Liste der Änderungen am Chromium-Quellcode-Repository
- Chrome-Veröffentlichungskalender
Abonnieren
Wenn Sie auf dem Laufenden bleiben möchten, abonnieren Sie den YouTube-Kanal von Chrome Developers. Sie erhalten dann eine E-Mail-Benachrichtigung, sobald wir ein neues Video veröffentlichen.
Ich bin Adriana Jara. Sobald Chrome 113 veröffentlicht wird, erzähle ich Ihnen hier, was es Neues in Chrome gibt.


