Voici quelques points à retenir :
- Le CSS est désormais compatible avec les règles d'imbrication.
- L'algorithme permettant de définir le focus initial sur les éléments
<dialog>a été mis à jour. - Les gestionnaires
fetch()sans opération sur les serveurs de première ligne sont ignorés à partir de maintenant pour accélérer la navigation. - Et ce n'est pas tout : d'autres fonctionnalités sont à venir.
Je m'appelle Adriana Jara. Voyons ce que Chrome 112 a de nouveau à offrir aux développeurs.
Compatibilité du CSS avec l'imbrication.
L'une de nos fonctionnalités préférées du préprocesseur CSS est désormais intégrée au langage: l'imbrication des règles de style.
Avant l'imbrication, chaque sélecteur devait être déclaré explicitement, séparément les uns des autres. Cela entraîne des répétitions, un volume important de feuilles de style et une expérience d'écriture dispersée.
.nesting { color: hotpink; } .nesting > .is { color: rebeccapurple; } .nesting > .is > .awesome { color: deeppink; }
Après l'imbrication, les sélecteurs peuvent être continués et les règles de style associées peuvent être regroupées.
.nesting { color: hotpink; > .is { color: rebeccapurple; > .awesome { color: deeppink; } } }
L'imbrication aide les développeurs à réduire le besoin de répéter des sélecteurs tout en colocalisant les règles de style pour les éléments associés. Il peut également aider les styles à correspondre au code HTML qu'ils ciblent.
Si le composant .nesting de l'exemple a été supprimé du projet, vous pouvez supprimer l'ensemble du groupe au lieu de rechercher des instances de sélecteur associées dans les fichiers.
L'imbrication peut vous aider à:
- Organisation.
- Réduire la taille des fichiers.
- Refactorisation.
Consultez cet article pour obtenir des conseils pour exploiter pleinement l'imbrication CSS. Vous trouverez la prise en charge de l'imbrication dans les outils de développement ici.
Mise à jour de l'algorithme pour la mise au point initiale de <dialog>.
L'élément HTML <dialog> est la méthode standardisée pour représenter une boîte de dialogue ou un autre composant interactif, tel qu'une alerte ou une sous-fenêtre pouvant être ignorée, qui doit s'afficher au-dessus de tous les autres contenus d'une page Web.
Cet élément HTML est la méthode recommandée pour créer ce type de contenu, car ses fonctionnalités ont été conçues pour offrir une usabilité et une accessibilité meilleures et plus cohérentes.
L'une de ces fonctionnalités consiste à gérer l'élément qui est mis en surbrillance lorsque la boîte de dialogue est ouverte. Dans cette version, l'algorithme qui sélectionne cet élément a été mis à jour.
À partir de maintenant:
Les étapes de sélection de la boîte de dialogue examinent les éléments sélectionnables au clavier plutôt que n'importe quel élément sélectionnable. L'élément <dialog> lui-même est sélectionné si l'attribut de mise au point automatique est défini.
L'élément <dialog> lui-même reçoit le focus en remplacement, au lieu que le focus soit "réinitialisé" sur l'élément <body>.
Pour en savoir plus sur l'élément <dialog>, consultez la documentation.
Ignorance des gestionnaires de récupération sans opération du service worker.
À partir de Chrome 112, le démarrage du service worker et la distribution de l'écouteur à partir du chemin critique de navigation seront ignorés si un user-agent identifie que tous les écouteurs de récupération du service worker sont des opérations sans effet.
Cette fonctionnalité accélère la navigation sur ces pages.
Le gestionnaire de récupération était l'une des exigences des PWA pour qu'une application Web puisse être installée. C'est peut-être la raison pour laquelle certains sites ont un gestionnaire de récupération essentiellement vide. Toutefois, démarrer un service worker et exécuter un écouteur sans opération n'apporte que des frais généraux, sans aucun des avantages qui pourraient être implémentés avec le service worker approprié, comme la mise en cache ou les fonctionnalités hors connexion. Chrome les ignore désormais pour améliorer la navigation.
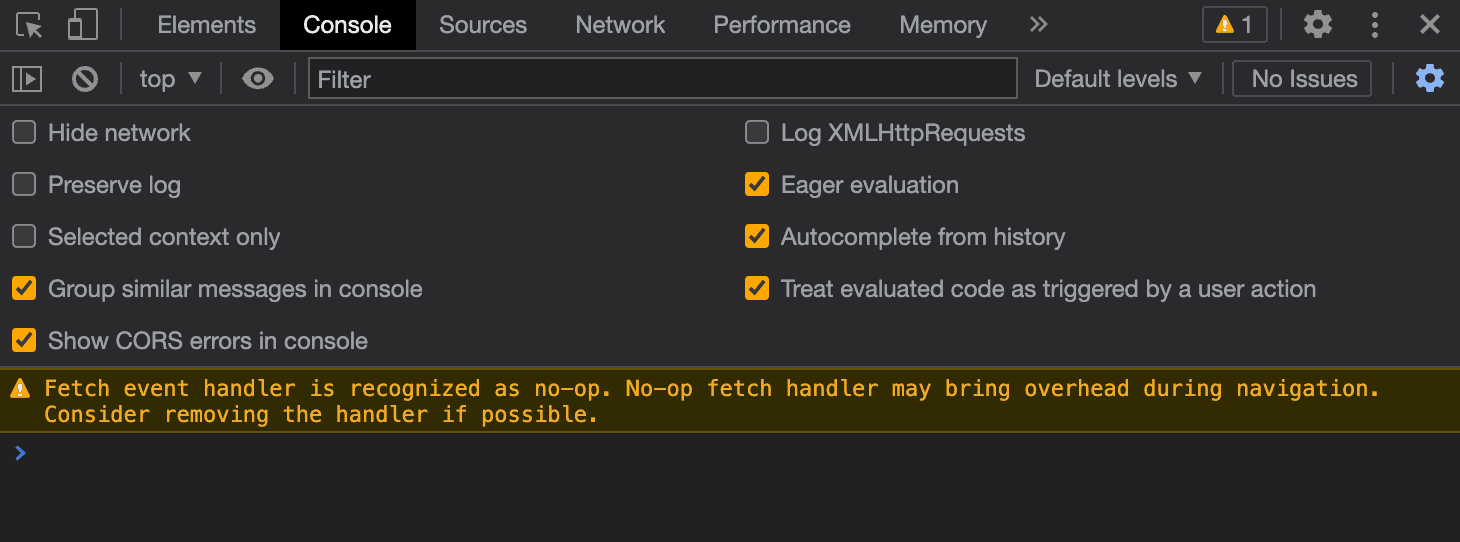
Dans le cadre de ce changement, Chrome affichera des avertissements dans la console si tous les écouteurs de récupération du service worker sont des no-ops, et encouragera les développeurs à les supprimer.

Et bien plus !
Bien sûr, il y a bien d'autres possibilités.
- Le setter de
document.domainest désormais obsolète. - Une phase d'évaluation d'abandon est en cours pour l'abandon de
X-Requested-With headerdans WebView - L'enregistreur des outils de développement peut désormais enregistrer avec des sélecteurs de perçage.
Documentation complémentaire
Il ne s'agit que de quelques points clés. Consultez les liens ci-dessous pour en savoir plus sur les modifications apportées à Chrome 112.
- Nouveautés des outils pour les développeurs Chrome (112)
- Obsoletes et suppressions dans Chrome 112
- Mises à jour de ChromeStatus.com pour Chrome 112
- Liste des modifications apportées au dépôt source Chromium
- Calendrier des versions de Chrome
S'abonner
Pour vous tenir informé, abonnez-vous à la chaîne YouTube des développeurs Chrome. Vous recevrez alors une notification par e-mail chaque fois que nous lancerons une nouvelle vidéo.
Je m'appelle Adriana Jara. Dès que Chrome 113 sera disponible, je serai là pour vous présenter les nouveautés de Chrome.


