דברים שעליך לדעת:
- עכשיו יש ב-CSS תמיכה בכללים של עיצוב בתצוגת עץ.
- האלגוריתם להגדרת המיקוד הראשוני ברכיבי
<dialog>עודכן. - מעכשיו, מפעילי
fetch()ללא פעולה בשירותי העבודה מושמטים כדי לזרז את הניווט. - ויש עוד הרבה יותר.
קוראים לי אדריאנה ג'רה. נצלול פנימה ונראה מה חדש למפתחים ב-Chrome 112.
תמיכה ב-CSS להטמעה בתוך טקסט.
אחת מהתכונות האהובות עלינו במעבד CSS מובנית עכשיו בשפה: כללי עיצוב בתצוגת עץ.
לפני ההטמעה, כל סלקטור היה צריך להצהיר באופן מפורש בנפרד מכל סלקטור אחר. כתוצאה מכך יש חזרות, גרסאות מרובות של גיליונות סגנונות וחוויית כתיבה מפוזרת.
.nesting { color: hotpink; } .nesting > .is { color: rebeccapurple; } .nesting > .is > .awesome { color: deeppink; }
אחרי הטמעה, אפשר להמשיך להשתמש בבוררים ולקבץ בתוכם כללי סגנון קשורים.
.nesting { color: hotpink; > .is { color: rebeccapurple; > .awesome { color: deeppink; } } }
עריכת עץ עוזרת למפתחים לצמצם את הצורך לחזור על הבוררים, וגם למקם יחד כללי סגנון של רכיבים קשורים. הוא גם יכול לעזור לסגנונות להתאים ל-HTML שאליו הם מטרגטים.
אם הרכיב .nesting בדוגמה הוסרה מהפרויקט, אפשר למחוק את הקבוצה כולה במקום לחפש בקובצים את המופעים של הבורר הרלוונטי.
עריכה בתוך עריכה יכולה לעזור לכם:
- ארגון.
- הקטנת גודל הקובץ.
- ארגון הקוד מחדש (Refactoring).
במאמר הזה מפורטים טיפים לשימוש יעיל בהטמעת CSS בתוך CSS, כאן מפורטת התמיכה בהטמעת CSS בתוך CSS בכלי הפיתוח.
עדכון אלגוריתם לטירגוט ראשוני של <dialog>.
רכיב ה-HTML <dialog> הוא הדרך הסטנדרטית לייצוג תיבת דו-שיח או רכיב אינטראקטיבי אחר, כמו התראה שאפשר לסגור או חלון משנה, שצריך להופיע מעל כל התוכן האחר בדף אינטרנט.
רכיב ה-HTML הזה הוא הדרך המומלצת ליצירת תוכן כזה, כי התכונות שלו תוכננו לספק נוחות שימוש ונגישות טובים יותר ועקביים יותר.
אחת מהתכונות האלה היא הטיפול ברכיב שבו מתמקדים כשתיבת הדו-שיח נפתחת. בגרסה הזו, האלגוריתם שבוחר את הרכיב הזה עודכן.
מעכשיו:
השלבים של מיקוד תיבת הדו-שיח מתייחסים לאלמנטים שניתנים למיקוד באמצעות המקלדת, במקום לאלמנט כלשהו שניתנים למיקוד
המיקוד מופנה לאלמנט <dialog> עצמו אם המאפיין autofocus מוגדר לו
רכיב <dialog> עצמו מקבל את המיקוד כחלופה במקום שהמיקוד 'יאפס' לרכיב <body>.
פרטים נוספים על הרכיב <dialog> זמינים במסמכי התיעוד.
דילוג על טיפולי אחזור ללא פעולה של קובץ שירות (service worker).
החל מגרסה 112 של Chrome, המערכת תחרוג מהנתיב הקריטי של הניווט ותחסיר את ההפעלה של ה-service worker ואת שליחת המאזין, אם סוכן המשתמש מזהה שכל המאזינים לאיסוף של ה-service worker הם פעולות ללא תוצאה (no-ops).
התכונה הזו מאפשרת לנווט בדפים האלה מהר יותר.
טיפול האחזור היה אחת מהדרישות של PWA כדי שאפשר יהיה להתקין אפליקציית אינטרנט. אנחנו מניחים שזו הסיבה לכך שבאתרים מסוימים יש למעשה טיפול אחזור ריק. עם זאת, הפעלת קובץ שירות (service worker) והפעלת מאזין ללא פעולה (no-op) גורמים רק לעומס יתר, בלי להביא אף אחת מהיתרונות שאפשר ליישם באמצעות קובץ השירות הנכון, כמו יכולות של אחסון במטמון או יכולות אופליין. לכן, Chrome מדלג עליהן עכשיו כדי לשפר את הניווט.
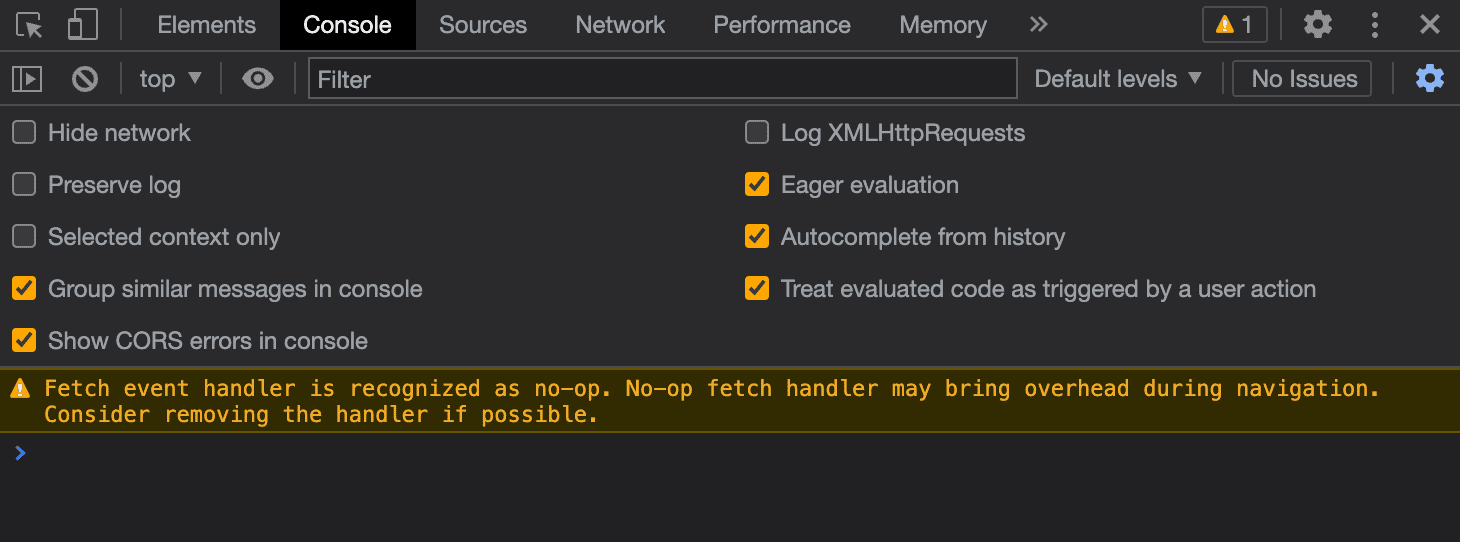
כחלק מהשינוי הזה, ב-Chrome יוצגו אזהרות במסוף אם כל רכיבי המעקב אחר אחזור של ה-service worker הם no-ops, והמפתחים יעודדו להסיר את רכיבי המעקב אחר אחזור האלה.

ועוד.
כמובן שיש עוד הרבה.
- ה-setter של
document.domainהוצא משימוש. - יש תקופת ניסיון למקור להוצאה משימוש של
X-Requested-With headerב-WebView - מכשיר ההקלטה ב-devtools יכול עכשיו להקליט באמצעות בוררי 'חילוץ'.
קריאה נוספת
הסקירה הזו כוללת רק כמה נקודות עיקריות. בקישור הבא מפורטים שינויים נוספים בגרסה 112 של Chrome.
- מה חדש בכלי הפיתוח ל-Chrome (112)
- הוצאות משימוש והסרות ב-Chrome 112
- עדכונים ב-ChromeStatus.com לגבי Chrome 112
- רשימת השינויים במאגר המקור של Chromium
- לוח הזמנים של הגרסאות החדשות של Chrome
להרשמה
כדי להתעדכן, כדאי להירשם לערוץ YouTube למפתחי Chrome, ותקבלו התראה באימייל בכל פעם שנעלה סרטון חדש.
קוראים לי אדריאנה ג'רה, ואחרי שגרסת Chrome 113 תפורסם, אספר לכם מה חדש ב-Chrome.


