في ما يلي ما تحتاج إلى معرفته:
- تتيح CSS الآن قواعد التداخل.
- تم تعديل الخوارزمية لضبط التركيز الأوّلي على عناصر
<dialog>. - يتم تخطّي معالِجات
fetch()التي لا تؤدي أيّ وظيفة في مهام الخدمة من الآن فصاعدًا لجعل عمليات التنقّل أسرع. - وهناك الكثير من الميزات الأخرى.
اسمي أدريانا جارا. لنطّلع على الميزات الجديدة للمطوّرين في الإصدار 112 من Chrome.
توفُّر CSS للدمج
تمّت الآن إضافة إحدى ميزات المعالج المتقدّم المفضّلة لدينا في CSS إلى اللغة، وهي قواعد الأنماط المتداخلة.
قبل التداخل، كان يجب تحديد كلّ أداة اختيار صراحةً، بشكل منفصل عن بعضها. ويؤدي ذلك إلى التكرار وزيادة حجم ملف التنسيق وصعوبة استخدام ميزة كتابة المحتوى.
.nesting { color: hotpink; } .nesting > .is { color: rebeccapurple; } .nesting > .is > .awesome { color: deeppink; }
بعد التضمين، يمكن مواصلة أدوات الاختيار وتجميع قواعد الأنماط ذات الصلة بها.
.nesting { color: hotpink; > .is { color: rebeccapurple; > .awesome { color: deeppink; } } }
يساعد التداخل المطوّرين من خلال تقليل الحاجة إلى تكرار أدوات الاختيار، كما يساعد في تحديد موقع قواعد الأنماط للعناصر ذات الصلة معًا. ويمكن أن يساعد ذلك أيضًا الأنماط في مطابقة علامات HTML التي تستهدفها.
إذا تمت إزالة المكوّن .nesting في المثال من المشروع، يمكنك حذف المجموعة بأكملها بدلاً من البحث في الملفات عن نُسخ المحدّد ذات الصلة.
يمكن أن يساعدك التداخل في ما يلي:
- التنظيم:
- تقليل حجم الملف
- إعادة الهيكلة
يمكنك الاطّلاع على هذه المقالة للحصول على نصائح للاستفادة إلى أقصى حد من دمج CSS، ويمكنك العثور على ميزة الدمج في أدوات المطوّرين هنا.
تعديل الخوارزمية للتركيز الأولي على <dialog>
عنصر HTML <dialog> هو الطريقة المُعترَفة لتمثيل مربّع حوار أو مكوّن تفاعلي آخر، مثل تنبيه قابل للإغلاق أو نافذة فرعية، يجب عرضه فوق كل المحتوى الآخر في صفحة الويب.
وعنصر HTML هذا هو الطريقة المُقترَحة لإنشاء هذا النوع من المحتوى لأنّ ميزاته مصمّمة لتوفير سهولة استخدام وإمكانية وصول أفضل وأكثر اتساقًا.
ومن بين هذه الميزات تحديد العنصر الذي يتم التركيز عليه عند فتح مربّع الحوار، وفي هذا الإصدار، تم تعديل الخوارزمية التي تختار هذا العنصر.
من الآن فصاعدًا:
تبحث خطوات التركيز على مربّع الحوار في العناصر التي يمكن التركيز عليها باستخدام لوحة المفاتيح بدلاً من أي عنصر يمكن التركيز عليه.
يتم التركيز على عنصر <dialog> نفسه إذا تم ضبط سمة التركيز التلقائي عليه.
يتم التركيز على العنصر <dialog> نفسه كحل احتياطي بدلاً من "إعادة ضبط" التركيز على العنصر <body>.
اطّلِع على المستندات للحصول على مزيد من التفاصيل حول عنصر <dialog>.
يتمّ تخطي معالجات الاسترجاع التي لا تؤدي إلى أيّ إجراء في مشغّل الخدمات.
اعتبارًا من الإصدار 112 من Chrome، سيتم حذف بدء الخدمة العاملة وإرسال المستمع من المسار الحرج للتنقّل، إذا رصد وكيل المستخدم أنّ جميع مستمعي الجلب في الخدمة العاملة لا يُجريون أي عمليات.
وتُسهّل هذه الميزة التنقّل في هذه الصفحات.
كان توفُّر معالِج الجلب أحد متطلبات تطبيق الويب التقدّمي (PWA) لتثبيت تطبيق الويب. ونعتقد أنّ هذا قد يكون السبب في أنّ بعض المواقع الإلكترونية تحتوي على معالِج جلب فارغ. ومع ذلك، فإنّ بدء مشغّل خدمات وتنفيذ مستمع لا يُجري أيّ عمليات يؤدي فقط إلى زيادة النفقات، بدون تقديم أيّ من المزايا التي يمكن تنفيذها باستخدام مشغّل الخدمات المناسب، مثل ميزة التخزين المؤقت أو الوظائف التي تعمل بلا إنترنت. لذا يتخطّاها Chrome الآن لتحسين التنقّل.
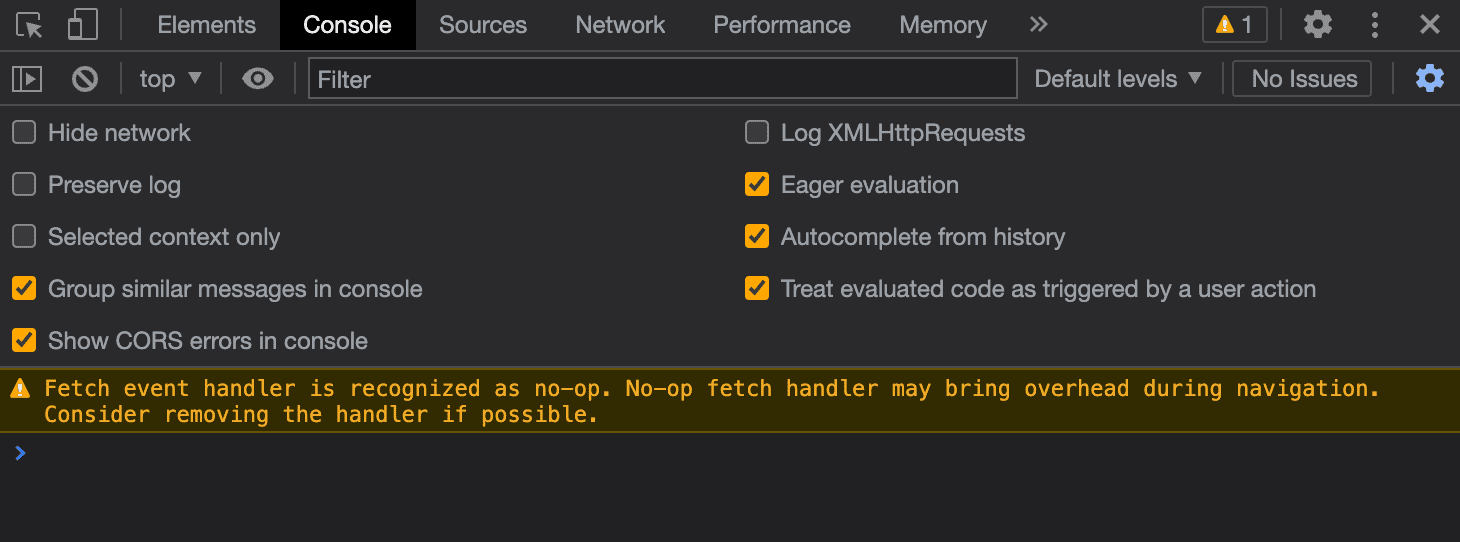
وكجزء من هذا التغيير، سيعرض Chrome تحذيرات في وحدة التحكّم إذا كانت جميع أدوات الاستماع إلى عمليات الجلب في الخدمة غير مفعّلة، ويشجّع المطوّرين على إزالة أدوات الاستماع إلى عمليات الجلب هذه.

وغير ذلك
بالطبع، هناك الكثير من الميزات الأخرى.
- تم إيقاف الإعداد
document.domainنهائيًا. - تتوفّر فترة تجريبية للمصدر لإيقاف
X-Requested-With headerنهائيًا في WebView - يمكن الآن للمسجّل في أدوات المطوّرين تسجيل البيانات باستخدام أدوات اختيار الاختراق.
مراجع إضافية
لا يشمل ذلك سوى بعض النقاط الرئيسية. يمكنك الاطّلاع على الروابط أدناه للاطّلاع على التغييرات الإضافية في الإصدار 112 من Chrome.
- الميزات الجديدة في الإصدار 112 من "أدوات مطوّري البرامج في Chrome"
- الميزات التي سيتم إيقافها نهائيًا وإزالتها في الإصدار 112 من Chrome
- تعديلات ChromeStatus.com بشأن الإصدار 112 من Chrome
- قائمة التغييرات في مستودع مصدر Chromium
- تقويم إصدارات Chrome
اشتراك
للاطّلاع على آخر الأخبار، يمكنك الاشتراك في قناة YouTube الخاصة بمطوّري Chrome، وستتلقّى إشعارًا عبر البريد الإلكتروني عند نشر فيديو جديد.
اسمي "أدريانا جارا"، وسأكون هنا لإطلاعك على ميزات الإصدار 113 من Chrome فور طرحه.


