以下是一些注意事項:
- CSS 現在支援巢狀規則。
- 更新了用於在
<dialog>元素上設定初始焦點的演算法。 - 服務工作者上的無操作
fetch()處理常式將從現在起略過,以加快導覽速度。 - 還有許多其他功能。
我是 Adriana Jara。讓我們一起來看看 Chrome 112 為開發人員帶來哪些新功能。
CSS 支援巢狀結構。
我們最喜愛的 CSS 前置處理器功能之一現在已內建於語言中:巢狀樣式規則。
在巢狀結構之前,每個選取器都必須明確宣告,且彼此分開。這會導致重複、大量的樣式表單,以及零散的撰寫體驗。
.nesting { color: hotpink; } .nesting > .is { color: rebeccapurple; } .nesting > .is > .awesome { color: deeppink; }
巢狀後,您可以繼續使用選取器,並將相關樣式規則分組。
.nesting { color: hotpink; > .is { color: rebeccapurple; > .awesome { color: deeppink; } } }
巢狀結構可協助開發人員減少重複選取器的需求,同時為相關元素共同定位樣式規則。這也能協助樣式與指定的 HTML 相符。
如果專案中已移除範例中的 .nesting 元件,您可以刪除整個群組,而不需要在檔案中搜尋相關的選取器例項。
巢狀結構可協助您:
- 彙整:
- 縮減檔案大小。
- 重構。
請參閱這篇文章,瞭解如何充分運用 CSS 巢狀結構,並在 devtools 中查看巢狀結構的支援資訊,請參閱這裡。
<dialog> 初始對焦的演算法更新。
HTML <dialog> 元素是標準化方式,用於呈現對話方塊或其他互動元件 (例如可關閉的警示或子視窗),這些元件必須顯示在網頁中所有其他內容之上。
這個 HTML 元素是建立這類內容的建議方式,因為其功能可提供更佳且一致的可用性和無障礙性。
其中一個功能是處理開啟對話方塊時,系統會將焦點放在哪個元素,這個版本已更新選取該元素的演算法。
從現在起:
對話方塊聚焦步驟會查看鍵盤可聚焦元素,而非任何可聚焦元素。如果 <dialog> 元素設有自動對焦屬性,則會取得焦點
<dialog> 元素本身會作為備用選項獲得焦點,而焦點不會「重設」至 <body> 元素。
如要進一步瞭解 <dialog> 元素,請參閱說明文件。
略過 Service Worker 無操作擷取處理常式。
從 Chrome 112 開始,如果使用者代理程式指出所有服務工作的擷取事件監聽器都是無操作,系統就會略過服務工作的啟動,並從導覽關鍵路徑調度事件監聽器。
這項功能可加快這些頁面的導覽速度。
提供擷取處理常式是 PWA 規定的其中一項要求,可讓網頁應用程式可供安裝。我們懷疑這可能是部分網站基本上有空的擷取處理常式的原因。不過,啟動服務工作站並執行無操作事件監聽器只會造成額外負擔,無法帶來任何好處,因為這些功能可透過適當的服務工作站實作,例如快取或離線功能。因此 Chrome 會略過這些頁面,以改善瀏覽體驗。
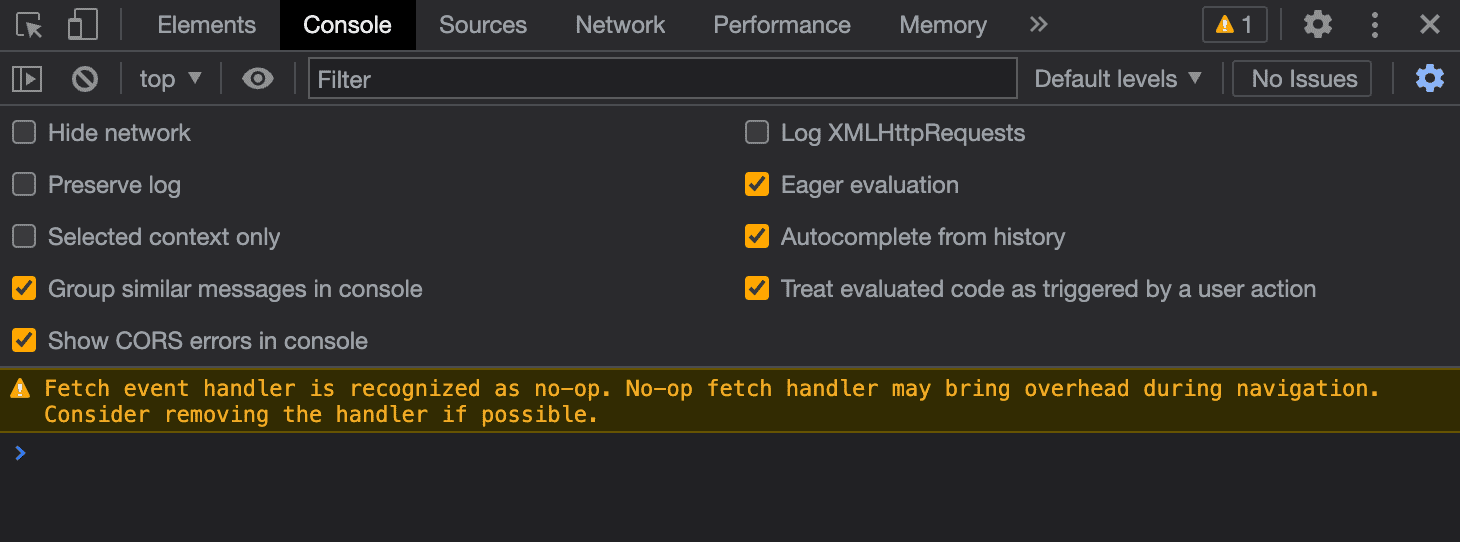
在這個變更中,如果所有服務工作者的擷取事件監聽器都是無操作,Chrome 就會顯示控制台警告,並鼓勵開發人員移除這些擷取事件監聽器。

還有其他眾多資源!
當然,還有更多功能。
document.domain的 setter 現已淘汰。- WebView 中的
X-Requested-With header已淘汰,目前提供來源測試 - 開發人員工具中的錄製工具現在可以使用穿透選取器錄製。
延伸閱讀
這份報告僅涵蓋部分重點。請參閱下方連結,瞭解 Chrome 112 的其他異動。
- Chrome 開發人員工具 (112) 的新功能
- Chrome 112 淘汰和移除項目
- Chrome 112 的 ChromeStatus.com 更新
- Chromium 來源存放區變更清單
- Chrome 發布時程表
訂閱
如要隨時掌握最新消息,請訂閱 Chrome 開發人員 YouTube 頻道,這樣一來,我們發布新影片時,你就會收到電子郵件通知。
我是 Adriana Jara,Chrome 113 一推出,我就會在這裡告訴你 Chrome 有哪些新功能!


