Tenga en cuenta lo siguiente:
- CSS ahora admite reglas de anidación.
- Se actualizó el algoritmo para establecer el enfoque inicial en los elementos
<dialog>. - A partir de ahora, se omiten los controladores
fetch()sin operaciones en los trabajadores del servicio para que las navegaciones sean más rápidas. - Y hay mucho más.
Soy Adriana Jara. Entremos de lleno y veamos las novedades para desarrolladores en Chrome 112.
Compatibilidad con CSS para anidar
Una de nuestras funciones favoritas del preprocesador de CSS ahora está integrada en el lenguaje: anidar reglas de estilo.
Antes del anidamiento, cada selector debía declararse de forma explícita, por separado. Esto genera repetición, un gran volumen de hojas de estilo y una experiencia de autoría desordenada.
.nesting { color: hotpink; } .nesting > .is { color: rebeccapurple; } .nesting > .is > .awesome { color: deeppink; }
Después de la anidada, los selectores se pueden continuar y las reglas de diseño relacionadas se pueden agrupar dentro de ella.
.nesting { color: hotpink; > .is { color: rebeccapurple; > .awesome { color: deeppink; } } }
El anidamiento ayuda a los desarrolladores, ya que reduce la necesidad de repetir selectores y, al mismo tiempo, ubica de forma conjunta las reglas de diseño para los elementos relacionados. También puede ayudar a que los estilos coincidan con el HTML al que se orientan.
Si se quitara el componente .nesting del proyecto, podrías borrar todo el grupo en lugar de buscar instancias de selectores relacionadas en los archivos.
El anidamiento puede ayudarte con lo siguiente:
- Organización.
- Reducción del tamaño del archivo
- Refactorización.
Consulta este artículo para obtener sugerencias que te permitan aprovechar al máximo el anidamiento de CSS. Puedes encontrar la compatibilidad con el anidamiento en las herramientas para desarrolladores aquí.
Actualización del algoritmo para el enfoque inicial de <dialog>.
El elemento <dialog> de HTML es la forma estandarizada de representar un cuadro de diálogo o algún otro componente interactivo, como una alerta que se puede descartar o una ventana secundaria, que se debe mostrar sobre todo el resto del contenido de una página web.
Este elemento HTML es la forma recomendada de crear ese contenido porque sus funciones se crearon para proporcionar una usabilidad y accesibilidad mejores y coherentes.
Una de esas funciones es controlar qué elemento se enfoca cuando se abre el diálogo. En esta versión, se actualizó el algoritmo que selecciona ese elemento.
A partir de ahora:
Los pasos de enfoque del diálogo analizan los elementos enfocables del teclado en lugar de cualquier elemento enfocable. El elemento <dialog> se enfoca si tiene configurado el atributo de enfoque automático.
El elemento <dialog> obtiene el enfoque como resguardo, en lugar de que el enfoque se "restablezca" en el elemento <body>.
Lee la documentación para obtener más detalles sobre el elemento <dialog>.
Se omiten los controladores de recuperación sin operación del service worker.
A partir de Chrome 112, se omitirán el inicio del trabajador de servicio y el envío del objeto de escucha desde la ruta crítica de navegación si un usuario-agente identifica que todos los objetos de escucha de recuperación del trabajador de servicio no realizan ninguna operación.
Esta función hace que la navegación por esas páginas sea más rápida.
Tener el controlador de recuperación era uno de los requisitos de la AWP para que una app web se pudiera instalar. Sospechamos que esa podría ser la razón por la que algunos sitios tienen, en esencia, un controlador de recuperación vacío. Sin embargo, iniciar un trabajador de servicio y ejecutar un objeto de escucha sin operaciones solo genera sobrecarga, sin brindar ninguno de los beneficios que se podrían implementar con el trabajador de servicio correcto, como la capacidad de almacenamiento en caché o sin conexión. Por lo tanto, Chrome ahora las omite para mejorar la navegación.
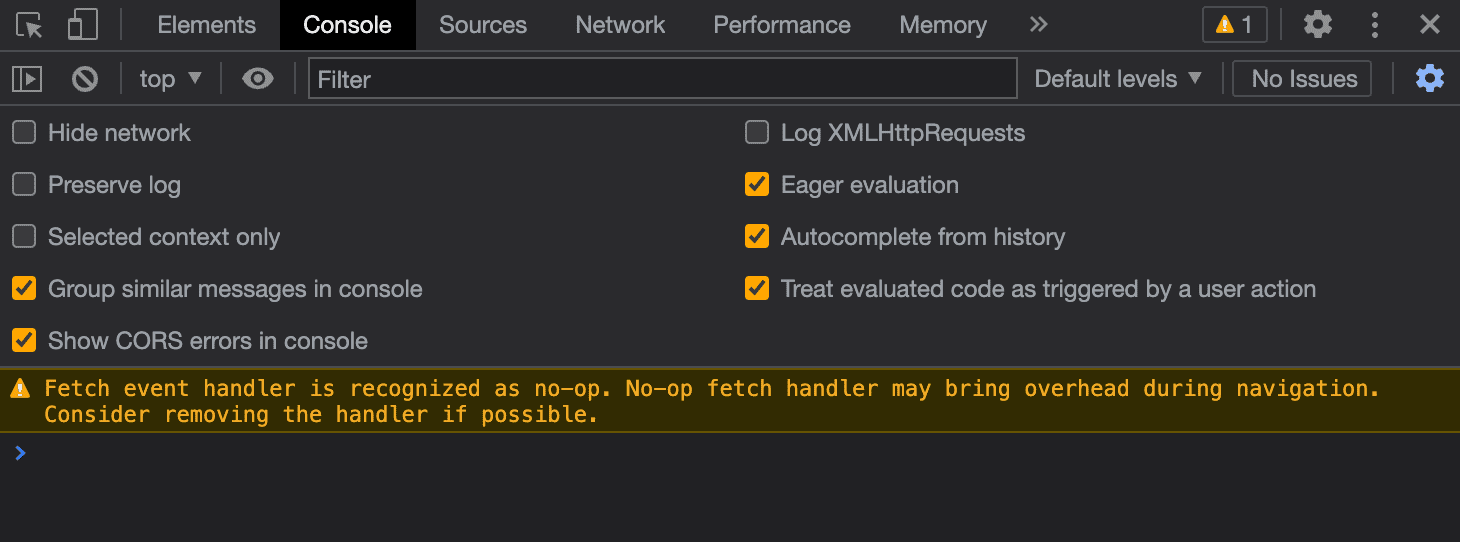
Como parte de este cambio, Chrome mostrará advertencias en la consola si todos los objetos de escucha de recuperación del trabajador de servicio no son operaciones y alentará a los desarrolladores a quitarlos.

Y mucho más.
Por supuesto, hay mucho más.
- El set de
document.domaindejó de estar disponible. - Hay una prueba de origen para la baja de
X-Requested-With headeren WebView. - El grabador de DevTools ahora puede grabar con selectores de perforación.
Lecturas adicionales
Esto solo abarca algunos aspectos clave. Consulta los vínculos que aparecen a continuación para ver cambios adicionales en Chrome 112.
- Novedades de las Herramientas para desarrolladores de Chrome (112)
- Deprecateds y eliminaciones de Chrome 112
- Actualizaciones de ChromeStatus.com para Chrome 112
- Lista de cambios del repositorio de código fuente de Chromium
- Calendario de lanzamientos de Chrome
Suscribirse
Para mantenerte al tanto, suscríbete al canal de YouTube de Chrome Developers y recibirás una notificación por correo electrónico cada vez que lancemos un video nuevo.
Soy Adriana Jara y, en cuanto se lance Chrome 113, estaré aquí para contarte las novedades.


