以下是您需要知晓的相关信息:
- CSS 现在支持嵌套规则。
- 更新了用于在
<dialog>元素上设置初始焦点的算法。 - 从现在起,系统会跳过服务工件上的无操作
fetch()处理程序,以加快导航速度。 - 还有许多其他功能。
我是 Adriana Jara。我们来深入了解一下 Chrome 112 中面向开发者的新功能。
对嵌套的 CSS 支持。
我们最喜欢的 CSS 预处理器功能之一现已内置到该语言中:嵌套样式规则。
在嵌套之前,每个选择器都需要单独明确声明。这会导致重复、样式表膨胀和分散的编写体验。
.nesting { color: hotpink; } .nesting > .is { color: rebeccapurple; } .nesting > .is > .awesome { color: deeppink; }
嵌套后,选择器可以继续,并且相关的样式规则可以归入其中。
.nesting { color: hotpink; > .is { color: rebeccapurple; > .awesome { color: deeppink; } } }
嵌套可帮助开发者减少重复选择器的需要,同时还可将相关元素的样式规则放置在一起。它还有助于样式与其定位的 HTML 相匹配。
如果示例中的 .nesting 组件已从项目中移除,您可以删除整个组,而不是搜索文件以查找相关的选择器实例。
嵌套有助于:
- 整理。
- 缩减文件大小。
- 重构。
如需了解如何充分利用 CSS 嵌套,请参阅这篇文章;如需了解开发者工具中对嵌套的支持,请点击此处。
更新了 <dialog> 初始对焦的算法。
HTML <dialog> 元素是一种标准化的方式,用于表示需要在网页中的所有其他内容之上显示的对话框或其他交互组件(例如可关闭的提醒或子窗口)。
此 HTML 元素是创建此类内容的推荐方式,因为其功能旨在提供更好且一致的易用性和无障碍功能。
其中一个功能是处理打开对话框时获得焦点的元素,在此版本中,选择该元素的算法已更新。
从现在起:
对话框聚焦步骤会查看键盘可聚焦元素,而不是任何可聚焦元素
如果 <dialog> 元素设置了自动聚焦属性,则它本身会获得焦点
<dialog> 元素本身会作为回退项获得焦点,而不是将焦点“重置”到 <body> 元素。
如需详细了解 <dialog> 元素,请参阅文档。
跳过 Service Worker 无操作提取处理脚本。
从 Chrome 112 开始,如果用户代理确定所有服务工件的提取监听器都是无操作,则会从导航关键路径中省略服务工件启动和监听器调度。
此功能可加快浏览这些页面的速度。
具有提取处理程序是 Web 应用可安装的 PWA 要求之一。我们怀疑,这可能是某些网站基本上使用空提取处理脚本的原因。不过,启动服务工件并执行无操作监听器只会带来开销,而不会带来使用合适服务工件可实现的任何好处,例如缓存或离线功能。因此,Chrome 现在会跳过这些标签页,以提升导航体验。
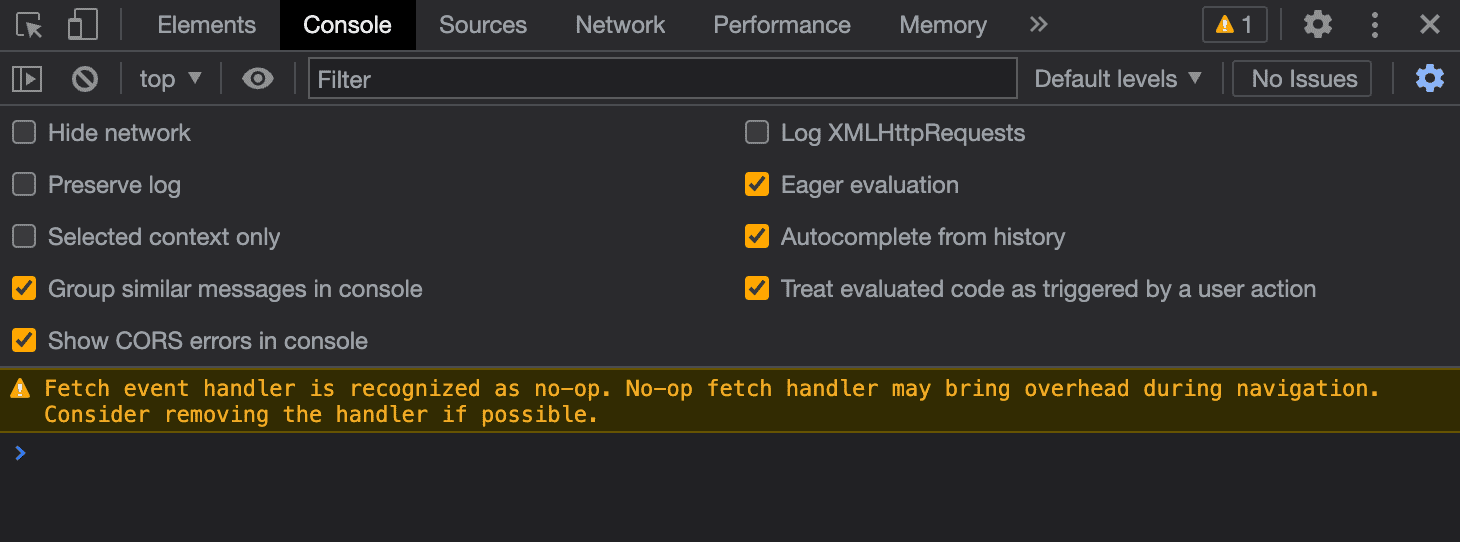
作为这项变更的一部分,如果所有服务工件的提取监听器都没有操作,Chrome 将显示控制台警告,并鼓励开发者移除这些提取监听器。

等等!
当然,还有许多其他功能。
document.domain的 setter 现已废弃。- WebView 中针对
X-Requested-With header弃用的源代码试用版 - 现在,DevTools 中的录制器可以使用穿透选择器进行录制。
深入阅读
本文仅介绍了一些主要亮点。如需了解 Chrome 112 中的其他变更,请参阅以下链接。
- Chrome 开发者工具 (112) 中的新变化
- Chrome 112 弃用和移除的功能
- ChromeStatus.com 上有关 Chrome 112 的更新
- Chromium 源代码库更改列表
- Chrome 发布日历
订阅
如需及时了解最新动态,请订阅 Chrome 开发者 YouTube 频道,这样每当我们发布新视频时,您就会收到电子邮件通知。
我是 Adriana Jara,Chrome 113 发布后,我会立即为您介绍 Chrome 中的新变化!


