Вот что вам нужно знать:
- CSS теперь поддерживает правила вложения .
- Обновлен алгоритм установки начального фокуса на элементах
<dialog>. - Обработчики No-op
fetch()для сервис-воркеров теперь пропускаются , чтобы ускорить навигацию. - И есть еще много чего.
Я Адриана Хара. Давайте углубимся и посмотрим, что нового для разработчиков в Chrome 112.
Поддержка CSS для вложенности.
Одна из наших любимых функций препроцессора CSS теперь встроена в язык: правила вложения стилей.
Перед вложением каждый селектор необходимо было явно объявить отдельно друг от друга. Это приводит к повторению, увеличению объема таблиц стилей и разбросанности опыта разработки.
.nesting { color: hotpink; } .nesting > .is { color: rebeccapurple; } .nesting > .is > .awesome { color: deeppink; }
После вложения селекторы можно продолжить, а связанные с ними правила стиля можно сгруппировать внутри.
.nesting { color: hotpink; > .is { color: rebeccapurple; > .awesome { color: deeppink; } } }
Вложенность помогает разработчикам, уменьшая необходимость повторения селекторов, а также совмещая правила стиля для связанных элементов. Это также может помочь стилям соответствовать HTML, на который они нацелены.
Если компонент .nesting в примере был удален из проекта, вы можете удалить всю группу вместо поиска в файлах связанных экземпляров селектора.
Вложение может помочь:
- Организация.
- Уменьшение размера файла.
- Рефакторинг.
Ознакомьтесь с этой статьей, чтобы получить советы о том, как максимально эффективно использовать вложенность CSS, а поддержку вложенности в инструментах разработчика можно найти здесь .
Обновление алгоритма для начального фокуса <dialog> .
Элемент HTML <dialog> — это стандартизированный способ представления диалогового окна или другого интерактивного компонента, такого как закрываемое оповещение или подокно, которое должно отображаться поверх всего остального содержимого веб-страницы.
Этот элемент HTML является рекомендуемым способом создания такого контента, поскольку его функции были созданы для обеспечения лучшего и единообразного удобства использования и доступности.
Одной из этих функций является обработка того, какой элемент становится фокусом при открытии диалогового окна. В этой версии был обновлен алгоритм выбора этого элемента.
Впредь:
Шаги фокусировки диалога рассматривают элементы, фокусируемые с клавиатуры, а не какой-либо фокусируемый элемент. Сам элемент <dialog> получает фокус, если у него установлен атрибут autofocus.
Сам элемент <dialog> получает фокус в качестве запасного варианта вместо того, чтобы фокус «сбрасывался» на элемент <body> .
Прочтите документацию для получения более подробной информации об элементе <dialog> .
Пропуск обработчиков неактивной выборки сервисного работника.
В Chrome 112 запуск сервисного работника и отправка прослушивателя из критического пути навигации будут опущены, если пользовательский агент определит, что все прослушиватели выборки сервисного работника являются неактивными.
Эта функция ускоряет навигацию по этим страницам.
Наличие обработчика выборки было одним из требований PWA для установки веб-приложения. Мы подозреваем, что это может быть причиной того, что некоторые сайты имеют по сути пустой обработчик выборки. Однако запуск сервис-воркера и выполнение бездействующего прослушивателя приводит только к накладным расходам, не принося никаких преимуществ, которые можно было бы реализовать с помощью подходящего сервис-воркера, таких как возможности кэширования или автономного режима. Поэтому Chrome теперь пропускает их, чтобы улучшить навигацию.
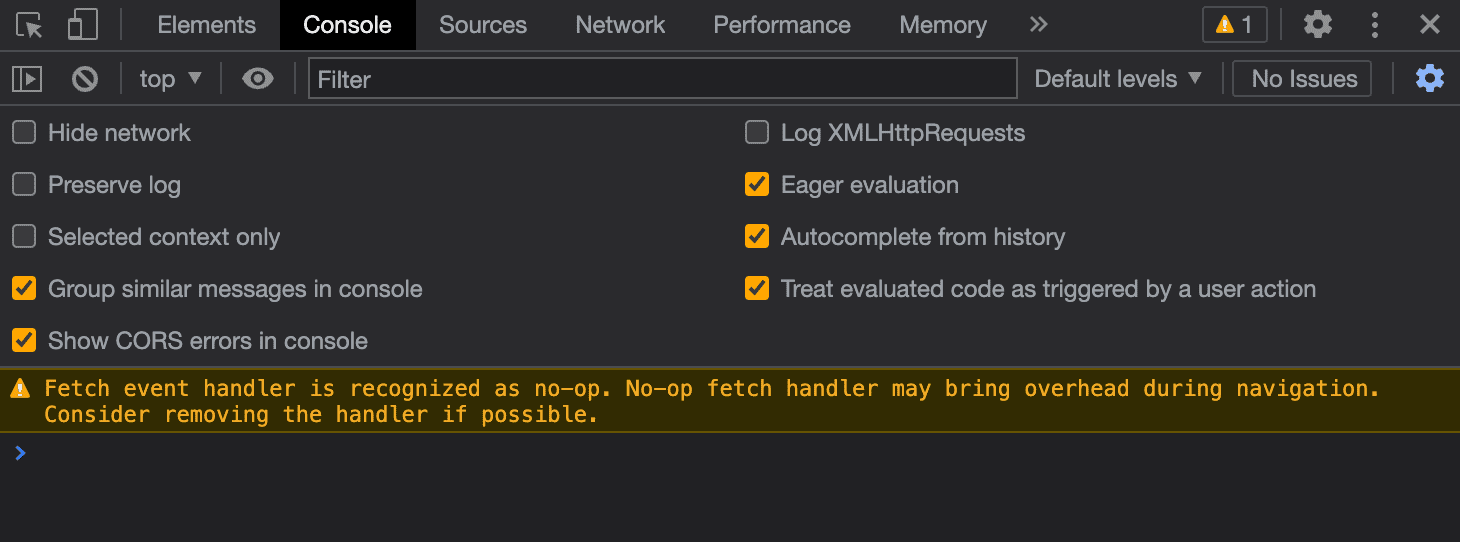
В рамках этого изменения Chrome будет отображать предупреждения консоли, если все прослушиватели выборки сервисного работника не работают, и предлагать разработчикам удалить эти прослушиватели выборки.

И многое другое!
Конечно, есть еще много чего.
- Метод установки
document.domainустарел. - Существует исходная пробная версия устаревшего
X-Requested-With headerв WebView. - Устройство записи в devtools теперь может записывать с помощью селекторов pierce .
Дальнейшее чтение
Здесь рассматриваются лишь некоторые ключевые моменты. Перейдите по ссылкам ниже, чтобы узнать о дополнительных изменениях в Chrome 112.
- Что нового в Chrome DevTools (112)
- Устаревание и удаление Chrome 112
- Обновления ChromeStatus.com для Chrome 112
- Список изменений репозитория исходного кода Chromium
- Календарь выпусков Chrome
Подписаться
Чтобы быть в курсе новостей, подпишитесь на канал YouTube для разработчиков Chrome , и вы будете получать уведомления по электронной почте каждый раз, когда мы запускаем новое видео.
Меня зовут Адриана Хара, и как только выйдет Chrome 113, я буду здесь, чтобы рассказать вам, что нового в Chrome!


