O que você precisa saber:
- O CSS agora oferece suporte a regras de aninhamento.
- O algoritmo para definir o foco inicial em elementos
<dialog>foi atualizado. - Os gerenciadores
fetch()sem operação em service workers são ignorados para tornar a navegação mais rápida. - E há muito mais.
Meu nome é Adriana Jara. Vamos conferir as novidades para desenvolvedores no Chrome 112.
Suporte a CSS para aninhamento.
Um dos nossos recursos favoritos do pré-processador CSS agora está integrado à linguagem: regras de estilo aninhadas.
Antes do aninhamento, todos os seletores precisavam ser declarados explicitamente, separadamente uns dos outros. Isso leva à repetição, ao volume de folhas de estilo e a uma experiência de criação dispersa.
.nesting { color: hotpink; } .nesting > .is { color: rebeccapurple; } .nesting > .is > .awesome { color: deeppink; }
Depois do anilhamento, os seletores podem ser continuados, e as regras de estilo relacionadas a ele podem ser agrupadas.
.nesting { color: hotpink; > .is { color: rebeccapurple; > .awesome { color: deeppink; } } }
O aninhamento ajuda os desenvolvedores a reduzir a necessidade de repetir os seletores, além de localizar regras de estilo para elementos relacionados. Ele também pode ajudar os estilos a corresponder ao HTML de destino.
Se o componente .nesting no exemplo for removido do projeto, você poderá excluir o grupo inteiro em vez de pesquisar arquivos para instâncias de seletor relacionadas.
A anidação pode ajudar com:
- Organização:
- Reduzir o tamanho do arquivo.
- Refatoração.
Confira este artigo para conferir dicas de como aproveitar ao máximo o aninhamento de CSS. Você também pode encontrar o suporte para aninhamento no DevTools aqui.
Atualização do algoritmo para o foco inicial de <dialog>.
O elemento <dialog> do HTML é a maneira padronizada de representar uma caixa de diálogo ou outro componente interativo, como um alerta descartável ou uma subjanela, que precisa ser exibido acima de todo o outro conteúdo em uma página da Web.
Esse elemento HTML é a maneira recomendada de criar esse conteúdo porque os recursos dele foram criados para oferecer usabilidade e acessibilidade melhores e consistentes.
Um desses recursos é o processamento do elemento que recebe o foco quando a caixa de diálogo é aberta. Nesta versão, o algoritmo que seleciona esse elemento foi atualizado.
A partir de agora:
As etapas de foco da caixa de diálogo analisam elementos focalizáveis do teclado em vez de qualquer elemento focalizável.
O elemento <dialog> recebe o foco se tiver o atributo de foco automático definido.
O elemento <dialog> recebe o foco como substituto em vez de ser "redefinido" para o elemento <body>.
Leia a documentação para saber mais sobre o elemento <dialog>.
Ignorar manipuladores de busca de no-op do service worker.
A partir do Chrome 112, a inicialização do worker de serviço e o envio do listener do caminho crítico de navegação serão omitidos se um agente do usuário identificar que todos os listeners de busca do worker de serviço são no-ops.
Esse recurso acelera a navegação nessas páginas.
Ter o gerenciador de busca era um dos requisitos do PWA para que um app da Web pudesse ser instalado. Suspeitamos que esse pode ser o motivo pelo qual alguns sites têm um gerenciador de busca vazio. No entanto, iniciar um worker de serviço e executar um listener sem operação só aumenta a sobrecarga, sem trazer nenhum dos benefícios que podem ser implementados com o worker de serviço certo, como armazenamento em cache ou recursos off-line. Por isso, o Chrome agora os ignora para melhorar a navegação.
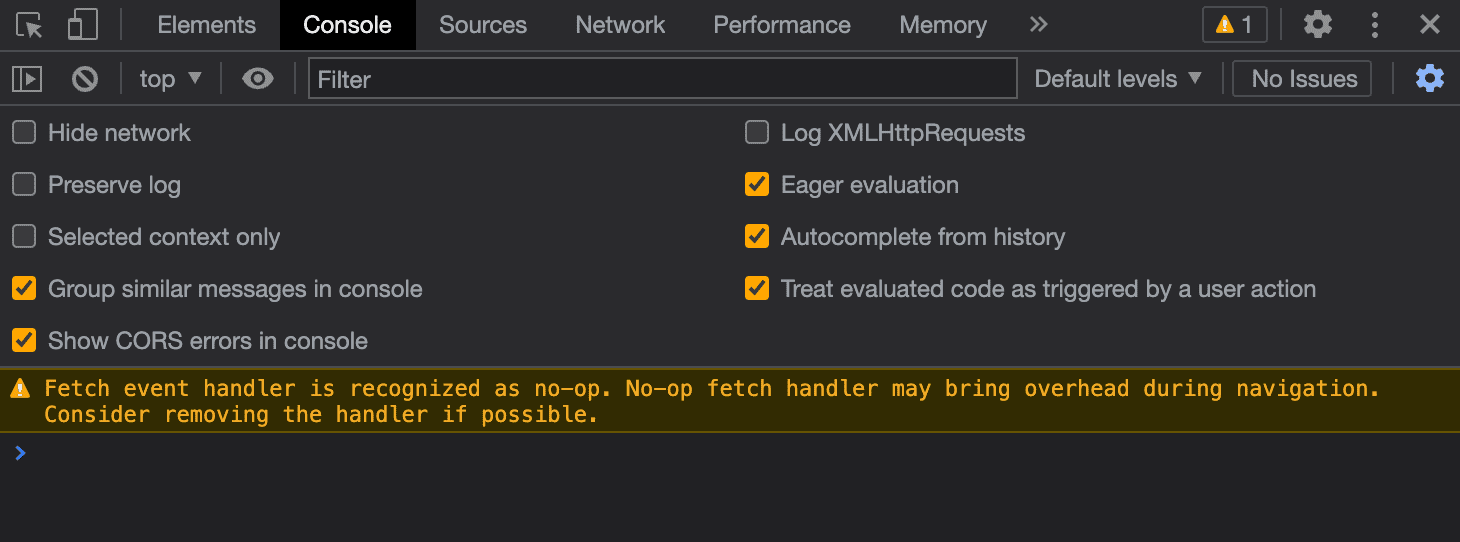
Como parte dessa mudança, o Chrome vai mostrar avisos no console se todos os listeners de busca do service worker forem no-ops e incentivar os desenvolvedores a remover esses listeners de busca.

E muito mais.
Claro que há muito mais.
- O setter para
document.domainfoi descontinuado. - Há um teste de origem para a descontinuação do
X-Requested-With headerna WebView - O gravador nas ferramentas do desenvolvedor agora pode gravar com seletores de perfuração.
Leitura adicional
Isso abrange apenas alguns destaques importantes. Confira os links abaixo para ver outras mudanças no Chrome 112.
- Novidades do Chrome DevTools (112)
- Remoção e descontinuação de recursos do Chrome 112
- Atualizações do ChromeStatus.com para o Chrome 112
- Lista de mudanças no repositório de origem do Chromium
- Calendário de lançamentos do Chrome
Inscrever-se
Para ficar por dentro das novidades, inscreva-se no canal do YouTube para desenvolvedores do Chrome e receba uma notificação por e-mail sempre que lançarmos um novo vídeo.
Meu nome é Adriana Jara, e, assim que o Chrome 113 for lançado, vou estar aqui para contar as novidades do Chrome.


