यहां कुछ ज़रूरी जानकारी दी गई है:
- सीएसएस में अब नेस्टिंग नियम काम करते हैं.
<dialog>एलिमेंट पर शुरुआती फ़ोकस सेट करने के लिए एल्गोरिदम को अपडेट किया गया.- नेविगेशन को तेज़ बनाने के लिए, अब सेवा वर्कर पर कोई काम न करने वाले
fetch()हैंडलर को स्किप कर दिया जाता है. - इसके अलावा, और भी सुविधाएं हैं.
मेरा नाम अड्रिआना जारा है. आइए, जानें कि Chrome 112 में डेवलपर के लिए क्या नया है.
नेस्टिंग के लिए सीएसएस सहायता.
सीएसएस प्रीप्रोसेसर की हमारी पसंदीदा सुविधाओं में से एक, अब भाषा में शामिल है: नेस्टिंग स्टाइल नियम.
नेस्ट करने से पहले, हर सिलेक्टर को साफ़ तौर पर एक-दूसरे से अलग तौर पर एलान करना ज़रूरी था. इससे, स्टाइलशीट का दोहराव होता है, स्टाइलशीट का साइज़ बड़ा हो जाता है, और लेखन का अनुभव खराब हो जाता है.
.nesting { color: hotpink; } .nesting > .is { color: rebeccapurple; } .nesting > .is > .awesome { color: deeppink; }
नेस्ट करने के बाद, सिलेक्टर का इस्तेमाल जारी रखा जा सकता है और उससे जुड़े स्टाइल नियमों को एक साथ रखा जा सकता है.
.nesting { color: hotpink; > .is { color: rebeccapurple; > .awesome { color: deeppink; } } }
नेस्टिंग की मदद से, डेवलपर को सेलेक्टर दोहराने की ज़रूरत नहीं पड़ती. साथ ही, इससे मिलते-जुलते एलिमेंट के लिए स्टाइल नियमों को एक साथ रखा जा सकता है. इससे स्टाइल को टारगेट किए गए एचटीएमएल से मैच करने में भी मदद मिल सकती है.
अगर उदाहरण में दिया गया .nesting कॉम्पोनेंट प्रोजेक्ट से हटा दिया गया था, तो मिलते-जुलते सिलेक्टर इंस्टेंस के लिए फ़ाइलें खोजने के बजाय, पूरे ग्रुप को मिटाया जा सकता है.
नेस्टिंग से इन कामों में मदद मिल सकती है:
- चैनल मैनेज करना.
- फ़ाइल का साइज़ कम करना.
- रीफ़ैक्टरिंग.
सीएसएस नेस्टिंग का ज़्यादा से ज़्यादा फ़ायदा पाने के बारे में सलाह पाने के लिए, यह लेख पढ़ें. साथ ही, devtools में नेस्टिंग के लिए सहायता यहां देखी जा सकती है.
<dialog> के शुरुआती फ़ोकस के लिए एल्गोरिदम से जुड़ा अपडेट.
एचटीएमएल <dialog> एलिमेंट, डायलॉग बॉक्स या दूसरे इंटरैक्टिव कॉम्पोनेंट को दिखाने का स्टैंडर्ड तरीका है. जैसे, खारिज की जा सकने वाली चेतावनी या सब-विंडो. इसे वेब पेज के अन्य सभी कॉन्टेंट के ऊपर दिखाया जाना चाहिए.
इस तरह का कॉन्टेंट बनाने के लिए, एचटीएमएल एलिमेंट का इस्तेमाल करने का सुझाव दिया जाता है. इसकी सुविधाओं को बेहतर और लगातार इस्तेमाल करने और ऐक्सेस करने के लिए बनाया गया है.
इनमें से एक सुविधा यह है कि डायलॉग बॉक्स खुलने पर, किस एलिमेंट पर फ़ोकस किया जाए. इस वर्शन में, उस एलिमेंट को चुनने वाले एल्गोरिदम को अपडेट किया गया है.
अब से:
डायलॉग फ़ोकस करने के तरीके में, फ़ोकस किए जा सकने वाले किसी भी एलिमेंट के बजाय, कीबोर्ड से फ़ोकस किए जा सकने वाले एलिमेंट को देखा जाता है
अगर <dialog> एलिमेंट में ऑटोफ़ोकस एट्रिब्यूट सेट है, तो उस पर अपने-आप फ़ोकस हो जाता है
फ़ॉलबैक के तौर पर, <dialog> एलिमेंट पर फ़ोकस हो जाता है. इसके बजाय, फ़ोकस <body> एलिमेंट पर "रीसेट" नहीं होता.
<dialog> एलिमेंट के बारे में ज़्यादा जानने के लिए, दस्तावेज़ पढ़ें.
सर्विस वर्कर के ऐसे फ़ेच हैंडलर को स्किप किया जा रहा है जो कोई काम नहीं करते.
अगर कोई उपयोगकर्ता एजेंट यह पता लगाता है कि सेवा वर्कर के सभी फ़ेच करने वाले लिसनर काम नहीं कर रहे हैं, तो Chrome 112 से नेविगेशन के क्रिटिकल पाथ से सेवा वर्कर शुरू करने और लिसनर डिस्पैच करने की प्रोसेस को हटा दिया जाएगा.
इस सुविधा की मदद से, उन पेजों पर तेज़ी से नेविगेट किया जा सकता है.
वेब ऐप्लिकेशन को इंस्टॉल किया जा सके, इसके लिए PWA की ज़रूरी शर्तों में फ़ेच हैंडलर होना भी शामिल था. हमें लगता है कि शायद यही वजह है कि कुछ साइटों में फ़ेच हैंडलर खाली है. हालांकि, सर्विस वर्कर को शुरू करने और कोई काम न करने वाले लिसनर को लागू करने से, सिर्फ़ ओवरहेड होता है. इससे, कैश मेमोरी में सेव करने या ऑफ़लाइन काम करने जैसी सुविधाओं का कोई फ़ायदा नहीं मिलता. ये सुविधाएं, सही सर्विस वर्कर की मदद से लागू की जा सकती हैं. इसलिए, Chrome अब नेविगेशन को बेहतर बनाने के लिए, उन्हें स्किप कर देता है.
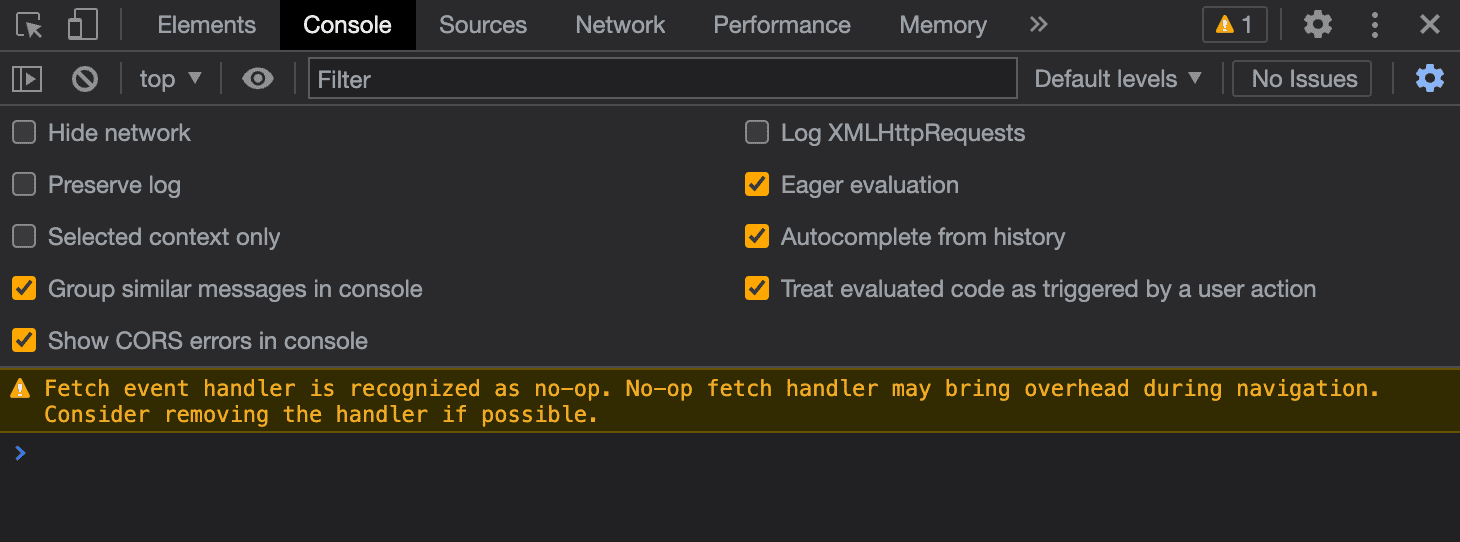
इस बदलाव के तहत, अगर सेवा वर्कर के सभी फ़ेच करने वाले लिसनर काम नहीं कर रहे हैं, तो Chrome कंसोल में चेतावनियां दिखाएगा. साथ ही, डेवलपर को उन फ़ेच करने वाले लिसनर को हटाने के लिए कहेगा.

और भी कई सुविधाएं!
इसके अलावा, और भी बहुत कुछ है.
document.domainके लिए सेटर का इस्तेमाल अब नहीं किया जा सकता.- वेबव्यू में
X-Requested-With headerके बंद होने के लिए, ऑरिजिन ट्रायल उपलब्ध है - अब पियर्स सिलेक्टर की मदद से, devtools में मौजूद रिकॉर्डिंग टूल से रिकॉर्डिंग की जा सकती है.
इसके बारे में और पढ़ें
इसमें सिर्फ़ कुछ खास हाइलाइट शामिल हैं. Chrome 112 में किए गए अन्य बदलावों के बारे में जानने के लिए, यहां दिए गए लिंक देखें.
- Chrome DevTools (112) में नया क्या है
- Chrome 112 में बंद किए गए और हटाए गए फ़ंक्शन
- Chrome 112 के लिए ChromeStatus.com से जुड़े अपडेट
- Chromium सोर्स रिपॉज़िटरी में हुए बदलावों की सूची
- Chrome के रिलीज़ कैलेंडर की जानकारी
सदस्यता लें
अप-टू-डेट रहने के लिए, Chrome डेवलपर के YouTube चैनल की सदस्यता लें. ऐसा करने पर, जब भी हम कोई नया वीडियो लॉन्च करेंगे, आपको ईमेल से सूचना मिलेगी.
नमस्ते, मैं अड्रिआना जारा हूं. Chrome 113 रिलीज़ होने के बाद, मैं आपको बताऊंगी कि Chrome में नया क्या है!


