Tenga en cuenta lo siguiente:
- Las consultas de contenedores y :has() son una combinación perfecta para el diseño responsivo.
- La nueva API de Sanitizer proporciona un procesador sólido para cadenas arbitrarias que ayuda a reducir las vulnerabilidades de secuencias de comandos entre sitios.
- Estamos dando otro paso para dar de baja Web SQL.
- Y hay mucho más.
Soy Pete LePage. Analicemos las novedades para desarrolladores en Chrome 105.
Consultas de contenedores y la propiedad CSS :has()
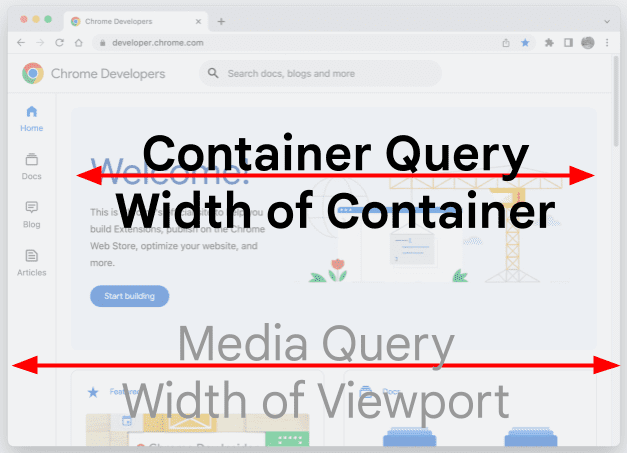
Las consultas de contenedores, una de las funciones más solicitadas, llegarán a Chrome 105. Permiten que los desarrolladores consulten un selector superior para obtener información sobre su tamaño y diseño, lo que permite que un elemento secundario tenga su propia lógica de diseño responsivo, sin importar dónde se encuentre en una página.
Son similares a una consulta @media, excepto que se evalúan en función del tamaño de un contenedor en lugar del tamaño del viewport.

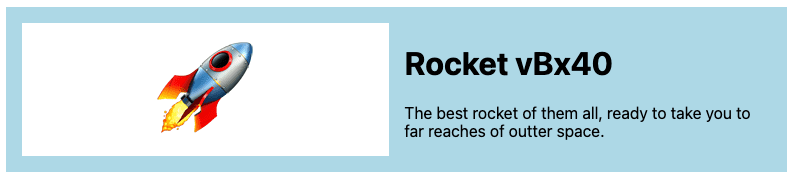
Para usar consultas de contenedor, debes establecer la contención en un elemento superior. Por ejemplo, puedes tener una tarjeta con una imagen y un poco de texto.

Para crear una consulta de contenedor, establece container-type en el contenedor de tarjetas.
Si estableces container-type en inline-size, se consulta el tamaño inline-direction del elemento superior.
.card-container {
container-type: inline-size;
}
Ahora, podemos usar ese contenedor para aplicar estilos a cualquiera de sus elementos secundarios con @container.
.card {
display: grid;
grid-template-columns: 1fr 1fr;
}
@container (max-width: 400px) {
.card {
grid-template-columns: 1fr;
}
}
En este caso, cuando el contenedor es inferior a 400 px, cambia a un diseño de una sola columna.
Pseudoclase :has() de CSS
Podemos ir un paso más allá con la pseudoclase :has() de CSS. Te permite verificar si un elemento superior contiene elementos secundarios con parámetros específicos.
Por ejemplo, p:has(span) indica un selector de párrafo con un intervalo dentro de él. Puedes usar esto para aplicar diseño al párrafo superior o a cualquier elemento dentro de él. También puedes usar figure:has(figcaption) para aplicar diseño a un elemento de figura que contenga una leyenda.
p:has(span) {
/* magic styles */
}
figure:has(figcaption) {
/* this figure has a figcaption */
}
Consulta el artículo de Una @container y :has(): dos nuevas APIs responsivas potentes para obtener una explicación más detallada y algunas demostraciones divertidas.
API de Sanitizer
La mayoría de las apps web suelen trabajar con cadenas no confiables, pero renderizar ese contenido de forma segura puede ser complicado. Si no tienes la suficiente precaución, es fácil crear oportunidades accidentales para vulnerabilidades de secuencias de comandos entre sitios.
Existen bibliotecas como DomPurify que ayudan, pero agregan una pequeña carga de mantenimiento. La API de HTML Sanitizer ayuda a reducir la cantidad de vulnerabilidades de secuencias de comandos entre sitios compilando la limpieza en la plataforma.
Para usarlo, crea una instancia nueva de Sanitizer. Luego, llama a setHTML() en el elemento en el que deseas insertar el contenido limpio.
const mySanitizer = new Sanitizer();
const user_input = `<img src="" onerror=alert(0)>`;
elem.setHTML(user_input, { sanitizer: mySanitizer });
La API de Sanitizer está diseñada para ser segura de forma predeterminada y personalizable, lo que te permite especificar diferentes opciones de configuración, por ejemplo, descartar ciertos elementos o permitir otros.
const config = {
allowElements: [],
blockElements: [],
dropElements: [],
allowAttributes: {},
dropAttributes: {},
allowCustomElements: true,
allowComments: true
};
// sanitized result is customized by configuration
const mySanitizer = new Sanitizer(config);
Consulta Manipulación segura del DOM con la API de Sanitizer para obtener más detalles.
Baja de SQL web para contextos no seguros
Hace algún tiempo, anunciamos nuestros planes para dar de baja Web SQL. A partir de Chrome 105, Web SQL dejará de estar disponible en contextos no seguros.
Si usas Web SQL en contextos no seguros, debes migrar a IndexDB o a otro contenedor de almacenamiento local lo antes posible.
Y mucho más
Por supuesto, hay mucho más.
- Ahora puedes actualizar el nombre de una AWP instalada en computadoras y dispositivos móviles si actualizas el manifiesto de la app web.
- La API de Multi-Screen Window Placement obtiene etiquetas de nombres de pantalla precisas.
- La API de superposición de controles de ventana ya está disponible. Permite que las AWP proporcionen una sensación más similar a una app, ya que cambia la barra de título existente de ancho completo por una superposición pequeña. Esto te permite colocar contenido personalizado en el área de la barra del título.
Lecturas adicionales
Esto abarca solo algunos de los aspectos más destacados. Consulta los vínculos que aparecen a continuación para ver cambios adicionales en Chrome 105.
- Novedades de las Herramientas para desarrolladores de Chrome (105)
- Deprecateds y eliminaciones de Chrome 105
- Actualizaciones de ChromeStatus.com para Chrome 105
- Lista de cambios del repositorio de código fuente de Chromium
- Calendario de lanzamientos de Chrome
Suscribirse
Para mantenerte al tanto, suscríbete al canal de YouTube de Chrome Developers y recibirás una notificación por correo electrónico cada vez que lancemos un video nuevo.
Soy Pete LePage y, en cuanto se lance Chrome 106, estaremos aquí para contarte las novedades.


