Şunları bilmeniz gerekir:
- Kapsayıcı sorguları ve :has(), duyarlılığın zirvesinde bir eşleşmedir.
- Yeni Sanitizer API, siteler arası komut dosyası çalıştırma güvenlik açıklarını azaltmaya yardımcı olmak için rastgele dizeler için güçlü bir işlemci sağlar.
- Web SQL desteğini sonlandırma yolunda bir adım daha atıyoruz.
- Bunun gibi çok daha fazla özellik var.
Adım Pete LePage. Chrome 105'te geliştiriciler için neler yeni olduğuna göz atalım.
Kapsayıcı sorguları ve :has() CSS mülkü
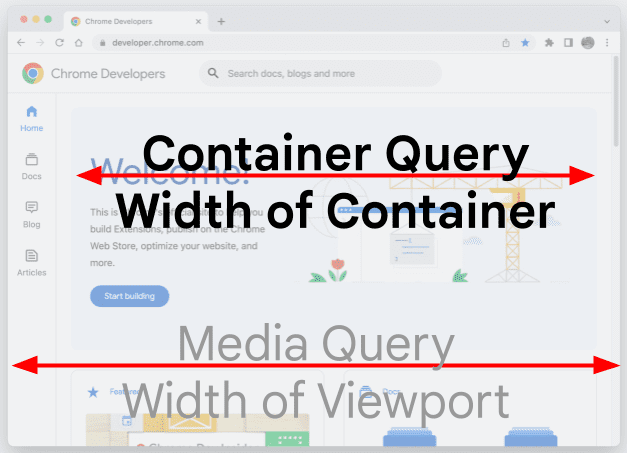
En çok istenen özelliklerden biri olan kapsayıcı sorguları Chrome 105'te kullanıma sunuluyor. Geliştiricilerin, boyut ve stil bilgileri için bir üst öğe seçiciyi sorgulamasına olanak tanır. Böylece, bir alt öğe, sayfadaki konumu ne olursa olsun kendi duyarlı stil mantığını kullanabilir.
@media sorgusuna benzerler ancak görüntü alanının boyutu yerine kapsayıcının boyutuna göre değerlendirilirler.

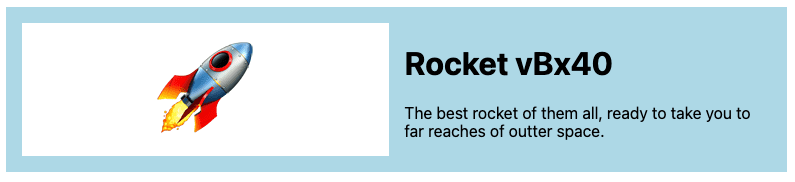
Kapsayıcı sorgularını kullanmak için bir üst öğede kapsayıcıyı ayarlamanız gerekir. Örneğin, bir resim ve metin içeren bir kartınız olabilir.

Kapsayıcı sorgusu oluşturmak için kart kapsayıcısında container-type değerini ayarlayın.
container-type değerini inline-size olarak ayarlamak, üst öğenin inline-direction boyutunu sorgulamaya yarar.
.card-container {
container-type: inline-size;
}
Artık @container kullanarak bu kapsayıcıyı alt öğelerinden herhangi birine stil uygulamak için kullanabiliriz.
.card {
display: grid;
grid-template-columns: 1fr 1fr;
}
@container (max-width: 400px) {
.card {
grid-template-columns: 1fr;
}
}
Bu durumda, kapsayıcı 400 pikselden azsa tek sütunlu bir düzene geçer.
CSS :has() sözde sınıfı
CSS :has() sözde sınıfını kullanarak bunu bir adım daha ileriye taşıyabiliriz. Bir üst öğenin belirli parametrelere sahip alt öğeler içerip içermediğini kontrol etmenize olanak tanır.
Örneğin, p:has(span), içinde bir span bulunan bir paragraf seçiciyi gösterir. Bunu, üst paragrafın kendisini veya içindeki herhangi bir öğeyi biçimlendirmek için kullanabilirsiniz. Altyazı içeren bir şekil öğesine stil uygulamak için figure:has(figcaption) öğesini de kullanabilirsiniz.
p:has(span) {
/* magic styles */
}
figure:has(figcaption) {
/* this figure has a figcaption */
}
Daha ayrıntılı bir açıklama ve eğlenceli örnekler için Una'nın @container ve :has(): iki güçlü yeni duyarlı API başlıklı makalesine göz atın.
Sanitizer API
Çoğu web uygulaması sık sık güvenilmeyen dizelerle çalışır ancak bu içeriği güvenli bir şekilde oluşturmak zor olabilir. Yeterli özen gösterilmezse siteler arası komut dosyası çalıştırma güvenlik açıklarına yol açabilecek fırsatlar kolayca yaratılabilir.
DomPurify gibi yardımcı olan ancak küçük bir bakım yükü ekleyen kitaplıklar vardır. HTML Sanitizer API, platforma temizleme özelliğini ekleyerek siteler arası komut dosyası çalıştırma güvenlik açıklarının sayısını azaltmaya yardımcı olur.
Bunu kullanmak için yeni bir Sanitizer örneği oluşturun. Ardından, temizlenmiş içeriği eklemek istediğiniz öğede setHTML() işlevini çağırın.
const mySanitizer = new Sanitizer();
const user_input = `<img src="" onerror=alert(0)>`;
elem.setHTML(user_input, { sanitizer: mySanitizer });
Sanitizer API, varsayılan olarak güvenli ve özelleştirilebilir olacak şekilde tasarlanmıştır. Bu sayede, belirli öğeleri kaldırmak veya başkalarına izin vermek gibi farklı yapılandırma seçenekleri belirleyebilirsiniz.
const config = {
allowElements: [],
blockElements: [],
dropElements: [],
allowAttributes: {},
dropAttributes: {},
allowCustomElements: true,
allowComments: true
};
// sanitized result is customized by configuration
const mySanitizer = new Sanitizer(config);
Daha fazla bilgi için Sanitizer API ile güvenli DOM değiştirme başlıklı makaleyi inceleyin.
Güvenli olmayan bağlamlarda Web SQL desteğinin sonlandırılması
Bir süre önce Web SQL desteğini sonlandırma planlarımızı duyurmuştuk. Chrome 105'ten itibaren Web SQL, güvenli olmayan bağlamlarda desteği sonlandırılacak.
Web SQL'i güvenli olmayan bağlamlarda kullanıyorsanız en kısa sürede IndexDB'ye veya başka bir yerel depolama kapsayıcısına geçmeniz gerekir.
Diğer özellikler
Elbette daha birçok özellik var.
- Artık web uygulaması manifestini güncelleyerek hem masaüstünde hem de mobil cihazlarda yüklü bir PWA'nın adını güncelleyebilirsiniz.
- Çok ekranlı pencere yerleşimi API'si doğru ekran adı etiketlerini alır.
- Pencere denetimi yer paylaşımı API'si artık kullanılabilir. Mevcut tam genişlikli başlık çubuğunu küçük bir yer paylaşımıyla değiştirerek PWA'ların daha uygulama benzeri bir deneyim sunmasına olanak tanır. Bu sayede başlık çubuğuna özel içerikler yerleştirebilirsiniz.
Daha fazla bilgi
Bu, önemli noktalardan yalnızca bazılarını kapsar. Chrome 105'teki diğer değişiklikler için aşağıdaki bağlantılara göz atın.
- Chrome Geliştirici Araçları'nda (105) yenilikler
- Chrome 105'te kullanımdan kaldırılan ve kaldırılan özellikler
- ChromeStatus.com'un Chrome 105 ile ilgili güncellemeleri
- Chromium kaynak deposu değişiklik listesi
- Chrome sürüm takvimi
Abone ol
Gelişmelerden haberdar olmak için Chrome Developers YouTube kanalına abone olun. Yeni bir video yayınladığımızda e-posta bildirimi alırsınız.
Adım Pete LePage. Chrome 106 yayınlanır yayınlanmaz Chrome'daki yenilikleri size buradan bildireceğiz.


