Вот что вам нужно знать:
- Контейнерные запросы и :has() — это союз, созданный на небесах адаптивности.
- Новый API Sanitizer представляет собой надежный процессор для произвольных строк, помогающий снизить уязвимости межсайтового скриптинга.
- Мы делаем еще один шаг к прекращению поддержки Web SQL .
- И это еще не все.
Меня зовут Пит ЛеПейдж . Давайте углубимся и посмотрим, что нового для разработчиков в Chrome 105.
Контейнерные запросы и свойство CSS :has()
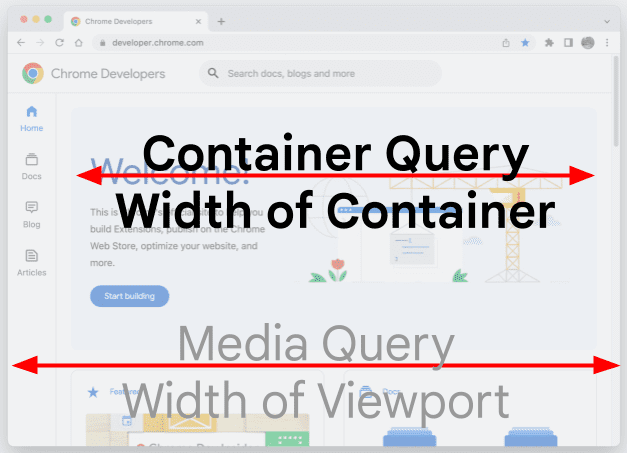
Контейнерные запросы, одна из самых востребованных функций, появилась в Chrome 105. Они позволяют разработчикам запрашивать у родительского селектора информацию о его размере и стиле, что позволяет дочернему элементу владеть своей адаптивной логикой стиля, независимо от того, где он находится на странице.
Они похожи на запрос @media, за исключением того, что они оценивают размер контейнера, а не размер области просмотра.

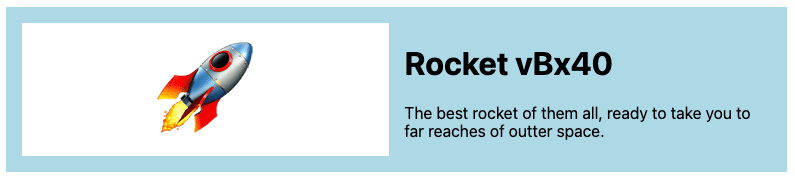
Чтобы использовать запросы контейнера, вам нужно установить сдерживание на родительском элементе. Например, у вас может быть карточка с изображением и текстом.

Чтобы создать запрос контейнера, установите container-type на контейнере карточки. Установка container-type на inline-size запрашивает размер inline-direction родителя.
.card-container {
container-type: inline-size;
}
Теперь мы можем использовать этот контейнер для применения стилей к любому из его дочерних элементов с помощью @container .
.card {
display: grid;
grid-template-columns: 1fr 1fr;
}
@container (max-width: 400px) {
.card {
grid-template-columns: 1fr;
}
}
В этом случае, когда контейнер меньше 400 пикселей, он переключается на одноколоночный макет.
CSS :has() псевдо-класс
Мы можем пойти дальше с псевдоклассом CSS :has() . Он позволяет вам проверить, содержит ли родительский элемент дочерние элементы с определенными параметрами.
Например, p:has(span) указывает на селектор абзаца с span внутри. Вы можете использовать это для стилизации самого родительского абзаца или чего-либо внутри него. Или вы можете использовать figure:has(figcaption) для стилизации элемента figure, содержащего подпись.
p:has(span) {
/* magic styles */
}
figure:has(figcaption) {
/* this figure has a figcaption */
}
Ознакомьтесь со статьей Уны @container и :has(): два новых мощных адаптивных API для получения более подробного объяснения и нескольких интересных демонстраций.
API дезинфицирующего средства
Большинство веб-приложений часто имеют дело с ненадежными строками, но безопасная визуализация этого контента может быть сложной. Без достаточной осторожности легко случайно создать возможности для уязвимостей межсайтового скриптинга.
Есть библиотеки вроде DomPurify , которые помогают, но добавляют небольшую нагрузку на обслуживание. API HTML Sanitizer помогает сократить количество уязвимостей межсайтового скриптинга, встраивая очистку в платформу.
Чтобы использовать его, создайте новый экземпляр Sanitizer. Затем вызовите setHTML() для элемента, в который вы хотите вставить очищенный контент.
const mySanitizer = new Sanitizer();
const user_input = `<img src="" onerror=alert(0)>`;
elem.setHTML(user_input, { sanitizer: mySanitizer });
API Sanitizer по умолчанию разработан безопасным и настраиваемым, что позволяет вам указывать различные параметры конфигурации, например, удалять определенные элементы или разрешать другие.
const config = {
allowElements: [],
blockElements: [],
dropElements: [],
allowAttributes: {},
dropAttributes: {},
allowCustomElements: true,
allowComments: true
};
// sanitized result is customized by configuration
const mySanitizer = new Sanitizer(config);
Более подробную информацию можно найти в статье Безопасная манипуляция DOM с помощью API Sanitizer .
Отказ от поддержки Web SQL для небезопасных контекстов
Некоторое время назад мы объявили о наших планах по прекращению поддержки Web SQL. Начиная с Chrome 105, Web SQL будет прекращен в небезопасных контекстах.
Если вы используете Web SQL в незащищенных контекстах, вам следует как можно скорее перейти на IndexDB или другой локальный контейнер хранения.
И многое другое!
Конечно, есть еще много чего.
- Теперь вы можете обновить имя установленного PWA как на настольном компьютере, так и на мобильном устройстве, обновив манифест веб-приложения.
- API размещения окон на нескольких экранах получает точные метки имен экранов.
- API наложения элементов управления окнами теперь доступно. Он позволяет PWA обеспечить более похожее на приложение ощущение, заменяя существующую строку заголовка полной ширины на небольшую накладку. Это позволяет вам размещать пользовательский контент в области строки заголовка.
Дальнейшее чтение
Это охватывает только некоторые из ключевых моментов. Проверьте ссылки ниже для дополнительных изменений в Chrome 105.
- Что нового в Chrome DevTools (105)
- Устаревание и удаление Chrome 105
- Обновления ChromeStatus.com для Chrome 105
- Список изменений в исходном репозитории Chromium
- Календарь релизов Chrome
Подписаться
Чтобы оставаться в курсе событий, подпишитесь на канал Chrome Developers на YouTube , и вы будете получать уведомления по электронной почте каждый раз, когда мы выпускаем новое видео.
Меня зовут Пит ЛеПейдж, и как только выйдет Chrome 106, мы сразу же расскажем вам, что нового в Chrome!


