以下是您需要知晓的相关信息:
- 容器查询和 :has() 是自适应天堂中的绝配。
- 新的 Sanitizer API 为任意字符串提供了强大的处理器,有助于减少跨站脚本攻击漏洞。
- 我们又朝着弃用 Web SQL迈进了一步。
- 还有更多。
我是 Pete LePage。我们来深入了解一下 Chrome 105 中面向开发者的新功能。
容器查询和 :has() CSS 属性
容器查询是需求呼声最高的功能之一,将在 Chrome 105 中推出。借助它们,开发者可以查询父级选择器的尺寸和样式信息,从而使子元素能够拥有自己的自适应样式逻辑,无论其在网页上的何处。
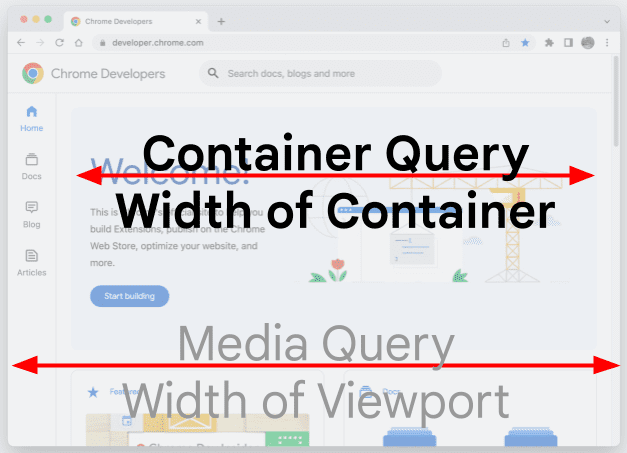
它们与 @media 查询类似,但评估依据是容器的大小,而不是视口的大小。

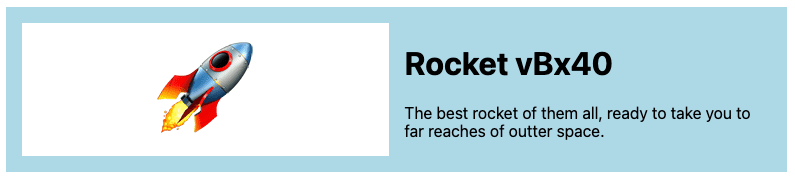
如需使用容器查询,您需要在父元素上设置包含关系。例如,您可以创建一个包含图片和一些文字的卡片。

如需创建容器查询,请在卡片容器上设置 container-type。将 container-type 设置为 inline-size 会查询父元素的 inline-direction 大小。
.card-container {
container-type: inline-size;
}
现在,我们可以使用该容器使用 @container 向其任何子项应用样式。
.card {
display: grid;
grid-template-columns: 1fr 1fr;
}
@container (max-width: 400px) {
.card {
grid-template-columns: 1fr;
}
}
在这种情况下,当容器小于 400 像素时,它会切换为单列布局。
CSS :has() 伪类
我们可以使用 CSS :has() 伪类进一步优化。借助它,您可以检查父元素是否包含具有特定参数的子元素。
例如,p:has(span) 表示包含 span 的段落选择器。您可以使用此方法为父段落本身或其中的任何内容设置样式。或者,您也可以使用 figure:has(figcaption) 为包含标题的图表元素设置样式。
p:has(span) {
/* magic styles */
}
figure:has(figcaption) {
/* this figure has a figcaption */
}
如需更详细的说明和一些有趣的演示,请参阅 Una 的文章 @container 和 :has(): 两款强大的全新响应式 API。
Sanitizer API
大多数 Web 应用经常处理不可信的字符串,但安全地呈现此类内容可能很棘手。如果不加以充分注意,很容易意外造成跨站脚本漏洞。
DomPurify 等库可以提供帮助,但会增加一些维护负担。HTML Sanitizer API 可将清理功能内置到平台中,从而减少跨网站脚本攻击漏洞的数量。
如需使用它,请创建 Sanitizer 的新实例。然后,对要插入经过净化的内容的元素调用 setHTML()。
const mySanitizer = new Sanitizer();
const user_input = `<img src="" onerror=alert(0)>`;
elem.setHTML(user_input, { sanitizer: mySanitizer });
Sanitizer API 默认是安全且可自定义的,可让您指定不同的配置选项,例如删除某些元素或允许其他元素。
const config = {
allowElements: [],
blockElements: [],
dropElements: [],
allowAttributes: {},
dropAttributes: {},
allowCustomElements: true,
allowComments: true
};
// sanitized result is customized by configuration
const mySanitizer = new Sanitizer(config);
如需了解详情,请参阅使用 Sanitizer API 安全地操控 DOM。
弃用不安全情境中的 WebSQL
我们之前曾宣布计划弃用 Web SQL。从 Chrome 105 开始,我们将在不安全情境中弃用 Web SQL。
如果您在不安全情境中使用 WebSQL,则应尽快迁移到 IndexDB 或其他本地存储容器。
等等!
当然,还有许多其他功能。
- 现在,您可以通过更新 Web 应用清单,在桌面设备和移动设备上更新已安装 PWA 的名称。
- 多屏幕窗口放置 API 会获取准确的屏幕名称标签。
- 窗口控件叠加层 API 现已发布。通过将现有的全宽标题栏替换为小型叠加层,PWA 可以提供更像应用的感觉。这样,您就可以在标题栏区域放置自定义内容。
深入阅读
本文仅介绍了一些主要亮点。如需了解 Chrome 105 中的其他变更,请点击以下链接。
- Chrome 开发者工具 (105) 中的新变化
- Chrome 105 弃用和移除的功能
- ChromeStatus.com 上有关 Chrome 105 的更新
- Chromium 源代码库更改列表
- Chrome 发布日历
订阅
如需及时了解最新动态,请订阅 Chrome 开发者 YouTube 频道,这样每当我们发布新视频时,您就会收到电子邮件通知。
我是 Pete LePage。Chrome 106 发布后,我们会立即为您介绍 Chrome 中的新变化!


