Berikut ini hal yang perlu Anda ketahui:
- Kueri penampung dan :has() adalah pasangan yang sangat cocok untuk responsif.
- Sanitizer API baru menyediakan prosesor yang andal untuk string arbitrer guna membantu mengurangi kerentanan pembuatan skrip lintas situs.
- Kami mengambil langkah lain untuk menghentikan penggunaan Web SQL.
- Dan masih banyak lagi.
Saya Pete LePage. Mari kita pelajari dan lihat yang baru untuk developer di Chrome 105.
Kueri penampung dan properti CSS :has()
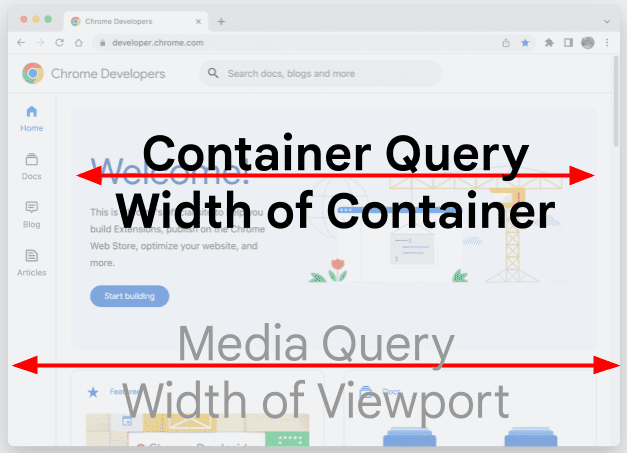
Kueri penampung, salah satu fitur yang paling banyak diminta, akan hadir di Chrome 105. Dengan ini, developer dapat membuat kueri pemilih induk untuk mengetahui informasi ukuran dan gaya visualnya, sehingga elemen turunan dapat memiliki logika gaya visual responsif, di mana pun elemen tersebut berada di halaman.
Kueri ini mirip dengan kueri @media, kecuali bahwa kueri ini dievaluasi berdasarkan ukuran penampung, bukan ukuran area pandang.

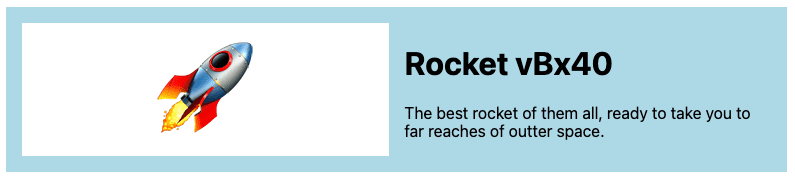
Untuk menggunakan kueri penampung, Anda perlu menetapkan pembatasan pada elemen induk. Misalnya, Anda mungkin memiliki kartu dengan gambar dan beberapa teks.

Untuk membuat kueri penampung, tetapkan container-type pada penampung kartu.
Menetapkan container-type ke inline-size akan mengkueri ukuran
inline-direction induk.
.card-container {
container-type: inline-size;
}
Sekarang, kita dapat menggunakan penampung tersebut untuk menerapkan gaya ke turunannya menggunakan
@container.
.card {
display: grid;
grid-template-columns: 1fr 1fr;
}
@container (max-width: 400px) {
.card {
grid-template-columns: 1fr;
}
}
Dalam hal ini, jika penampung kurang dari 400 piksel, penampung akan beralih ke tata letak kolom tunggal.
Pseudo-class :has() CSS
Kita dapat melakukannya lebih jauh dengan pseudo-class :has() CSS. Dengan begitu,
Anda dapat memeriksa apakah elemen induk berisi turunan dengan parameter
tertentu.
Misalnya, p:has(span) menunjukkan pemilih paragraf dengan span di dalamnya. Anda dapat menggunakannya untuk menata gaya paragraf induk itu sendiri, atau apa pun
di dalamnya. Atau, Anda dapat menggunakan figure:has(figcaption) untuk menata gaya elemen gambar
yang berisi teks.
p:has(span) {
/* magic styles */
}
figure:has(figcaption) {
/* this figure has a figcaption */
}
Baca artikel Una @container dan :has(): dua API responsif baru yang canggih untuk penjelasan yang lebih mendetail dan beberapa demo yang menyenangkan.
Sanitizer API
Sebagian besar aplikasi web sering menangani string yang tidak tepercaya, tetapi merender konten tersebut dengan aman dapat menjadi rumit. Tanpa kehati-hatian yang memadai, Anda dapat dengan mudah menciptakan peluang untuk kerentanan pembuatan skrip lintas situs.
Ada library seperti DomPurify yang membantu, tetapi menambahkan beban pemeliharaan kecil. HTML Sanitizer API membantu mengurangi jumlah kerentanan cross-site scripting dengan membuat pembersihan ke dalam platform.
Untuk menggunakannya, buat instance Sanitizer baru. Kemudian, panggil setHTML() pada elemen yang ingin Anda sisipi konten yang dibersihkan.
const mySanitizer = new Sanitizer();
const user_input = `<img src="" onerror=alert(0)>`;
elem.setHTML(user_input, { sanitizer: mySanitizer });
Sanitizer API dirancang agar aman secara default dan dapat disesuaikan, sehingga Anda dapat menentukan berbagai opsi konfigurasi, misalnya menghapus elemen tertentu, atau mengizinkan elemen lainnya.
const config = {
allowElements: [],
blockElements: [],
dropElements: [],
allowAttributes: {},
dropAttributes: {},
allowCustomElements: true,
allowComments: true
};
// sanitized result is customized by configuration
const mySanitizer = new Sanitizer(config);
Lihat Manipulasi DOM yang aman dengan Sanitizer API untuk mengetahui detail selengkapnya.
Menghentikan penggunaan SQL Web untuk konteks yang tidak aman
Beberapa waktu lalu, kami mengumumkan rencana untuk menghentikan penggunaan Web SQL. Mulai Chrome 105, Web SQL tidak akan digunakan lagi dalam konteks tidak aman.
Jika menggunakan Web SQL dalam konteks yang tidak aman, Anda harus bermigrasi ke IndexDB, atau penampung penyimpanan lokal lainnya sesegera mungkin.
Dan banyak lagi!
Tentu saja masih banyak lagi.
- Anda kini dapat memperbarui nama PWA yang diinstal di desktop dan seluler dengan memperbarui manifes aplikasi web.
- API penempatan jendela multilayar mendapatkan label nama layar yang akurat.
- API overlay kontrol jendela kini tersedia. Hal ini memungkinkan PWA memberikan nuansa yang lebih mirip aplikasi dengan menukar panel judul lebar penuh yang ada dengan overlay kecil. Hal ini memungkinkan Anda menempatkan konten kustom di area panel judul.
Bacaan lebih lanjut
Bagian ini hanya membahas beberapa sorotan utama. Periksa link di bawah untuk mengetahui perubahan tambahan di Chrome 105.
- Yang baru di Chrome DevTools (105)
- Penghentian dan penghapusan Chrome 105
- Update ChromeStatus.com untuk Chrome 105
- Daftar perubahan repositori sumber Chromium
- Kalender rilis Chrome
Langganan
Untuk terus mendapatkan informasi terbaru, subscribe ke channel YouTube Developer Chrome, dan Anda akan mendapatkan notifikasi email setiap kali kami meluncurkan video baru.
Saya Pete LePage, dan segera setelah Chrome 106 dirilis, kami akan langsung memberi tahu Anda yang baru di Chrome.


