Dưới đây là những gì bạn cần phải biết:
- Cụm từ tìm kiếm vùng chứa và :has() là một cặp hoàn hảo cho giao diện thích ứng.
- Sanitizer API mới cung cấp một bộ xử lý mạnh mẽ cho các chuỗi tuỳ ý để giúp giảm các lỗ hổng tập lệnh trên nhiều trang web.
- Chúng tôi đang tiến thêm một bước nữa để ngừng sử dụng Web SQL.
- Và còn nhiều tính năng khác.
Tôi là Pete LePage. Hãy cùng tìm hiểu những tính năng mới dành cho nhà phát triển trong Chrome 105.
Truy vấn vùng chứa và thuộc tính CSS :has()
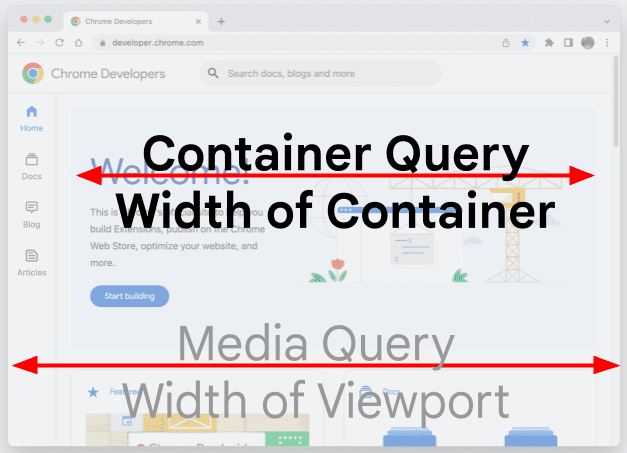
Truy vấn vùng chứa, một trong những tính năng được yêu cầu nhiều nhất sẽ ra mắt trong Chrome 105. Các thuộc tính này cho phép nhà phát triển truy vấn bộ chọn mẹ để biết kích thước và thông tin định kiểu, giúp phần tử con có thể sở hữu logic định kiểu thích ứng, bất kể phần tử con nằm ở đâu trên trang.
Các truy vấn này tương tự như truy vấn @media, ngoại trừ việc chúng đánh giá theo kích thước của vùng chứa thay vì kích thước của khung nhìn.

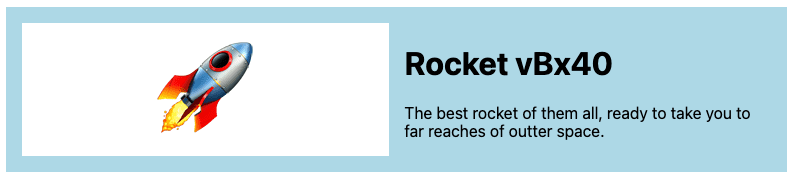
Để sử dụng truy vấn vùng chứa, bạn cần đặt vùng chứa trên phần tử mẹ. Ví dụ: bạn có thể có một thẻ có hình ảnh và một số văn bản.

Để tạo truy vấn vùng chứa, hãy đặt container-type trên vùng chứa thẻ.
Việc đặt container-type thành inline-size sẽ truy vấn kích thước inline-direction của thành phần mẹ.
.card-container {
container-type: inline-size;
}
Bây giờ, chúng ta có thể sử dụng vùng chứa đó để áp dụng kiểu cho bất kỳ thành phần con nào bằng cách sử dụng @container.
.card {
display: grid;
grid-template-columns: 1fr 1fr;
}
@container (max-width: 400px) {
.card {
grid-template-columns: 1fr;
}
}
Trong trường hợp này, khi vùng chứa nhỏ hơn 400px, vùng chứa sẽ chuyển sang bố cục một cột.
Lớp giả lập :has() CSS
Chúng ta có thể tiến xa hơn bằng lớp giả :has() CSS. Hàm này cho phép bạn kiểm tra xem một phần tử mẹ có chứa các phần tử con có tham số cụ thể hay không.
Ví dụ: p:has(span) cho biết một bộ chọn đoạn văn có một span bên trong. Bạn có thể sử dụng thuộc tính này để tạo kiểu cho chính đoạn văn bản mẹ hoặc bất kỳ nội dung nào trong đó. Hoặc bạn có thể sử dụng figure:has(figcaption) để tạo kiểu cho phần tử hình ảnh chứa chú thích.
p:has(span) {
/* magic styles */
}
figure:has(figcaption) {
/* this figure has a figcaption */
}
Hãy xem bài viết của Una @container và :has(): hai API thích ứng mới mạnh mẽ để biết thêm thông tin giải thích chi tiết và một số bản minh hoạ thú vị.
API Trình dọn dẹp
Hầu hết các ứng dụng web thường xuyên xử lý các chuỗi không đáng tin cậy, nhưng việc hiển thị nội dung đó một cách an toàn có thể sẽ gặp khó khăn. Nếu không cẩn thận, bạn có thể vô tình tạo cơ hội cho các lỗ hổng tập lệnh trên nhiều trang web.
Có các thư viện như DomPurify có thể giúp ích, nhưng sẽ làm tăng thêm một chút gánh nặng bảo trì. API Trình dọn dẹp HTML giúp giảm số lượng lỗ hổng tập lệnh trên nhiều trang web bằng cách tích hợp tính năng dọn dẹp vào nền tảng.
Để sử dụng tính năng này, hãy tạo một thực thể mới của Sanitizer. Sau đó, hãy gọi setHTML() trên phần tử mà bạn muốn chèn nội dung đã được dọn dẹp.
const mySanitizer = new Sanitizer();
const user_input = `<img src="" onerror=alert(0)>`;
elem.setHTML(user_input, { sanitizer: mySanitizer });
Theo mặc định, API Trình dọn dẹp được thiết kế để an toàn và có thể tuỳ chỉnh, cho phép bạn chỉ định các tuỳ chọn cấu hình khác nhau, chẳng hạn như xoá một số phần tử nhất định hoặc cho phép các phần tử khác.
const config = {
allowElements: [],
blockElements: [],
dropElements: [],
allowAttributes: {},
dropAttributes: {},
allowCustomElements: true,
allowComments: true
};
// sanitized result is customized by configuration
const mySanitizer = new Sanitizer(config);
Hãy xem bài viết Thao tác an toàn với DOM bằng API Trình dọn dẹp để biết thêm chi tiết.
Ngừng sử dụng Web SQL cho các bối cảnh không an toàn
Cách đây không lâu, chúng tôi đã thông báo kế hoạch ngừng sử dụng Web SQL. Kể từ Chrome 105, Web SQL sẽ không được dùng nữa trong các ngữ cảnh không an toàn.
Nếu đang sử dụng Web SQL trong ngữ cảnh không an toàn, bạn nên chuyển sang IndexDB hoặc một vùng chứa bộ nhớ cục bộ khác càng sớm càng tốt.
Và nhiều tính năng khác!
Tất nhiên còn rất nhiều tính năng khác.
- Giờ đây, bạn có thể cập nhật tên của một PWA đã cài đặt trên cả máy tính và thiết bị di động bằng cách cập nhật tệp kê khai ứng dụng web.
- API vị trí cửa sổ nhiều màn hình nhận được nhãn tên màn hình chính xác.
- API lớp phủ điều khiển cửa sổ hiện đã có. Tính năng này cho phép PWA mang lại cảm giác giống ứng dụng hơn bằng cách hoán đổi thanh tiêu đề có chiều rộng đầy đủ hiện có cho một lớp phủ nhỏ. Điều này cho phép bạn đặt nội dung tuỳ chỉnh trong khu vực thanh tiêu đề.
Tài liệu đọc thêm
Phần này chỉ đề cập đến một số điểm nổi bật chính. Hãy xem các đường liên kết bên dưới để biết thêm về các thay đổi trong Chrome 105.
- Tính năng mới trong Chrome DevTools (105)
- Các tính năng ngừng hoạt động và bị xoá trong Chrome 105
- Nội dung cập nhật của ChromeStatus.com cho Chrome 105
- Danh sách thay đổi về kho lưu trữ nguồn Chromium
- Lịch phát hành của Chrome
Đăng ký
Để nắm bắt thông tin mới nhất, hãy đăng ký kênh YouTube dành cho nhà phát triển Chrome. Bạn sẽ nhận được thông báo qua email mỗi khi chúng tôi ra mắt video mới.
Tôi là Pete LePage. Ngay khi Chrome 106 được phát hành, chúng tôi sẽ ở đây để giới thiệu cho bạn những tính năng mới trong Chrome!


