次の説明をお読みください。
- コンテナクエリと :has() は、レスポンシブ ウェブデザインに最適な組み合わせです。
- 新しい Sanitizer API は、任意の文字列に対する堅牢なプロセッサを提供し、クロスサイト スクリプティングの脆弱性を軽減します。
- Web SQL のサポート終了に向けて、さらに一歩前進しました。
- 他にも多数の機能があります。
ピート ルページと申します。Chrome 105 のデベロッパー向けの新機能について詳しく見てみましょう。
コンテナクエリと :has() CSS プロパティ
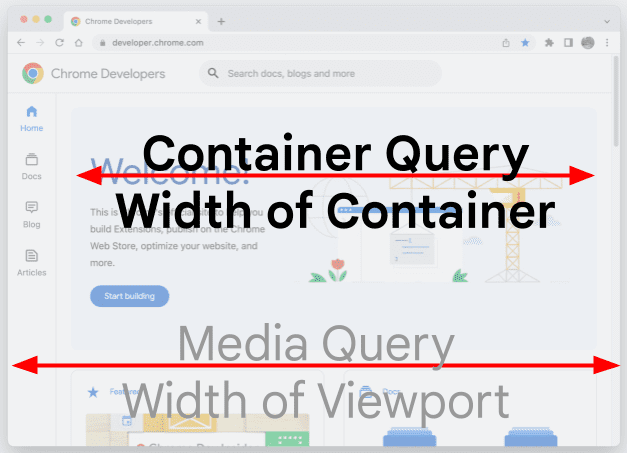
コンテナクエリは、最も要望の多かった機能の一つで、Chrome 105 でリリースされます。これにより、デベロッパーは親セレクタにサイズとスタイル設定情報をクエリできるため、子要素はページ上のどこにあっても、レスポンシブ スタイル設定ロジックを所有できます。
@media クエリに似ていますが、ビューポートのサイズではなくコンテナのサイズに対して評価されます。

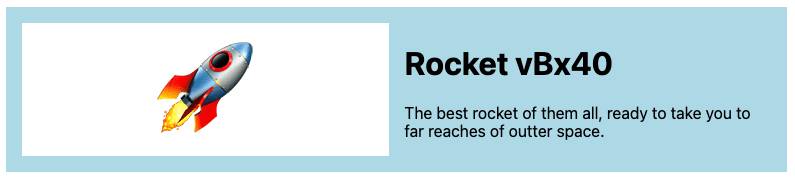
コンテナクエリを使用するには、親要素に制限を設定する必要があります。たとえば、画像とテキストを含むカードがあるとします。

コンテナクエリを作成するには、カード コンテナに container-type を設定します。container-type を inline-size に設定すると、親の inline-direction サイズがクエリされます。
.card-container {
container-type: inline-size;
}
これで、そのコンテナを使用して、@container を使用して子要素にスタイルを適用できます。
.card {
display: grid;
grid-template-columns: 1fr 1fr;
}
@container (max-width: 400px) {
.card {
grid-template-columns: 1fr;
}
}
この場合、コンテナが 400 ピクセル未満の場合、単一列のレイアウトに切り替わります。
CSS :has() 疑似クラス
CSS :has() 擬似クラスを使用すると、さらに一歩進んだことができます。これにより、親要素に特定のパラメータを持つ子要素が含まれているかどうかを確認できます。
たとえば、p:has(span) は、内部にスパンが含まれる段落セレクタを示します。これを使用して、親段落自体またはその中の任意の要素にスタイルを設定できます。または、figure:has(figcaption) を使用して、キャプションを含む図要素にスタイルを設定することもできます。
p:has(span) {
/* magic styles */
}
figure:has(figcaption) {
/* this figure has a figcaption */
}
詳細な説明と楽しいデモについては、Una の記事「@container と :has(): 2 つの強力な新しいレスポンシブ API」をご覧ください。
Sanitizer API
ほとんどのウェブアプリは、信頼できない文字列を頻繁に処理しますが、そのコンテンツを安全にレンダリングするのは難しい場合があります。十分な注意を払わないと、クロスサイト スクリプティングの脆弱性の機会を誤って作成する可能性があります。
DomPurify などのライブラリは役立ちますが、メンテナンスの負担が少し増えます。HTML Sanitizer API は、サニタイズをプラットフォームに組み込むことで、クロスサイト スクリプティングの脆弱性の数を減らすのに役立ちます。
使用するには、Sanitizer の新しいインスタンスを作成します。次に、クリーンなコンテンツを挿入する要素で setHTML() を呼び出します。
const mySanitizer = new Sanitizer();
const user_input = `<img src="" onerror=alert(0)>`;
elem.setHTML(user_input, { sanitizer: mySanitizer });
Sanitizer API は、デフォルトで安全でカスタマイズ可能に設計されているため、特定の要素の除外や他の要素の許可など、さまざまな構成オプションを指定できます。
const config = {
allowElements: [],
blockElements: [],
dropElements: [],
allowAttributes: {},
dropAttributes: {},
allowCustomElements: true,
allowComments: true
};
// sanitized result is customized by configuration
const mySanitizer = new Sanitizer(config);
詳しくは、Sanitizer API による安全な DOM 操作をご覧ください。
セキュアでないコンテキストでの Web SQL のサポート終了
先日、Google は Web SQL のサポート終了計画を発表しました。Chrome 105 以降、セキュアでないコンテキストで Web SQL のサポートが終了します。
セキュアでないコンテキストで Web SQL を使用している場合は、できるだけ早く IndexDB または別のローカル ストレージ コンテナに移行する必要があります。
その他
もちろん、他にもたくさんあります。
- ウェブアプリ マニフェストを更新することで、パソコンとモバイルの両方でインストール済み PWA の名前を更新できるようになりました。
- Multi-Screen Window Placement API は、正確なスクリーン名ラベルを取得します。
- ウィンドウ コントロール オーバーレイ API が利用可能になりました。これにより、既存の全幅のタイトルバーを小さなオーバーレイに置き換えることで、PWA をよりアプリのような外観にすることができます。これにより、タイトルバー領域にカスタム コンテンツを配置できます。
関連情報
以下に、主なハイライトをいくつかご紹介します。Chrome 105 のその他の変更については、以下のリンクをご覧ください。
- Chrome DevTools の新機能(105)
- Chrome 105 の非推奨と削除
- Chrome 105 に関する ChromeStatus.com の最新情報
- Chromium ソース リポジトリの変更リスト
- Chrome のリリース カレンダー
登録
最新情報を入手するには、Chrome Developers の YouTube チャンネルにチャンネル登録してください。新しい動画が公開されるとメール通知が届きます。
担当の Pete LePage です。Chrome 106 がリリースされ次第、Chrome の新機能についてお知らせします。


