در اینجا چیزی است که شما باید بدانید:
- پرس و جوهای کانتینر و :has() یک تطبیق هستند که در بهشت پاسخگو ساخته شده اند.
- Sanitizer API جدید یک پردازنده قوی برای رشته های دلخواه برای کمک به کاهش آسیب پذیری های اسکریپت متقابل سایت ارائه می دهد.
- ما در حال برداشتن یک گام دیگر به سمت منسوخ کردن Web SQL هستیم.
- و چیزهای بیشتری وجود دارد.
من پیت لی پیج هستم. بیایید وارد آن شویم و ببینیم چه چیزی برای توسعه دهندگان در Chrome 105 جدید است.
پرس و جوهای کانتینر و ویژگی :has() CSS
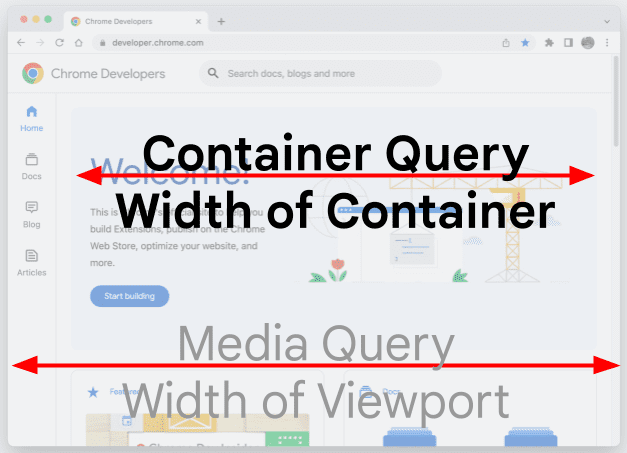
جستجوهای کانتینر، یکی از ویژگیهای بسیار درخواستی، فرود در Chrome 105 است. آنها به توسعهدهندگان امکان میدهند تا از انتخابگر والد برای اندازه و اطلاعات استایل آن پرس و جو کنند، و این امکان را برای عنصر فرزند ایجاد میکند که منطق استایل پاسخگوی خود را بدون توجه به جایی که در یک صفحه زندگی میکند، داشته باشد.
آنها شبیه یک پرس و جو رسانه @ هستند، با این تفاوت که به جای اندازه نمای درگاه، اندازه یک ظرف را ارزیابی می کنند.

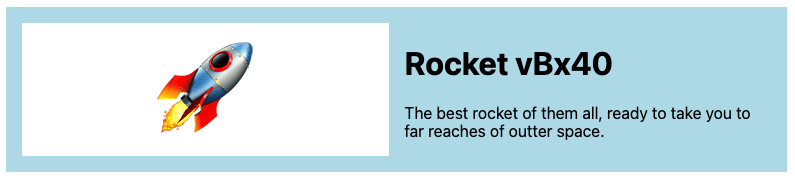
برای استفاده از پرس و جوهای کانتینر، باید Containment را روی یک عنصر والد تنظیم کنید. برای مثال، ممکن است کارتی با یک تصویر و متن داشته باشید.

برای ایجاد یک جستجوی کانتینر، container-type روی ظرف کارت تنظیم کنید. تنظیم container-type به inline-size اندازه inline-direction والد را پرس و جو می کند.
.card-container {
container-type: inline-size;
}
اکنون، میتوانیم از آن ظرف برای اعمال استایلها به هر یک از فرزندانش با استفاده از @container استفاده کنیم.
.card {
display: grid;
grid-template-columns: 1fr 1fr;
}
@container (max-width: 400px) {
.card {
grid-template-columns: 1fr;
}
}
در این حالت، زمانی که ظرف کمتر از 400 پیکسل باشد، به طرح بندی تک ستونی تغییر می کند.
CSS :has() شبه کلاس
میتوانیم با شبه کلاس CSS :has() قدمی جلوتر برداریم. این به شما امکان می دهد بررسی کنید که آیا یک عنصر والد دارای فرزندانی با پارامترهای خاص است یا خیر.
به عنوان مثال، p:has(span) یک انتخابگر پاراگراف با یک دهانه در داخل آن را نشان می دهد. می توانید از این برای استایل دادن به خود پاراگراف والد یا هر چیزی در آن استفاده کنید. یا، میتوانید از figure:has(figcaption) برای استایل دادن به عنصر شکل که حاوی عنوان است استفاده کنید.
p:has(span) {
/* magic styles */
}
figure:has(figcaption) {
/* this figure has a figcaption */
}
برای توضیح دقیقتر و چند دموی سرگرمکننده، مقاله Una @container و :has(): دو API پاسخگوی قدرتمند جدید را بررسی کنید.
API ضد عفونی کننده
اکثر برنامه های وب اغلب با رشته های نامعتبر سروکار دارند، اما ارائه ایمن آن محتوا می تواند مشکل باشد. بدون مراقبت کافی، ایجاد تصادفی فرصت هایی برای آسیب پذیری های اسکریپت بین سایتی آسان است.
کتابخانه هایی مانند DomPurify وجود دارد که به شما کمک می کند، اما یک بار تعمیر و نگهداری کوچک اضافه می کند. HTML Sanitizer API به کاهش تعداد آسیبپذیریهای اسکریپت بین سایتی با ایجاد پاکسازی در پلتفرم کمک میکند.
برای استفاده از آن، یک نمونه جدید از Sanitizer ایجاد کنید. سپس، setHTML() را روی عنصری که میخواهید محتوای پاکسازی شده را در آن وارد کنید، فراخوانی کنید.
const mySanitizer = new Sanitizer();
const user_input = `<img src="" onerror=alert(0)>`;
elem.setHTML(user_input, { sanitizer: mySanitizer });
Sanitizer API بهطور پیشفرض و قابل تنظیم طراحی شده است که به شما امکان میدهد گزینههای پیکربندی مختلف را مشخص کنید، بهعنوان مثال، عناصر خاصی را حذف کنید یا به دیگران اجازه دهید.
const config = {
allowElements: [],
blockElements: [],
dropElements: [],
allowAttributes: {},
dropAttributes: {},
allowCustomElements: true,
allowComments: true
};
// sanitized result is customized by configuration
const mySanitizer = new Sanitizer(config);
برای جزئیات بیشتر، دستکاری Safe DOM با Sanitizer API را بررسی کنید.
منسوخ شدن وب SQL برای زمینه های غیر ایمن
مدتی پیش، ما برنامه های خود را برای منسوخ کردن Web SQL اعلام کردیم. از Chrome 105، Web SQL در زمینههای غیر ایمن منسوخ میشود.
اگر از Web SQL در زمینههای غیر ایمن استفاده میکنید، باید در اسرع وقت به IndexDB یا یک محفظه ذخیرهسازی محلی دیگر مهاجرت کنید.
و بیشتر!
البته چیزهای بیشتری وجود دارد.
- اکنون میتوانید با بهروزرسانی مانیفست برنامه وب، نام یک PWA نصبشده را هم در دسکتاپ و هم در تلفن همراه بهروزرسانی کنید.
- API قرار دادن پنجره چند صفحهای، برچسبهای دقیق نام صفحه را دریافت میکند.
- API همپوشانی کنترلهای پنجره اکنون در دسترس است. این به PWA ها اجازه می دهد تا با تعویض نوار عنوان با عرض کامل با یک پوشش کوچک، احساسی شبیه به برنامه ارائه دهند. این به شما امکان می دهد محتوای سفارشی را در قسمت نوار عنوان قرار دهید.
در ادامه مطلب
این تنها برخی از نکات کلیدی را پوشش می دهد. برای تغییرات بیشتر در Chrome 105 پیوندهای زیر را بررسی کنید.
- موارد جدید در Chrome DevTools (105)
- لغو و حذف Chrome 105
- بهروزرسانیهای ChromeStatus.com برای Chrome 105
- فهرست تغییر مخزن منبع Chromium
- تقویم انتشار کروم
مشترک شوید
برای بهروز ماندن، در کانال YouTube Developers Chrome مشترک شوید و هر زمان که ویدیوی جدیدی را راهاندازی کنیم، یک اعلان ایمیلی دریافت خواهید کرد.
من Pete LePage هستم، و به محض اینکه Chrome 106 منتشر شد، ما در اینجا خواهیم بود تا به شما بگوییم چه چیزهای جدیدی در Chrome وجود دارد!


