Chrome DevTools में, नेटवर्क पैनल सबसे ज़्यादा इस्तेमाल किया जाने वाला टूल है. यह आपको किसी वेब पेज की नेटवर्क गतिविधि के बारे में अहम जानकारी देता है.
इस लेख में, नेटवर्क पैनल में किए गए उन सुधारों के बारे में बताया गया है जिनकी ज़रूरत सबसे ज़्यादा थी. ये सुधार, STEP इंटर्नशिप के दौरान Ioana Forfota और Silvia Eremia ने किए थे. इन सुधारों का इंतज़ार लंबे समय से किया जा रहा था. इन्हें Chromium के समस्या ट्रैकर पर मौजूद बैकलॉग से ध्यान से चुना गया है. इनसे पैनल को ज़्यादा आसानी से ऐक्सेस किया जा सकेगा, यह ज़्यादा जानकारी देने वाला और आसानी से समझ आने वाला बन जाएगा.
इन नई सुविधाओं की मदद से, नेटवर्क पैनल में वेब डेवलपर ये काम कर सकते हैं:
- सिर्फ़ काम के नेटवर्क अनुरोधों पर फ़ोकस करें.
- बाहरी रेफ़रंस के बिना, एचटीटीपी स्टेटस कोड को समझना.
- अनुरोध से जुड़ी गड़बड़ियों का तुरंत पता लगाना और उन्हें ठीक करना.
- JSON के सब-टाइप के रिस्पॉन्स को समझना.
पूरी जानकारी के लिए आगे पढ़ें!
Chrome एक्सटेंशन के अनुरोध फ़िल्टर करना
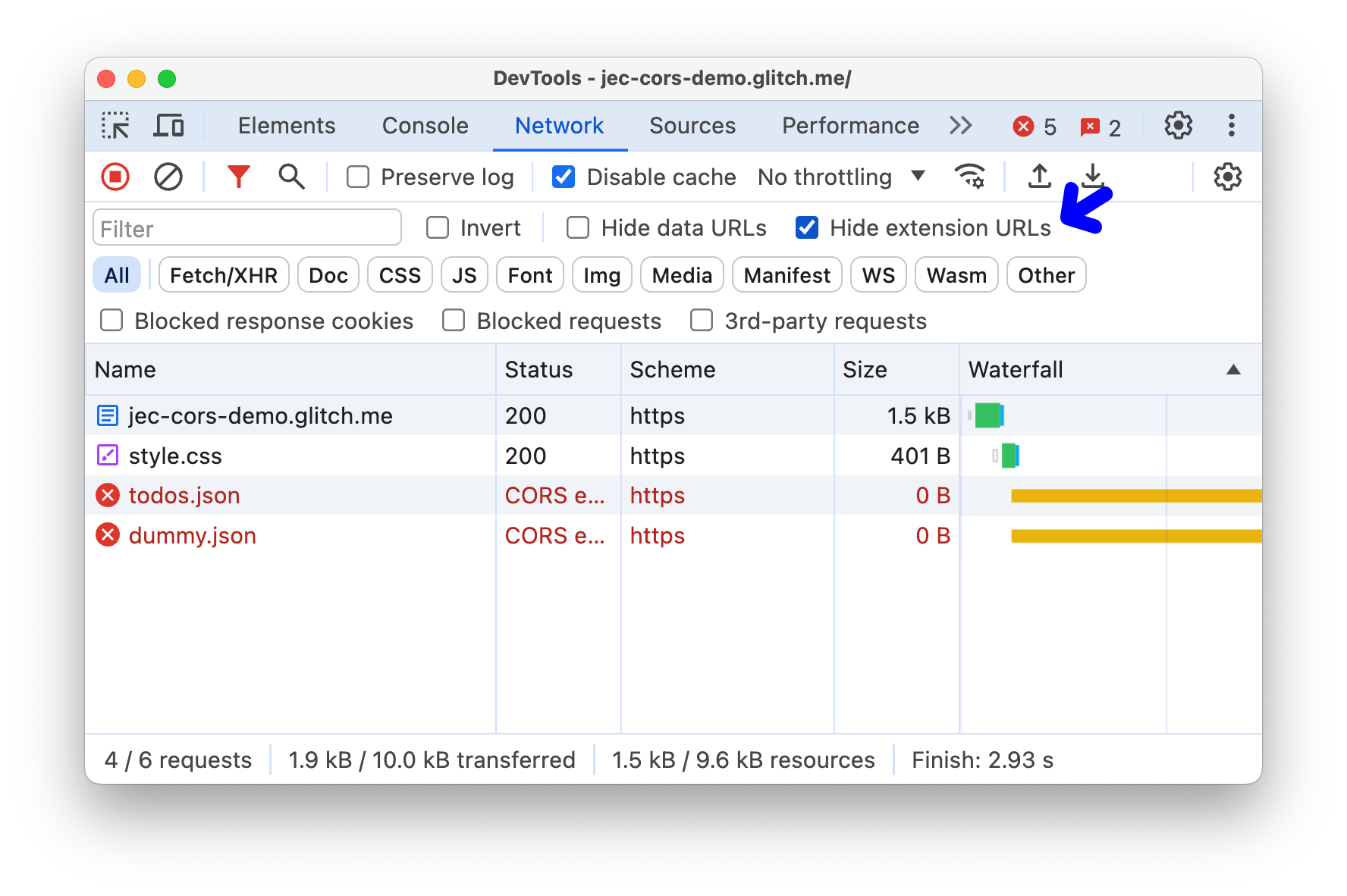
Chrome एक्सटेंशन, नेटवर्क से जुड़े अपने अनुरोध कर सकते हैं. ये अनुरोध, नेटवर्क पैनल में पेज के अनुरोधों के साथ दिखते हैं. अगर आपने कोई एक्सटेंशन नहीं बनाया है, तो हो सकता है कि ये अनुरोध आपके काम के न हों. पहले, इन्हें छिपाने का सिर्फ़ एक तरीका था. इसके लिए, गुप्त मोड में -scheme:chrome-extension फ़िल्टर या डीबग का इस्तेमाल करना होता था.
Chrome 117 से, यह काम आसान हो गया है. नेटवर्क पैनल को व्यवस्थित करने के लिए, DevTools में अब एक चेकबॉक्स दिया गया है. इसकी मदद से, Chrome एक्सटेंशन के अनुरोधों को बाहर रखा जा सकता है.
इस सुविधा की डिफ़ॉल्ट स्थिति के बारे में चर्चा जारी है. शुरुआत में, हमने इसे डिफ़ॉल्ट रूप से चालू करने पर विचार किया था. ऐसा इसलिए किया गया था, ताकि ज़्यादा से ज़्यादा उपयोगकर्ताओं को बेहतर अनुभव मिल सके. हालांकि, इस तरीके से कुछ उपयोगकर्ताओं को यह पता नहीं चलता कि Chrome एक्सटेंशन के यूआरएल, अनुरोध ट्रिगर कर सकते हैं. इससे एक्सटेंशन डेवलपर को भी समस्याएं आ सकती हैं. इसलिए, डिफ़ॉल्ट स्थिति 'बंद है' पर सेट होती है.


इस चेकबॉक्स को चालू करने पर, आपकी अनुरोध सूची में कम गड़बड़ियां दिखेंगी और आपका ध्यान उन अनुरोधों पर ज़्यादा रहेगा जो सबसे ज़्यादा ज़रूरी हैं. इससे, आपको डीबग करने का बेहतर अनुभव मिलेगा!
एचटीटीपी रिस्पॉन्स स्टेटस के टेक्स्ट
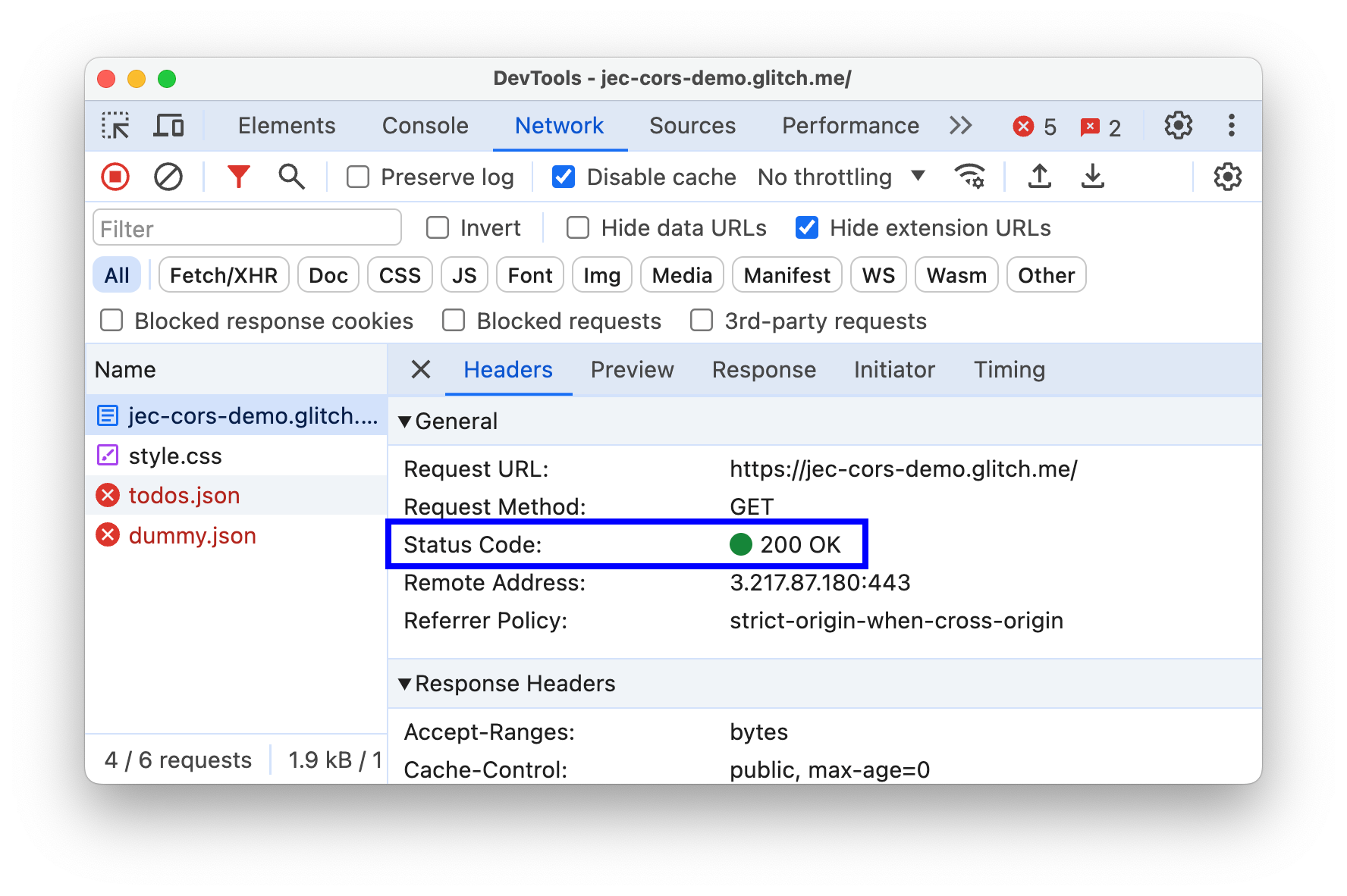
बेहतर तरीके से डीबग करने के लिए, एचटीटीपी स्टेटस कोड को समझना ज़रूरी है. हालांकि, इन शब्दों का मतलब बार-बार खोजना परेशानी भरा हो सकता है. DevTools में एक मददगार सुविधा जोड़ी गई है: अनुरोध सूची में किसी स्टेटस कोड पर कर्सर घुमाने पर, टूलटिप तुरंत उसका स्टेटस टेक्स्ट दिखाएगा. यह एक ऐसा टाइटल होता है जिसमें स्टेटस के बारे में जानकारी होती है.

स्टेटस टेक्स्ट, कोड के बगल में हेडर व्यू में भी दिखता है. पहले ये सुविधाएं सिर्फ़ एचटीटीपी/1.1 के लिए उपलब्ध थीं. अब इन्हें एचटीटीपी/2 और एचटीटीपी/3 के लिए भी उपलब्ध कराया गया है. इन छोटे बदलावों का काफ़ी असर पड़ता है. इससे आपका समय बचता है और कोड के मतलब खोजने के बजाय, डीबग करने पर फ़ोकस किया जा सकता है.

गड़बड़ी की बेहतर जानकारी
हमने गड़बड़ियों का पता लगाने और उन्हें ठीक करने की प्रोसेस को आसान बना दिया है. इसके लिए, आपको पैनल में बहुत ज़्यादा खोजने की ज़रूरत नहीं पड़ेगी. ऐसा करने के लिए, हमने गड़बड़ी के मैसेज को टेक्स्ट के रंग में बदलकर हाइलाइट करने के बजाय, गड़बड़ी के बारे में बताने वाले आइकॉन जोड़े हैं. इनसे, अनुरोध से जुड़ी गड़बड़ियों पर ध्यान खींचा जा सकता है. जैसे, स्टेटस कोड 404 वाली गड़बड़ियां. ये छोटे, लेकिन मददगार इंडिकेटर, गड़बड़ियों को ज़्यादा ध्यान देने लायक बना देंगे. इससे, आपको अहम समस्याओं को अनदेखा करने से बचने में मदद मिलेगी.
![]()
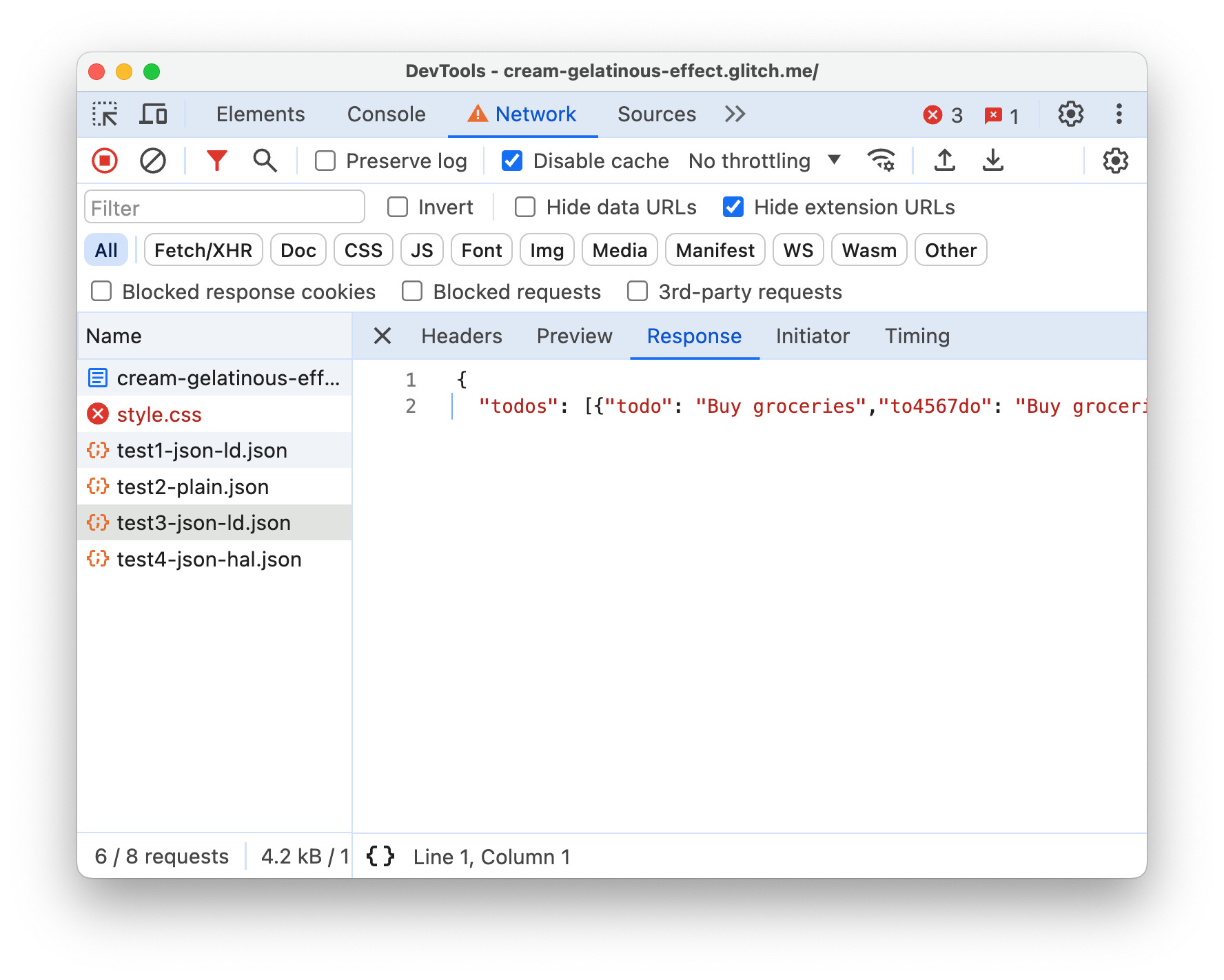
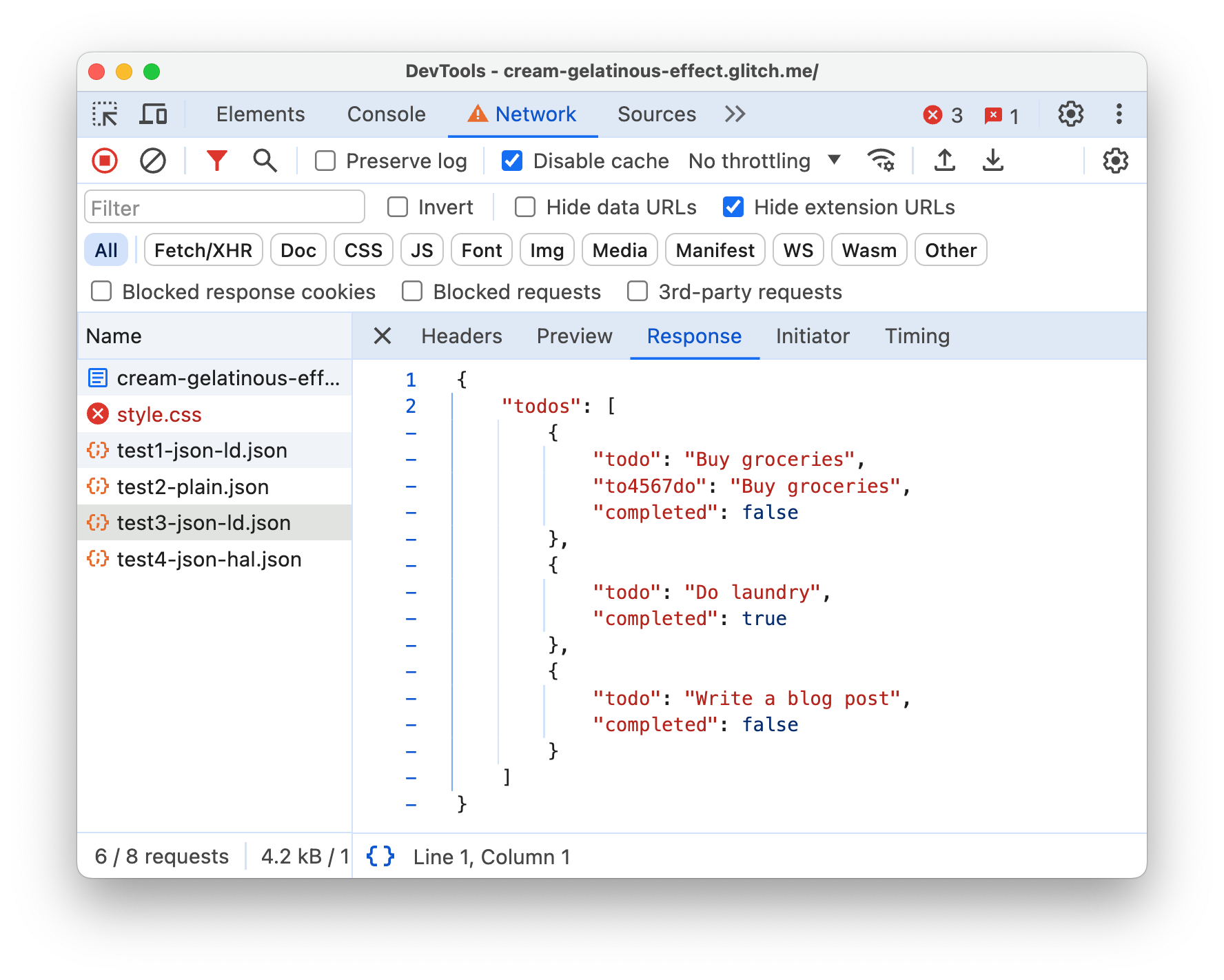
JSON के सब-टाइप को प्रीटी-प्रिंट करना
वेब डेवलपमेंट में अक्सर JSON रिस्पॉन्स की जांच करना शामिल होता है. हालांकि, बिना फ़ॉर्मैट वाले रॉ JSON को पढ़ना बहुत मुश्किल होता है. ऐसे रिस्पॉन्स, खास तौर पर ld+json, hal+json या sparql-results+json जैसे सब-टाइप को मैनेज करना मुश्किल हो सकता है. उदाहरण के लिए, जब ये एक लाइन में दिखते हैं. DevTools में JSON सब-टाइप के लिए, उपयोगकर्ता के हिसाब से बनाया गया और छोटा किया जा सकने वाला प्रज़ेंटेशन जोड़ा गया है. इससे, JSON सब-टाइप को समझना आसान हो गया है. अब इन जवाबों को फ़ॉर्मैट किया जाता है, ताकि डेवलपर को बाहरी टूल पर निर्भर न होना पड़े. इस नए डिज़ाइन में, डेटा को आसानी से पढ़ा जा सकता है.


कम्यूनिटी से मिले अच्छे सुझाव/राय
फ़िलहाल, ये सुविधाएं शुरुआती दौर में हैं. हालांकि, कम्यूनिटी का इन सुविधाओं के लिए बहुत अच्छा रिस्पॉन्स मिला है. इन बदलावों को लागू करने के बाद, कई उपयोगकर्ताओं को इनसे काफ़ी फ़ायदा हुआ है. X के कुछ जवाब यहां पढ़े जा सकते हैं:
"ओह, यह बढ़िया है! ChromeDevTools ने हाल ही में, एचटीटीपी स्टेटस कोड दिखाने की सुविधा जोड़ी है, ताकि लोग आसानी से उन्हें पढ़ सकें. इससे यह पता लगाना आसान हो जाता है कि नेटवर्क अनुरोध में क्या गड़बड़ी हुई है."—X पर TribalIdeas
"हाल ही में, यह सुविधा बहुत मददगार साबित हुई है. खास तौर पर, विज्ञापन रोकने वाले टूल और व्याकरण एक्सटेंशन वाले फ़ॉर्म के साथ काम करना."-X पर MrAhmadAwais
क्या आपको इन नई सुविधाओं के बारे में जानना है? Chrome DevTools पर जाएं और बेहतर नेटवर्क पैनल का इस्तेमाल करें. डीबग करने के लिए शुभकामनाएं!
झलक वाले चैनल डाउनलोड करना
Chrome कैनरी, डेवलपर या बीटा को अपने डिफ़ॉल्ट डेवलपमेंट ब्राउज़र के तौर पर इस्तेमाल करें. इन झलक वाले चैनलों की मदद से, आपको DevTools की नई सुविधाओं का ऐक्सेस मिलता है. साथ ही, इनसे आपको वेब प्लैटफ़ॉर्म के सबसे नए एपीआई की जांच करने में मदद मिलती है. इसके अलावा, इनकी मदद से उपयोगकर्ताओं से पहले अपनी साइट की समस्याओं का पता लगाया जा सकता है!
Chrome DevTools की टीम से संपर्क करना
DevTools से जुड़ी नई सुविधाओं, अपडेट या किसी भी अन्य चीज़ के बारे में चर्चा करने के लिए, यहां दिए गए विकल्पों का इस्तेमाल करें.
- crbug.com पर जाकर, हमें सुझाव/राय दें या शिकायत करें. साथ ही, किसी सुविधा का अनुरोध करें.
- DevTools में ज़्यादा विकल्प > सहायता > DevTools से जुड़ी समस्या की शिकायत करें का इस्तेमाल करके, DevTools से जुड़ी समस्या की शिकायत करें.
- @ChromeDevTools पर ट्वीट करें.
- DevTools के YouTube वीडियो में नया क्या है या DevTools के बारे में सलाह देने वाले YouTube वीडियो पर टिप्पणियां करें.



