自 Chrome 59 版起,透過 Notifications API 或 chrome.notifications extensions API 傳送的通知,將直接由 macOS 原生通知系統顯示,而非 Chrome 本身的系統。
這項變更可讓 macOS 上的 Chrome 與平台整合得更好,並修正多項長期存在的錯誤,例如 Chrome 不遵循系統「請勿打擾」設定。
以下我們將探討這項變更對現有 API 的影響。
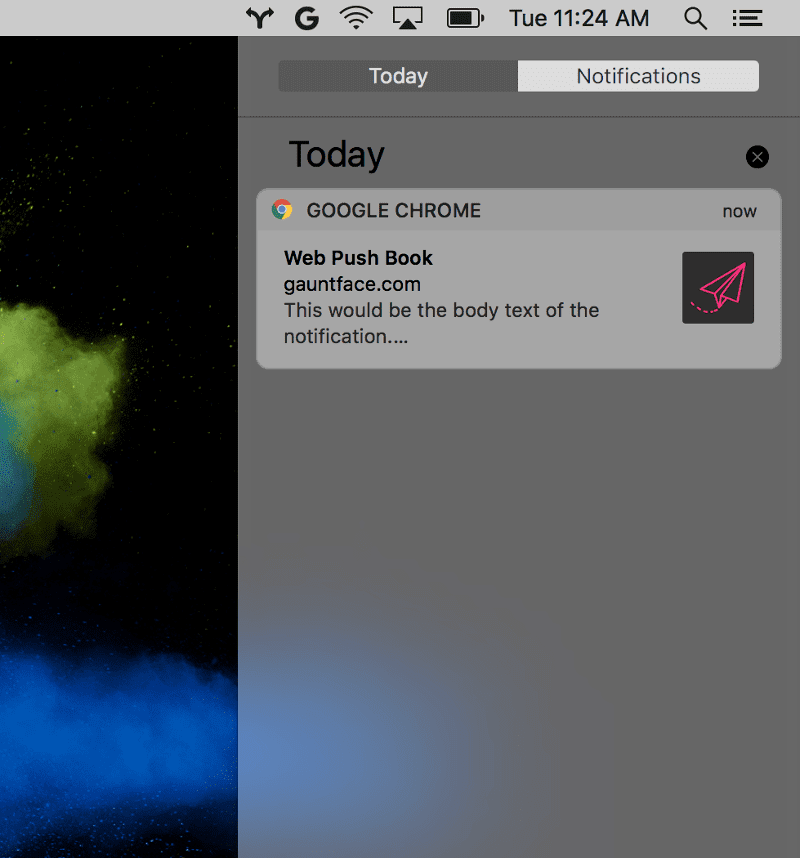
通知中心
這項異動的好處之一,就是通知會顯示在 macOS 的通知中心。

相異處
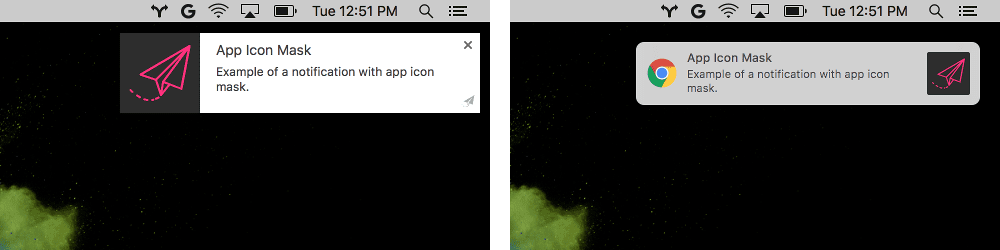
圖示大小和位置
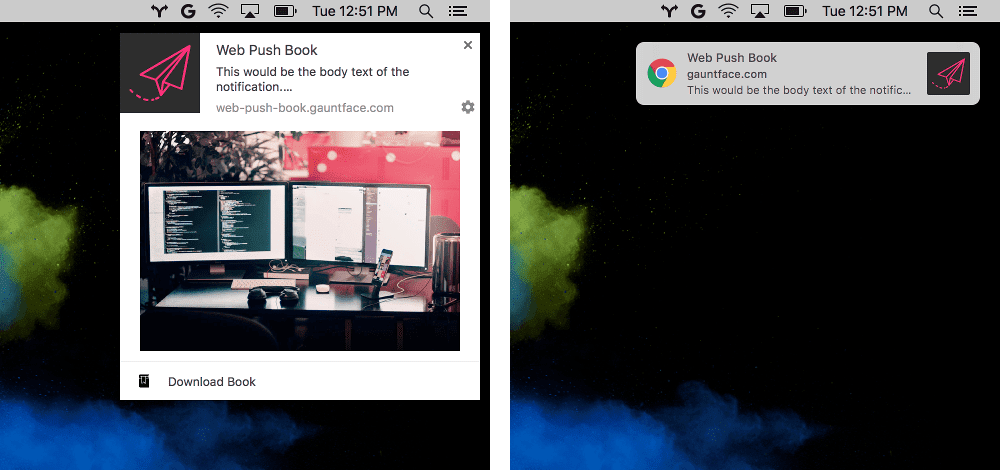
圖示的外觀會有所變動。它們會變小,並套用邊框間距。建議您改用透明背景圖示,而非純色,以便營造美觀的視覺效果。

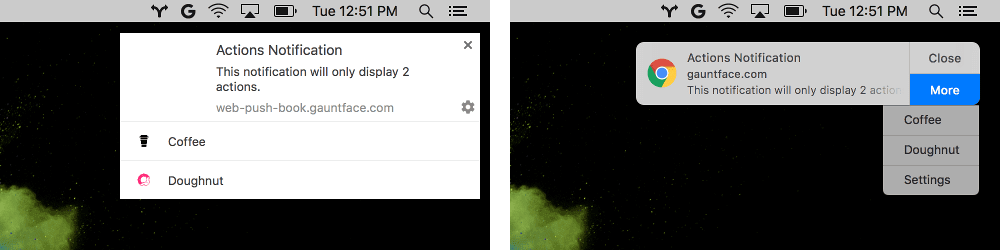
動作圖示
在實施這項變更前,通知會顯示動作按鈕和圖示。使用原生通知時,系統不會使用動作按鈕圖示,使用者必須將滑鼠游標懸停在通知上,然後選取「更多」按鈕,才能查看可用的動作。

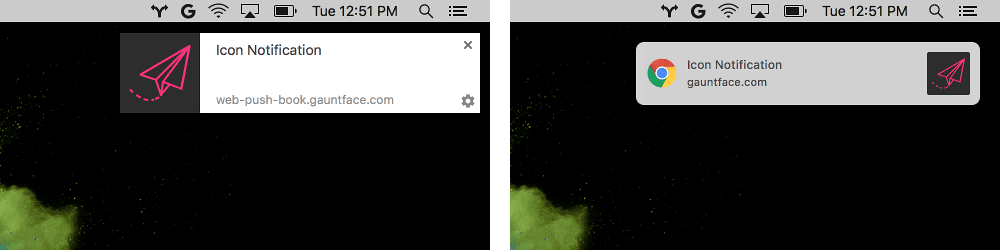
Chrome 標誌
Chrome 標誌一律會顯示,且無法取代或變更。這是 macOS 上第三方應用程式的要求。
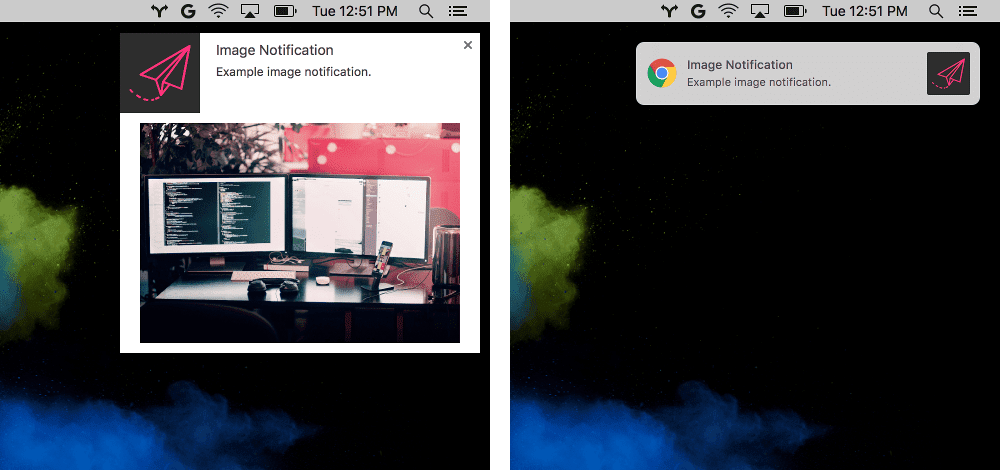
圖片
macOS 將不再支援 image 選項。如果您定義圖片屬性,系統仍會顯示通知,但會忽略圖片參數 (請參閱下方範例)。

您可以使用以下程式碼支援圖片偵測功能:
if ('image' in Notification.prototype) {
// Image is supported.
} else {
// Image is NOT supported.
}
Chrome 擴充功能變更
Chrome 擴充功能有通知範本的概念,這項功能會因這項異動而有所不同。
圖片通知範本將不再顯示圖片。請確保圖片是輔助性質,並非使用者必須用來取得資訊。

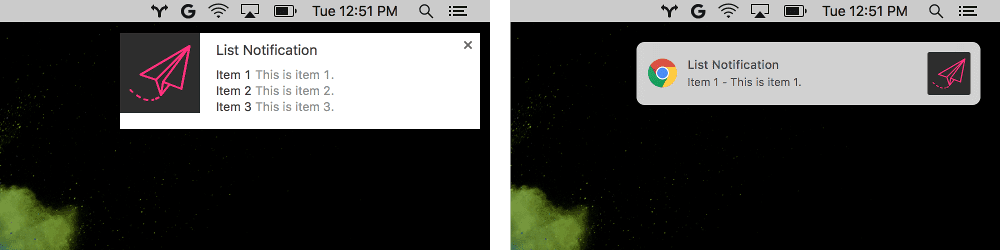
清單通知範本只會顯示清單中的首個項目。您可以考慮改回基本通知樣式,並使用內文文字來總結一組變更。

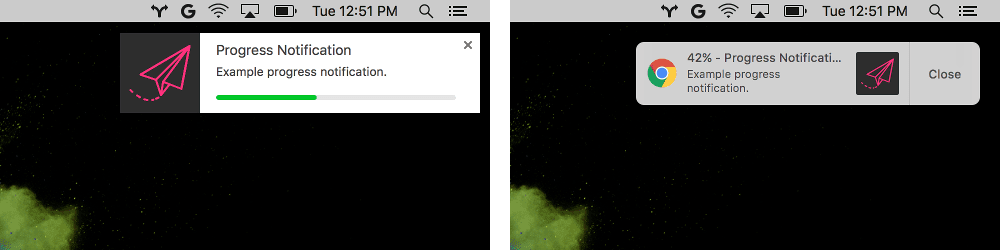
進度通知會在通知標題中附加百分比值,用來表示進度,而非進度列。

通知 UI 的最後一個差異是,appIconMarkUrl 將不再用於 macOS。