Ab Chrome 59 werden Benachrichtigungen, die über die Notifications API oder die chrome.notifications extensions API gesendet werden, direkt über das native Benachrichtigungssystem von macOS und nicht über das Chrome-System angezeigt.
Durch diese Änderung ist Chrome unter macOS viel besser in die Plattform integriert. Außerdem werden einige seit langem bestehende Fehler behoben, z. B. dass Chrome die Einstellung „Bitte nicht stören“ des Systems nicht berücksichtigte.
Im Folgenden sehen wir uns die Unterschiede an, die diese Änderung für die vorhandenen APIs mit sich bringt.
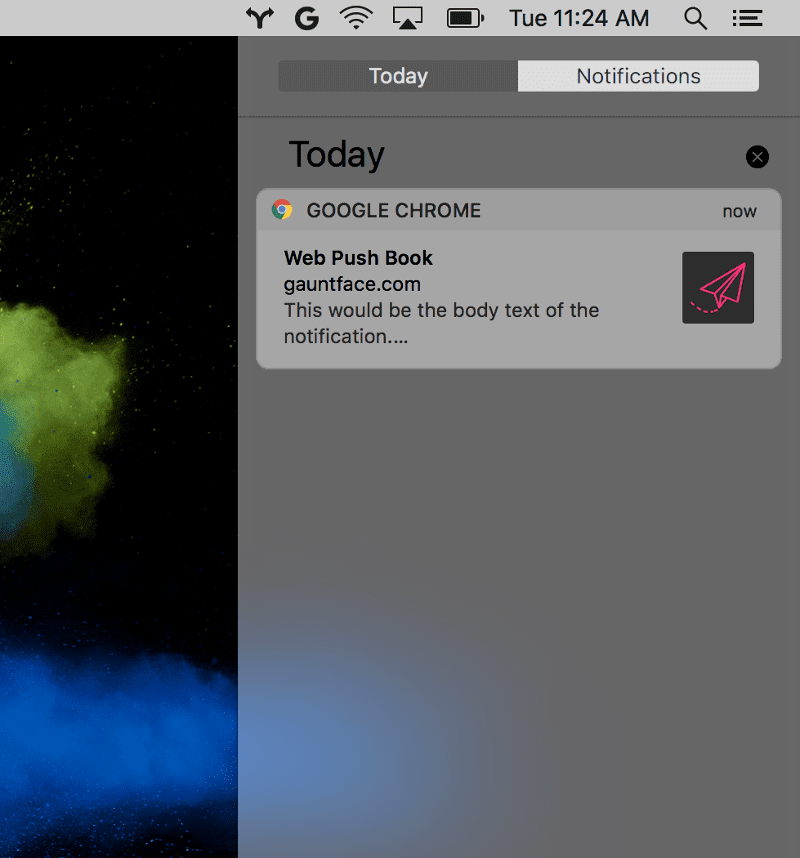
Benachrichtigungscenter
Ein Vorteil dieser Änderung ist, dass Benachrichtigungen in der Benachrichtigungszentrale von macOS angezeigt werden.

Unterschiede
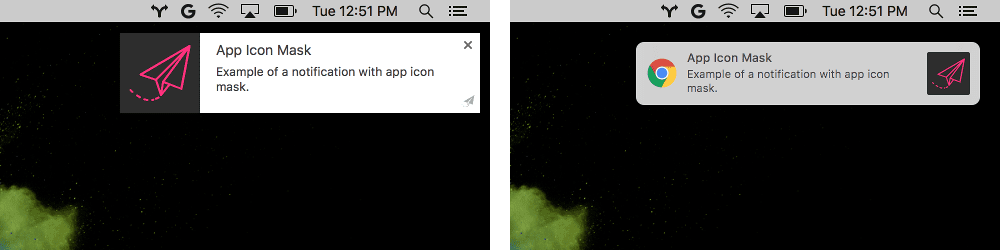
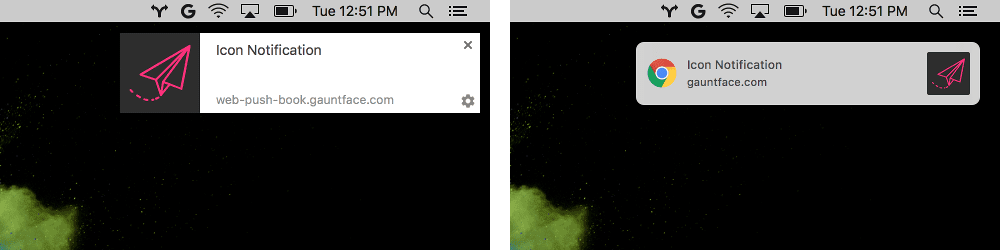
Symbolgröße und -position
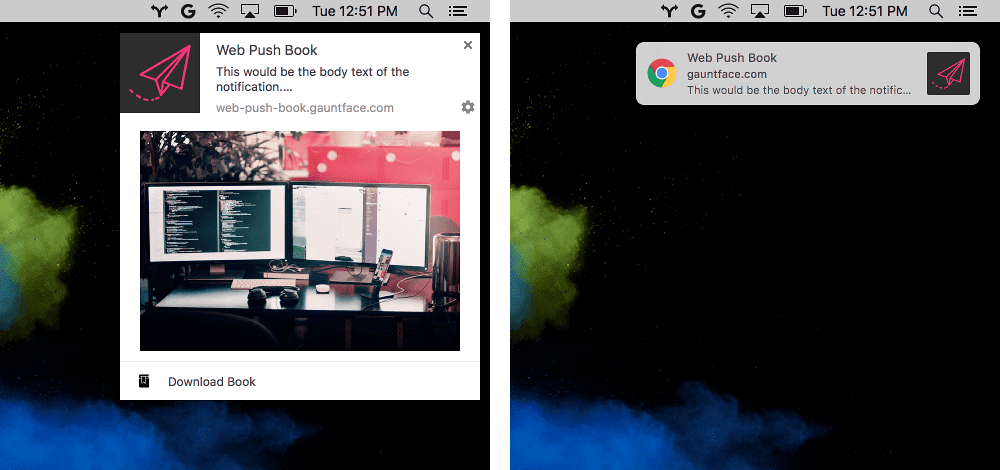
Das Aussehen der Symbole ändert sich. Sie sind kleiner und es wird ein Abstand angewendet. Sie sollten ein Symbol mit transparentem Hintergrund anstelle einer einfarbigen Farbe verwenden, um ein ansprechendes Erscheinungsbild zu erzielen.

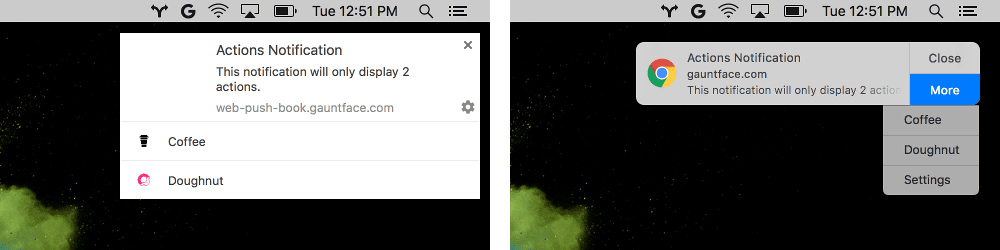
Aktionssymbole
Vor dieser Änderung wurden Aktionsschaltflächen und -symbole in der Benachrichtigung angezeigt. Bei nativen Benachrichtigungen werden keine Symbole für Aktionsschaltflächen verwendet. Der Nutzer muss den Mauszeiger auf die Benachrichtigung bewegen und die Schaltfläche „Mehr“ auswählen, um die verfügbaren Aktionen zu sehen.

Chrome-Logo
Das Chrome-Logo wird immer angezeigt und kann nicht ersetzt oder verändert werden. Dies ist eine Anforderung für Drittanbieteranwendungen unter macOS.
Bilder
Die Option image wird unter macOS nicht mehr unterstützt. Wenn Sie eine Bildeigenschaft definieren, wird die Benachrichtigung weiterhin angezeigt, der Bildparameter wird jedoch ignoriert (siehe Beispiel unten).

Sie können die Bilderkennung mit dem folgenden Code aktivieren:
if ('image' in Notification.prototype) {
// Image is supported.
} else {
// Image is NOT supported.
}
Änderungen an Chrome-Erweiterungen
Chrome-Erweiterungen haben Benachrichtigungsvorlagen, die sich durch diese Änderung anders verhalten.
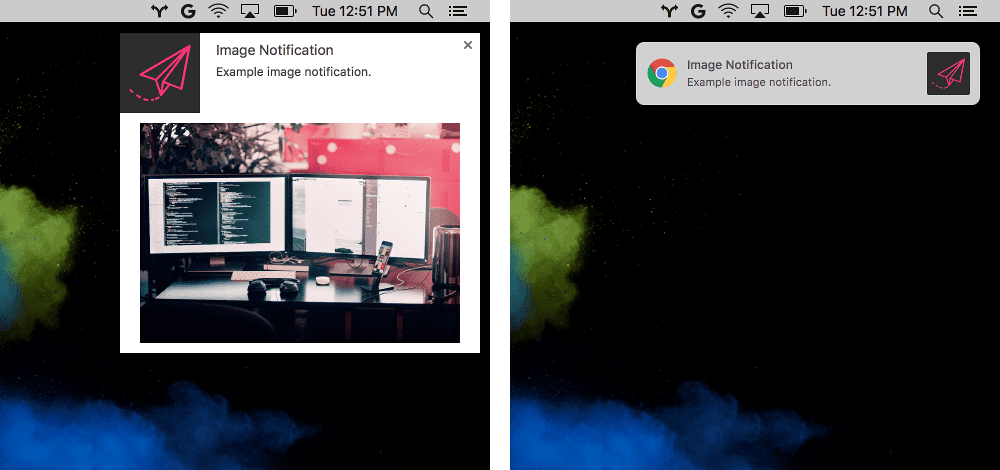
In der Vorlage für Bildbenachrichtigungen wird das Bild nicht mehr angezeigt. Achten Sie darauf, dass Bilder ergänzend und nicht erforderlich sind, um für Ihre Nutzer nützlich zu sein.

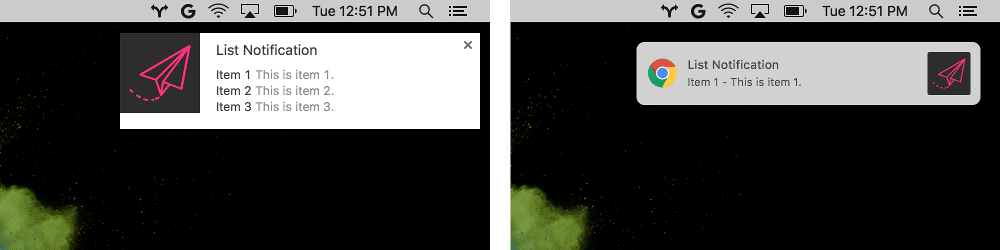
In der Vorlage für Listenbenachrichtigungen wird nur der erste Eintrag in der Liste angezeigt. Sie sollten in Erwägung ziehen, zum einfachen Benachrichtigungsstil zurückzukehren und die Änderungen im Textkörper zusammenzufassen.

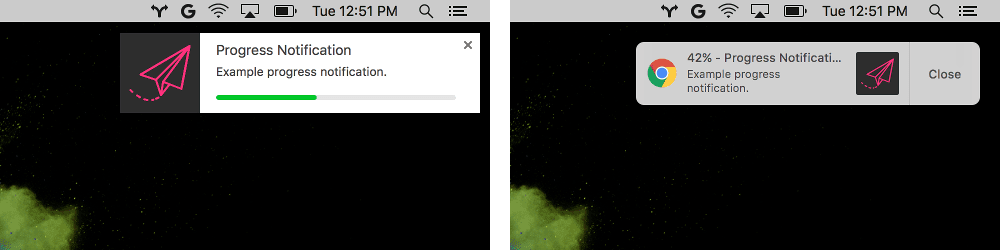
Bei Fortschrittsbenachrichtigungen wird an den Benachrichtigungstitel ein Prozentsatz angehängt, um den Fortschritt anzugeben, anstatt einer Fortschrittsanzeige.

Der letzte Unterschied bei der Benachrichtigungsoberfläche besteht darin, dass das appIconMarkUrl unter macOS nicht mehr verwendet wird.