ตั้งแต่ Chrome 59 เป็นต้นไป การแจ้งเตือนที่ส่งผ่าน Notifications API หรือ chrome.notifications extensions API จะแสดงโดยระบบการแจ้งเตือนของ macOS โดยตรงแทนระบบของ Chrome
การเปลี่ยนแปลงนี้ทำให้ Chrome ใน macOS ผสานรวมกับแพลตฟอร์มได้ดียิ่งขึ้นและแก้ไขข้อบกพร่องที่พบมาอย่างยาวนาน เช่น Chrome ไม่สนใจการตั้งค่า "ห้ามรบกวน" ของระบบ
ด้านล่างนี้เราจะดูความแตกต่างที่การเปลี่ยนแปลงนี้นำมาสู่ API ที่มีอยู่
ศูนย์การแจ้งเตือน
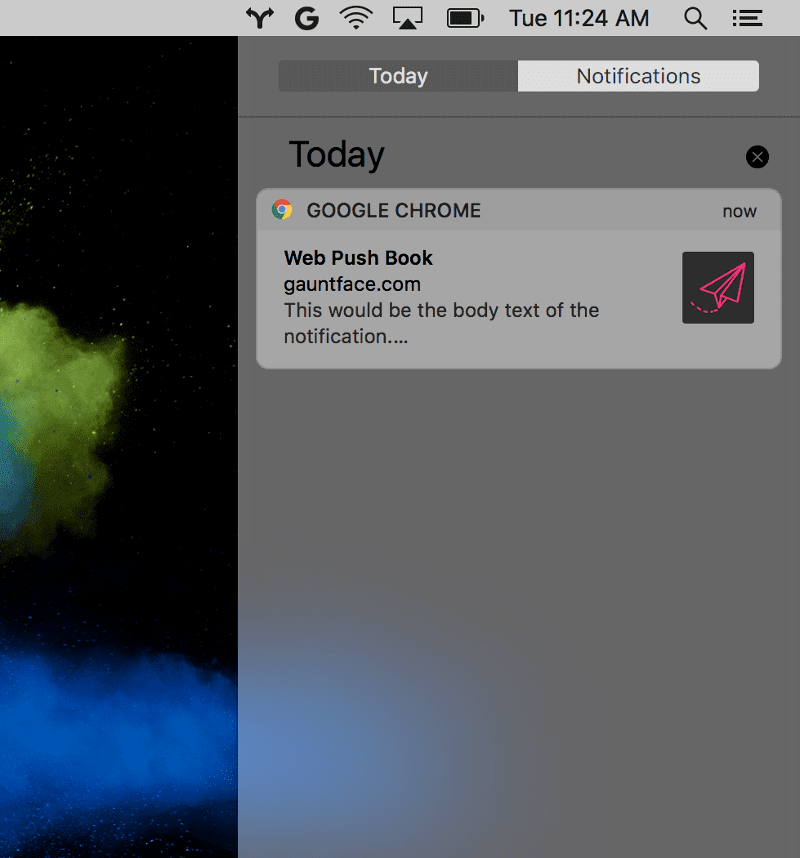
ประโยชน์อย่างหนึ่งของการเปลี่ยนแปลงนี้คือ การแจ้งเตือนจะแสดงในศูนย์การแจ้งเตือนของ macOS

ความแตกต่าง
ขนาดและตำแหน่งไอคอน
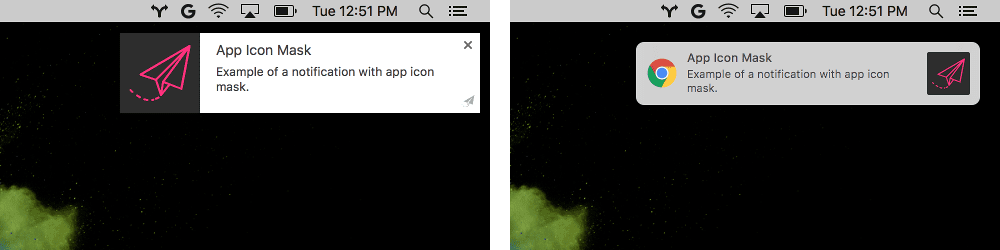
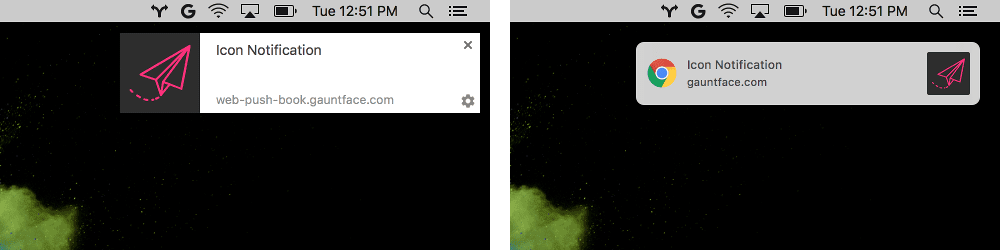
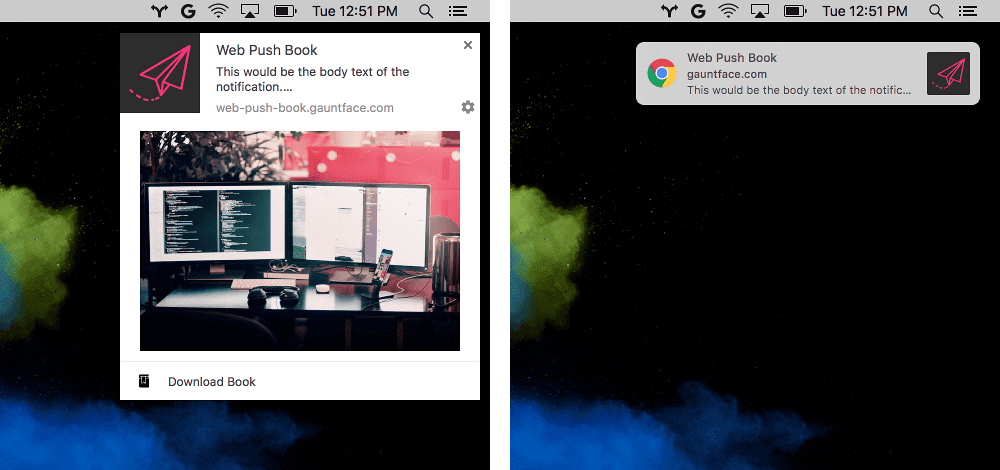
ลักษณะที่ปรากฏของไอคอนจะเปลี่ยนไป โดยจะมีขนาดเล็กลงและมีการใช้การเว้นวรรค คุณอาจต้องพิจารณาเปลี่ยนไอคอนเป็นพื้นหลังโปร่งใสแทนสีทึบเพื่อให้ดูสวยงาม

ไอคอนการดำเนินการ
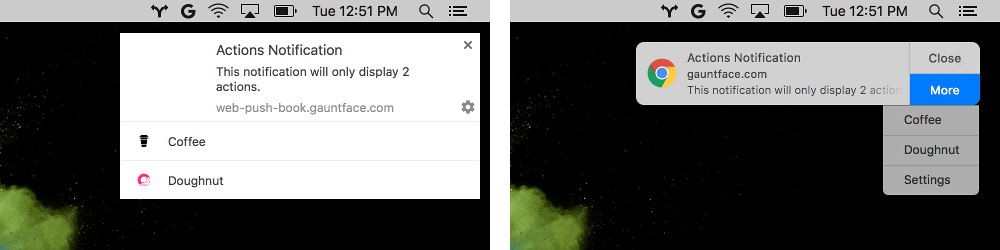
ก่อนที่จะมีการเปลี่ยนแปลงนี้ ปุ่มและไอคอนการดำเนินการจะแสดงในการแจ้งเตือน เมื่อใช้การแจ้งเตือนแบบเนทีฟ ระบบจะไม่ใช้ไอคอนปุ่มการดำเนินการ และผู้ใช้จะต้องวางเมาส์เหนือการแจ้งเตือนแล้วเลือกปุ่ม "เพิ่มเติม" เพื่อดูการดำเนินการที่ใช้ได้

โลโก้ Chrome
โลโก้ Chrome จะแสดงอยู่เสมอและไม่สามารถแทนที่หรือดัดแปลงได้ ข้อกำหนดนี้ใช้กับแอปพลิเคชันของบุคคลที่สามใน macOS
รูปภาพ
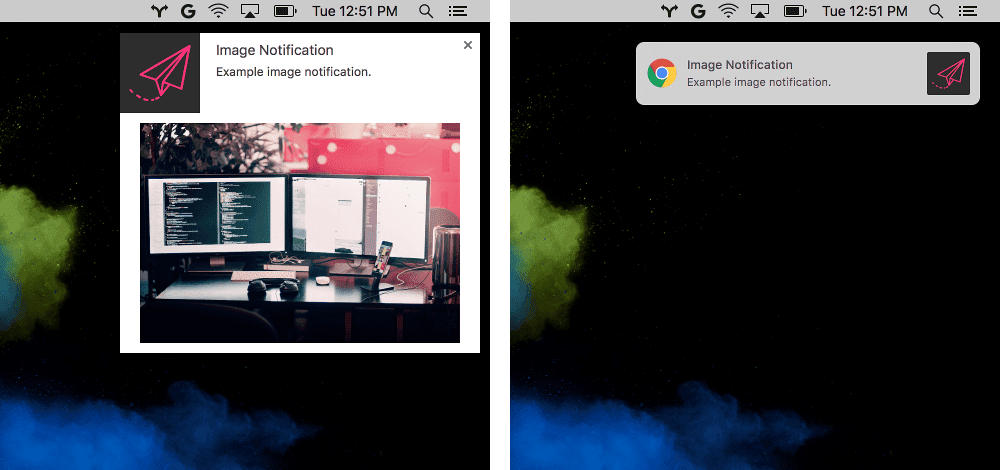
macOS ไม่รองรับตัวเลือก image อีกต่อไป หากคุณกําหนดพร็อพเพอร์ตี้รูปภาพ การแจ้งเตือนจะยังคงแสดงอยู่ แต่จะละเว้นพารามิเตอร์รูปภาพ (ดูตัวอย่างด้านล่าง)

คุณสามารถระบุการรองรับการตรวจจับรูปภาพด้วยโค้ดต่อไปนี้
if ('image' in Notification.prototype) {
// Image is supported.
} else {
// Image is NOT supported.
}
การเปลี่ยนแปลงส่วนขยาย Chrome
ส่วนขยาย Chrome มีแนวคิดเกี่ยวกับเทมเพลตการแจ้งเตือนซึ่งจะทำงานแตกต่างจากเดิมเมื่อมีการเปลี่ยนแปลงนี้
เทมเพลตการแจ้งเตือนด้วยรูปภาพจะไม่แสดงรูปภาพอีกต่อไป คุณควรตรวจสอบว่ารูปภาพเป็นส่วนเสริมและไม่จำเป็นต้องมีประโยชน์ต่อผู้ใช้

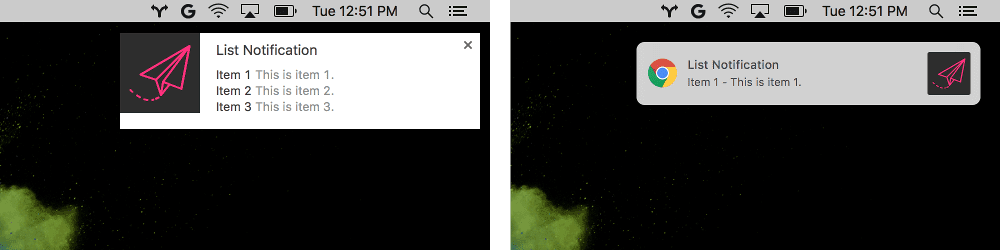
เทมเพลตการแจ้งเตือนรายการจะแสดงเฉพาะรายการแรกในรายการ คุณอาจต้องพิจารณากลับไปใช้รูปแบบการแจ้งเตือนพื้นฐานและใช้ข้อความเนื้อหาเพื่อสรุปชุดการเปลี่ยนแปลง

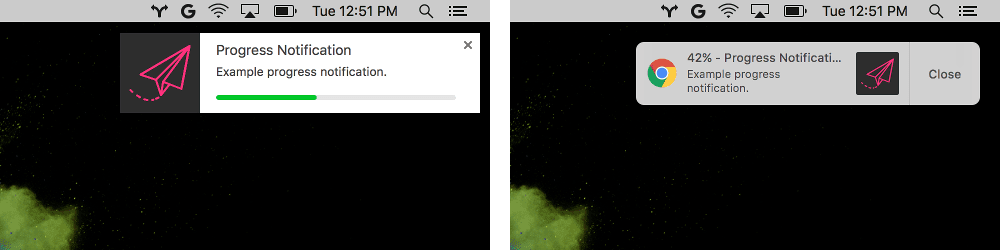
การแจ้งเตือนความคืบหน้าจะเพิ่มค่าเปอร์เซ็นต์ต่อท้ายชื่อการแจ้งเตือนเพื่อระบุความคืบหน้าแทนแถบความคืบหน้า

ความแตกต่างสุดท้ายใน UI การแจ้งเตือนคือ appIconMarkUrl จะไม่ใช้ใน macOS อีกต่อไป