Od wersji 59 Chrome powiadomienia wysyłane za pomocą interfejsu Notifications API lub chrome.notifications API rozszerzeń będą wyświetlane bezpośrednio przez system powiadomień macOS, a nie przez system Chrome.
Ta zmiana sprawia, że Chrome na macOS jest lepiej zintegrowany z platformą i naprawia wiele od dawna występujących błędów, takich jak nieprzestrzeganie przez Chrome ustawień systemu Nie przeszkadzać.
Poniżej omówimy różnice, jakie ta zmiana wprowadza w dotychczasowych interfejsach API.
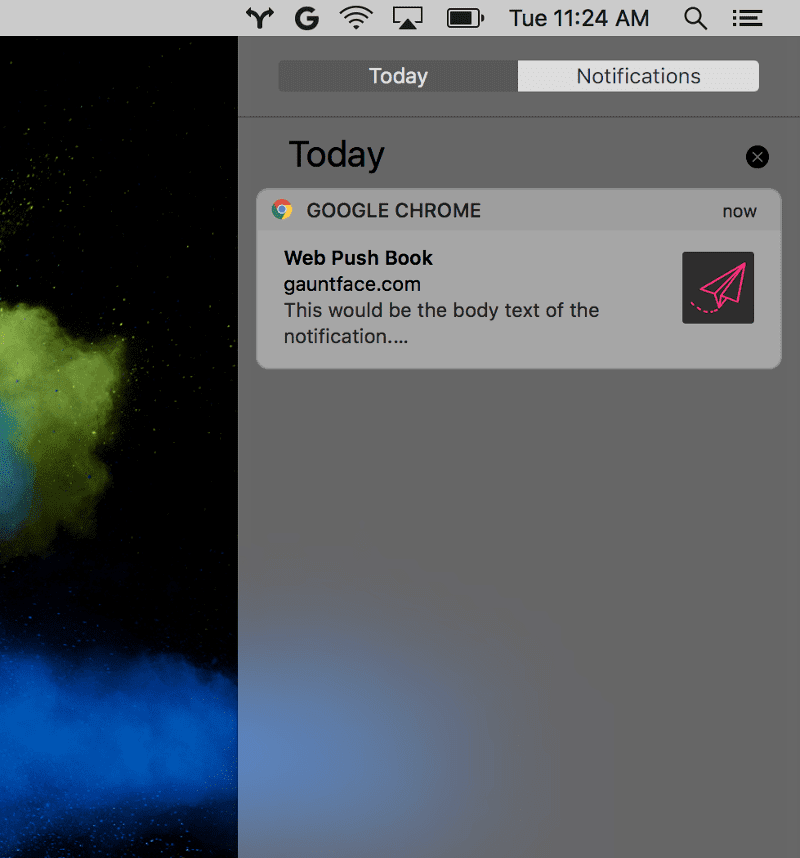
Centrum powiadomień
Jedną z zalet tej zmiany jest to, że powiadomienia będą wyświetlane w centrum powiadomień macOS.

Różnice
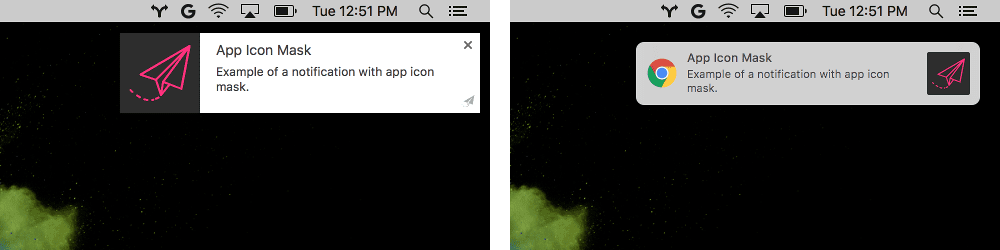
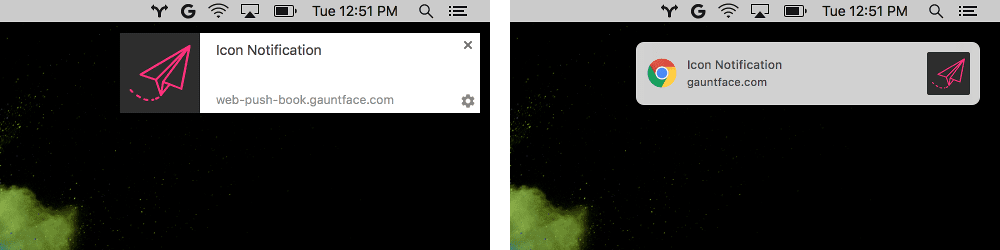
Rozmiar i położenie ikony
Zmieni się wygląd ikon. Będą one mniejsze, a ich wypełnienie będzie stosowane. Warto rozważyć użycie ikony z przezroczystym tłem zamiast ikony w jednolitym kolorze.

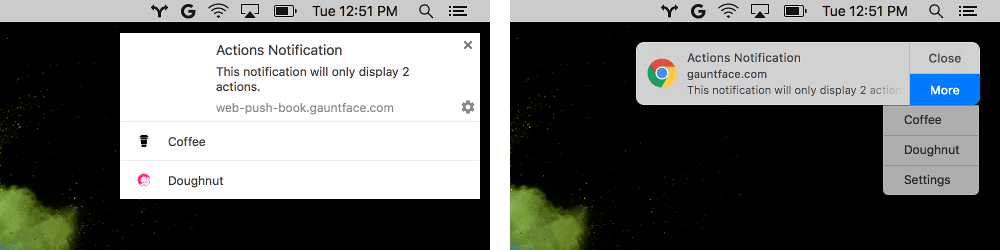
Ikony czynności
Przed tą zmianą w powiadomieniu wyświetlały się przyciski i ikony czynności. W przypadku powiadomień natywnych ikony przycisków akcji nie będą używane. Aby wyświetlić dostępne działania, użytkownik będzie musiał najechać kursorem na powiadomienie i wybrać przycisk „Więcej”.

Logo Chrome
Logo Chrome będzie zawsze wyświetlane i nie można go zastąpić ani zmienić. Jest to wymagane w przypadku aplikacji innych firm na komputerach Mac.
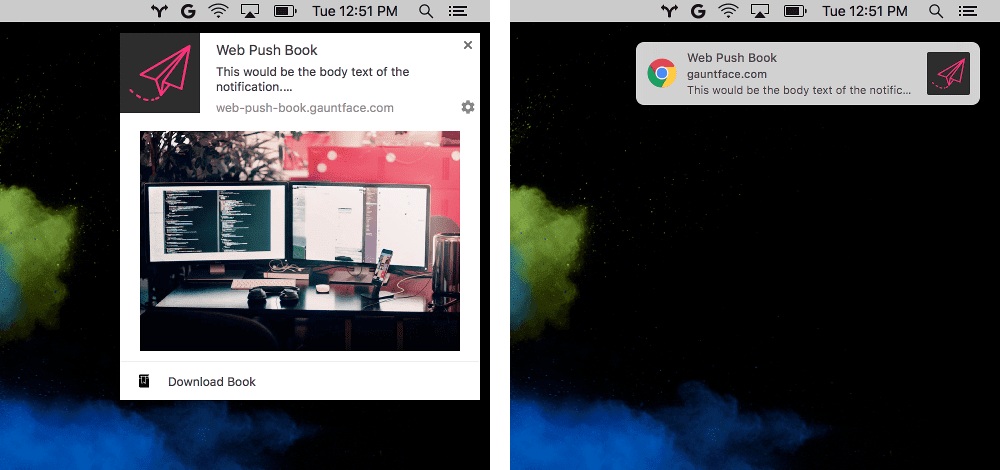
Obrazy
Opcja image nie będzie już obsługiwana w systemie macOS. Jeśli zdefiniujesz właściwość image, powiadomienie nadal będzie się wyświetlać, ale zignoruje parametr image (patrz przykład poniżej).

Obsługę wykrywania obrazów możesz włączyć za pomocą tego kodu:
if ('image' in Notification.prototype) {
// Image is supported.
} else {
// Image is NOT supported.
}
Zmiany w rozszerzeniach do Chrome
Rozszerzenia Chrome mają koncepcję szablonów powiadomień, które będą się zachowywać inaczej po wprowadzeniu tej zmiany.
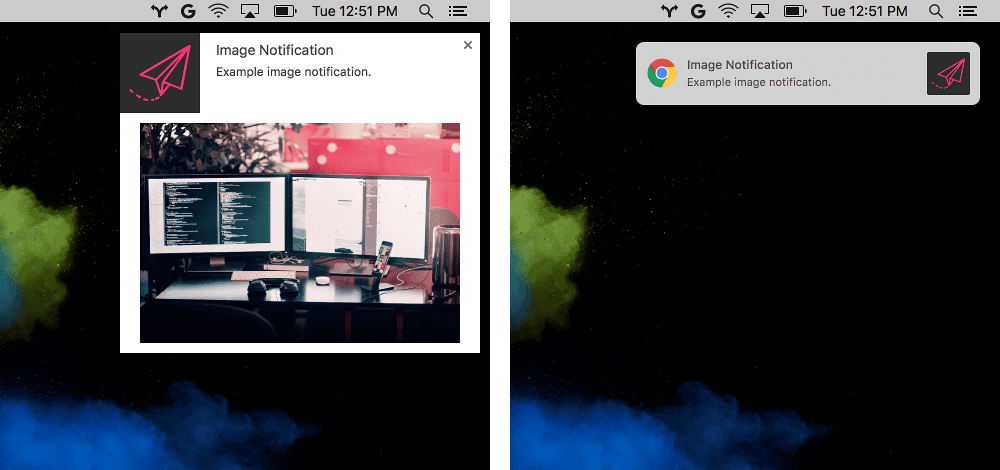
Szablon powiadomienia o obrazie nie będzie już zawierał obrazu. Upewnij się, że obrazy są dodatkowymi elementami, a nie wymagane, aby być przydatne dla użytkowników.

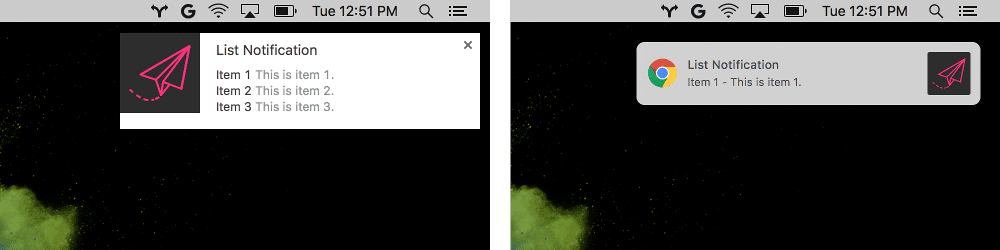
Szablon powiadomienia o liście będzie zawierać tylko pierwszy element na liście. Rozważ powrót do podstawowego stylu powiadomienia i użycie tekstu w treści, aby podsumować zmiany.

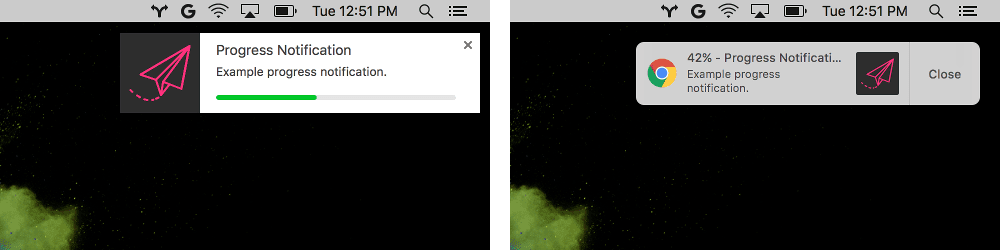
Powiadomienia o postępach będą zawierać wartość procentową w tytule powiadomienia, aby wskazywać postępy zamiast paska postępu.

Ostatnia różnica w interfejsie powiadomień polega na tym, że w systemie macOS nie będzie już używany element appIconMarkUrl.