从 Chrome 59 开始,通过 Notifications API 或 chrome.notifications extensions API 发送的通知将直接由 macOS 原生通知系统显示,而不是由 Chrome 自己的系统显示。
此项更改让 macOS 上的 Chrome 与平台的集成度大大提高,并修复了一些长期存在的 bug,例如 Chrome 不遵循系统的“勿扰”设置。
下面,我们将了解此更改对现有 API 的影响。
通知中心
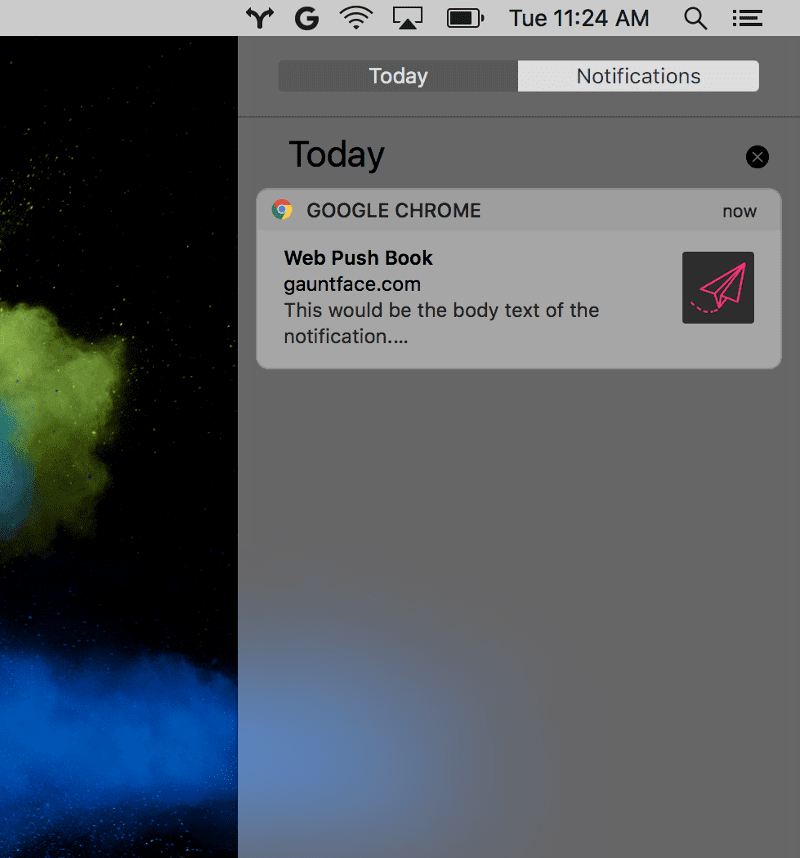
此项变更的一个好处是,通知将显示在 macOS 的通知中心内。

不同之处
图标大小和位置
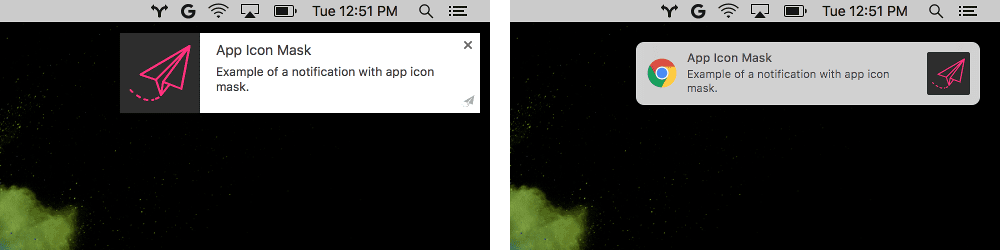
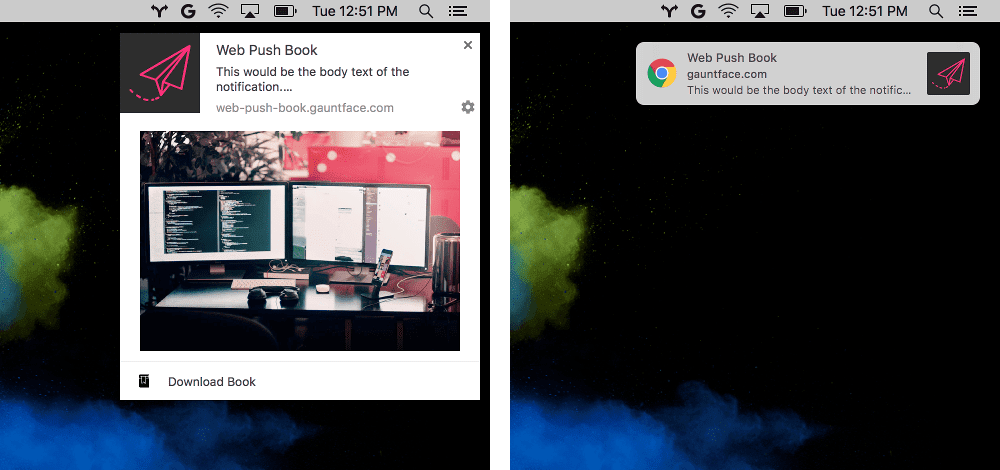
图标的外观将发生变化。它们的大小会更小,并且会应用内边距。为了美观起见,您不妨考虑改用透明背景图标,而不是纯色图标。

操作图标
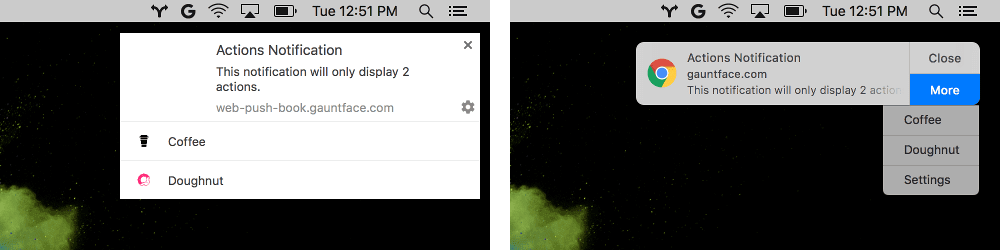
在此变更生效之前,通知中会显示操作按钮和图标。对于原生通知,系统不会使用操作按钮图标,用户需要将鼠标悬停在通知上,然后选择“更多”按钮才能查看可用操作。

Chrome 徽标
Chrome 徽标将始终显示,且无法替换或更改。这是 macOS 上第三方应用的要求。
图片
macOS 不再支持 image 选项。如果您定义了图片属性,系统仍会显示通知,但会忽略图片参数(请参阅以下示例)。

您可以使用以下代码检测图片支持情况:
if ('image' in Notification.prototype) {
// Image is supported.
} else {
// Image is NOT supported.
}
Chrome 扩展程序变更
Chrome 扩展程序具有通知模板的概念,此概念在此次变更后将表现出不同的行为。
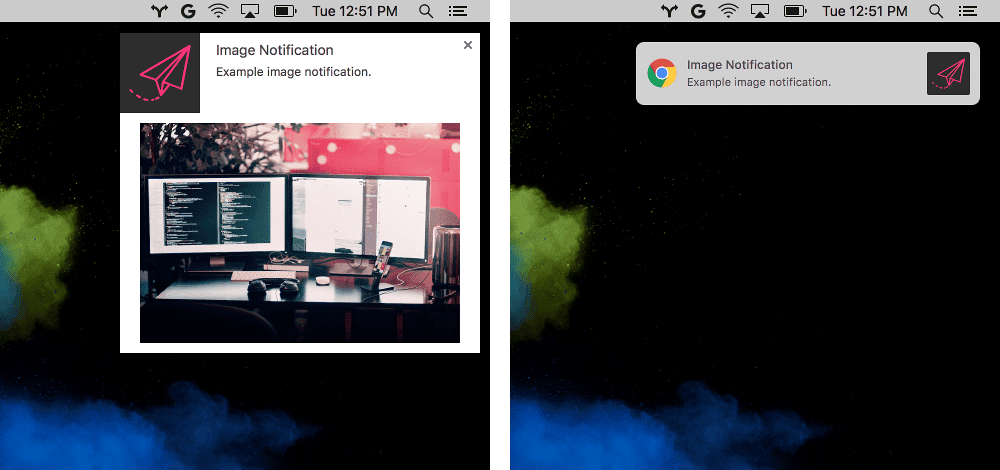
图片通知模板将不再显示图片。您应确保图片是补充性图片,对用户而言不是必需的。

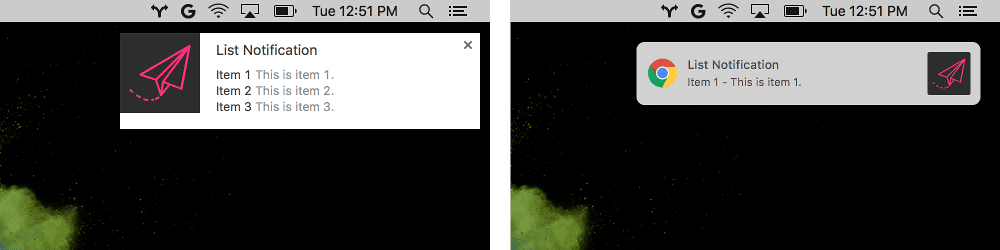
列表通知模板只会显示列表中的第一项。您不妨考虑改回基本通知样式,并使用正文文本总结一组更改。

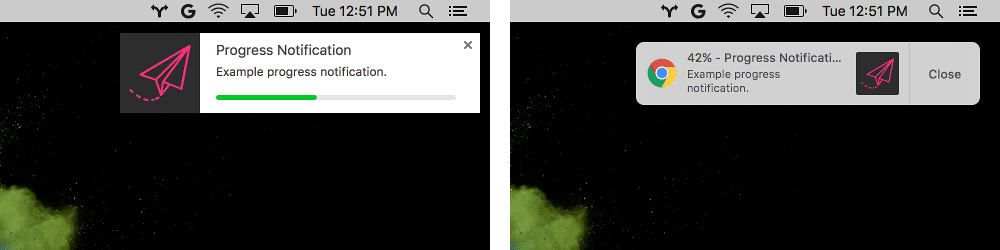
进度通知会在通知标题中附加百分比值来指示进度,而不是显示进度条。

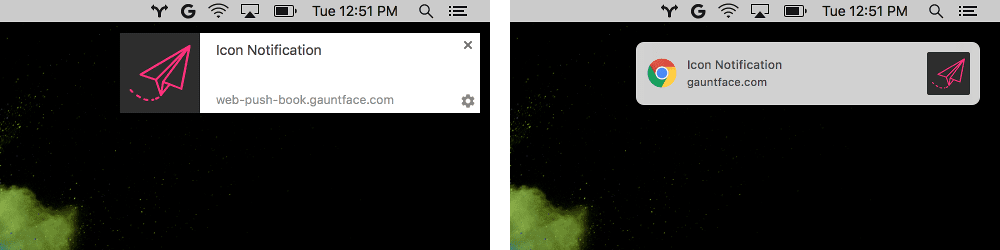
通知界面中的最后一个差异是,appIconMarkUrl 将不再在 macOS 上使用。