A partire da Chrome 59, le notifiche inviate tramite l'API Notifications o l'API per le estensioni chrome.notifications verranno mostrate direttamente dal sistema di notifiche nativo di macOS anziché dal sistema di Chrome.
Questa modifica rende Chrome su macOS molto più integrato nella piattaforma e corregge una serie di bug di lunga data, ad esempio il mancato rispetto da parte di Chrome dell'impostazione Disattiva audio.
Di seguito esamineremo le differenze introdotte da questa modifica alle API esistenti.
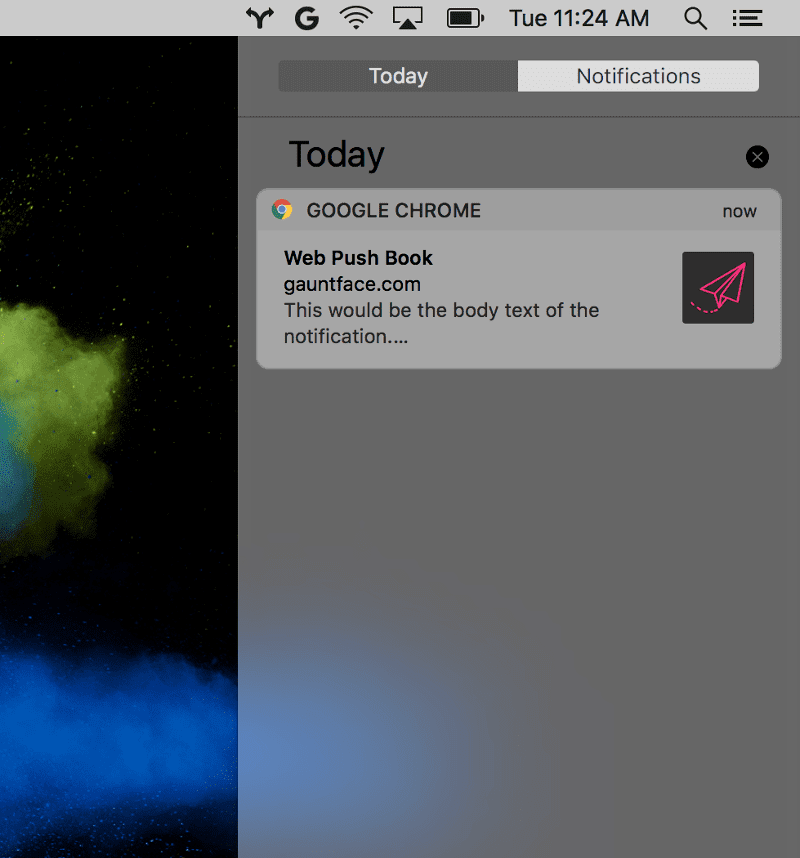
Centro notifiche
Uno dei vantaggi di questa modifica è che le notifiche verranno visualizzate nel Centro notifiche di macOS.

Differenze
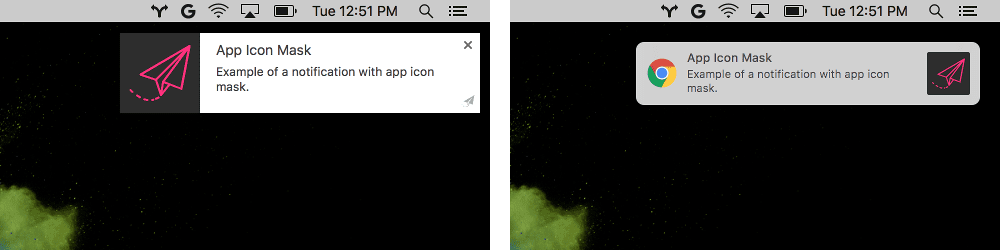
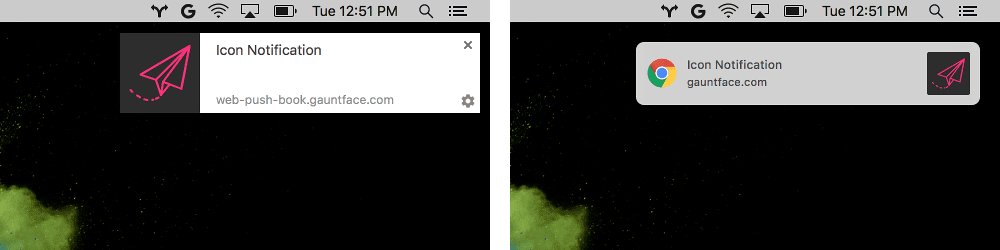
Dimensioni e posizionamento delle icone
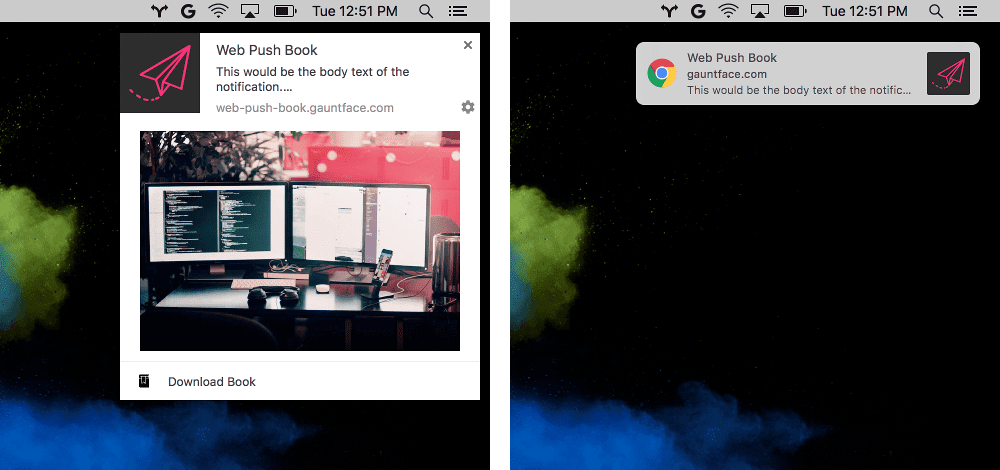
L'aspetto delle icone cambierà. Le dimensioni saranno più piccole e verrà applicata la spaziatura interna. Per un'esperienza estetica più piacevole, ti consigliamo di utilizzare un'icona con sfondo trasparente anziché a tinta unita.

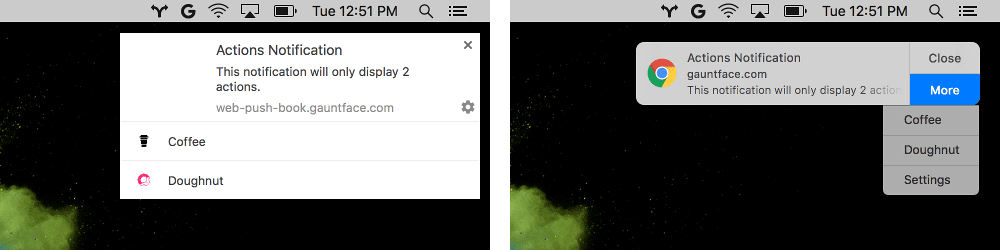
Icone di azione
Prima di questa modifica, nella notifica venivano visualizzati i pulsanti e le icone di azione. Con le notifiche native, le icone dei pulsanti di azione non vengono utilizzate e l'utente deve passare il mouse sopra la notifica e selezionare il pulsante "Altro" per visualizzare le azioni disponibili.

Logo di Chrome
Il logo di Chrome verrà sempre visualizzato e non può essere sostituito o modificato. Questo è un requisito per le applicazioni di terze parti su macOS.
Immagini
L'opzione image non sarà più supportata su macOS. Se definisci una proprietà
dell'immagine, la notifica verrà comunque visualizzata, ma il parametro
dell'immagine verrà ignorato (vedi l'esempio di seguito).

Puoi attivare il rilevamento di immagini con il seguente codice:
if ('image' in Notification.prototype) {
// Image is supported.
} else {
// Image is NOT supported.
}
Modifiche alle estensioni di Chrome
Le estensioni di Chrome hanno il concetto di modelli di notifica che si comporteranno in modo diverso con questa modifica.
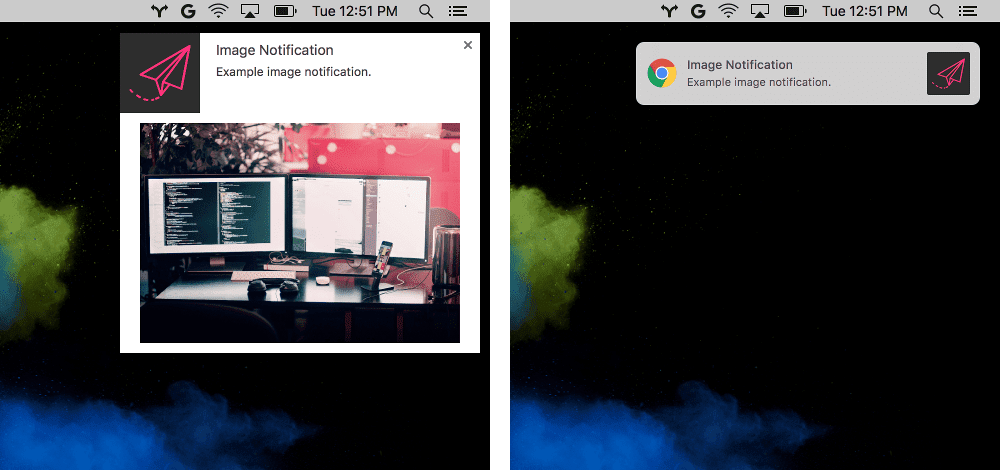
Il modello di notifica con immagine non mostrerà più l'immagine. Assicurati che le immagini siano supplementari e non necessarie per essere utili agli utenti.

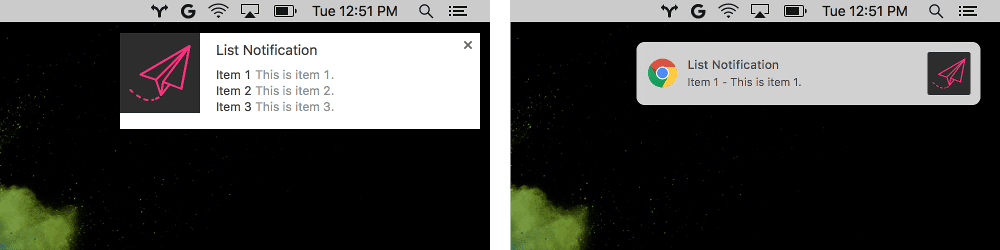
Il modello di notifica dell'elenco mostrerà solo il primo elemento dell'elenco. Ti consigliamo di valutare la possibilità di tornare allo stile di notifica di base e di utilizzare il testo del corpo per riepilogare l'insieme di modifiche.

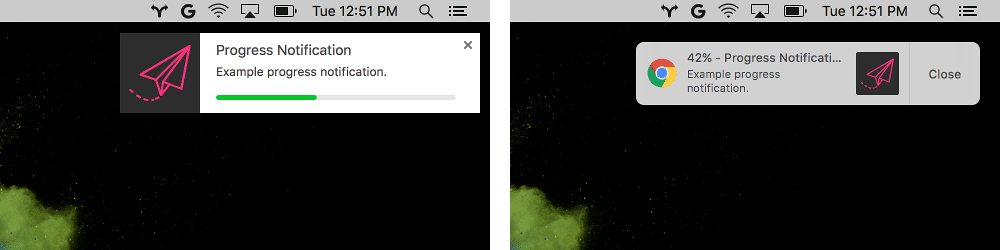
Le notifiche di avanzamento aggiungeranno un valore percentuale al titolo della notifica per indicare l'avanzamento anziché una barra di avanzamento.

L'ultima differenza nell'interfaccia utente delle notifiche è che il pulsante appIconMarkUrl non verrà più utilizzato su macOS.