החל מגרסה 59 של Chrome, התראות שנשלחות דרך Notifications API או chrome.notifications extensions API יוצגו ישירות על ידי מערכת ההתראות המובנית של macOS במקום על ידי המערכת של Chrome.
בעקבות השינוי הזה, Chrome ב-macOS משולב הרבה יותר טוב בפלטפורמה, וגם תוקנו מספר באגים ארוכי טווח, כמו העובדה ש-Chrome לא מתייחס להגדרה 'נא לא להפריע' במערכת.
בהמשך נסביר על ההבדלים שהשינוי הזה מביא ל-APIs הקיימים.
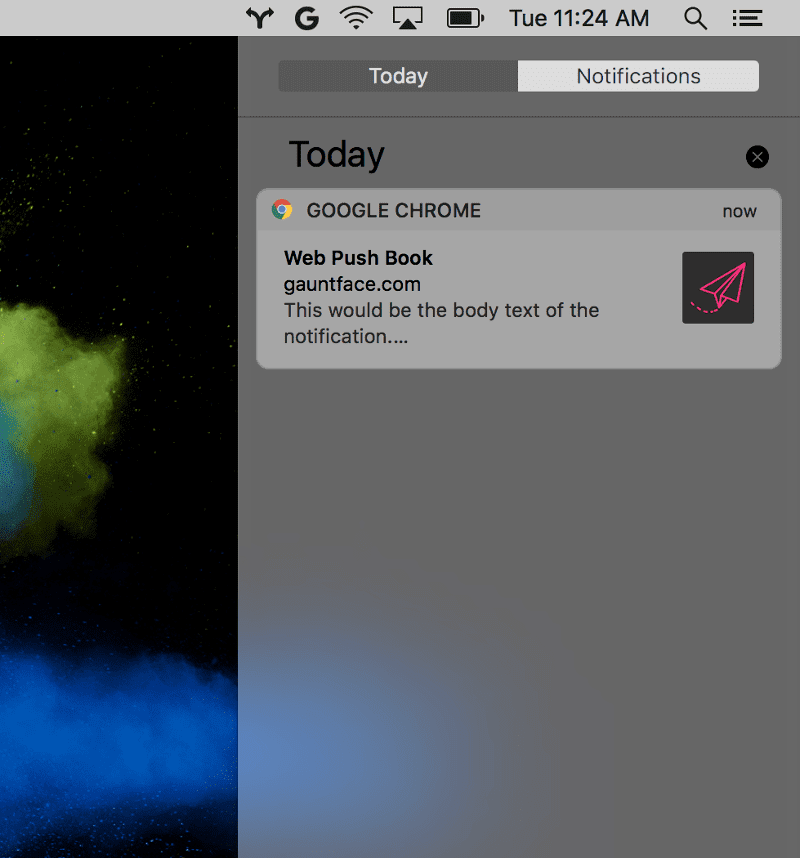
מרכז ההתראות
אחד מהיתרונות של השינוי הזה הוא שההתראות יוצגו במרכז ההתראות של macOS.

הבדלים
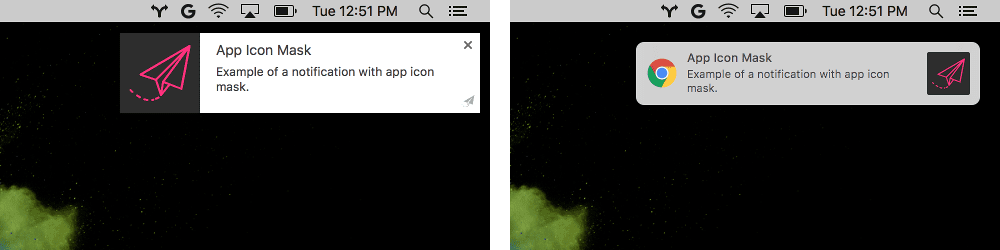
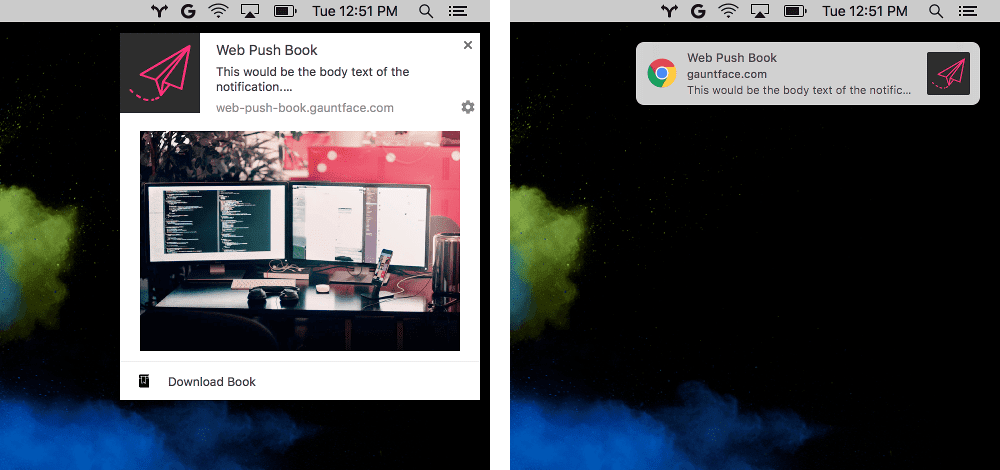
גודל הסמל ומיקומו
המראה של הסמלים ישתנה. הם יהיו קטנים יותר ויוחל בהם ריפוד. מומלץ להשתמש בסמל עם רקע שקוף במקום צבע אחיד, כדי ליצור מראה אסתטי.

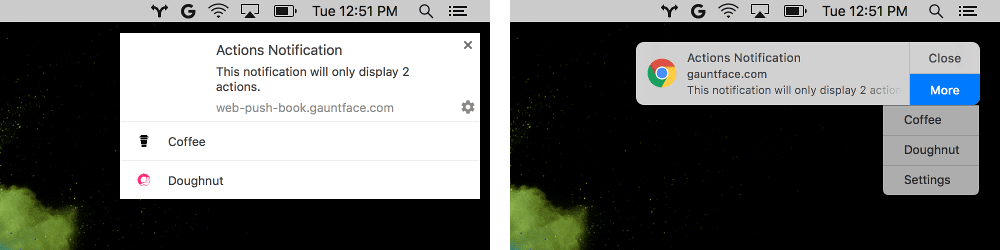
סמלי פעולה
לפני השינוי הזה, לחצני פעולה וסמלים יוצגו בהתראה. בהתראות מקוריות לא נעשה שימוש בסמלי לחצני הפעולה, והמשתמשים יצטרכו להעביר את העכבר מעל ההתראה ולבחור בלחצן 'עוד' כדי לראות את הפעולות הזמינות.

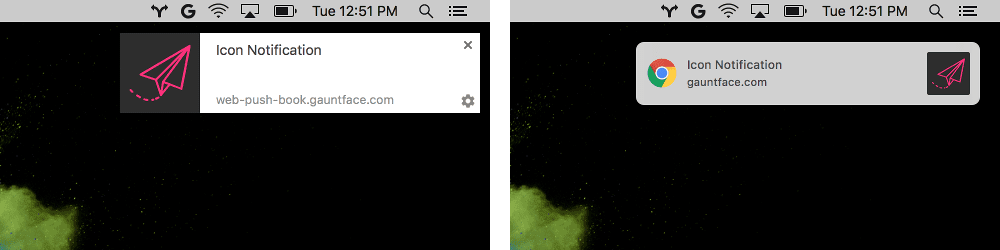
הלוגו של Chrome
הלוגו של Chrome תמיד יוצג, ואי אפשר להחליף או לשנות אותו. זוהי דרישת חובה לאפליקציות של צד שלישי ב-macOS.
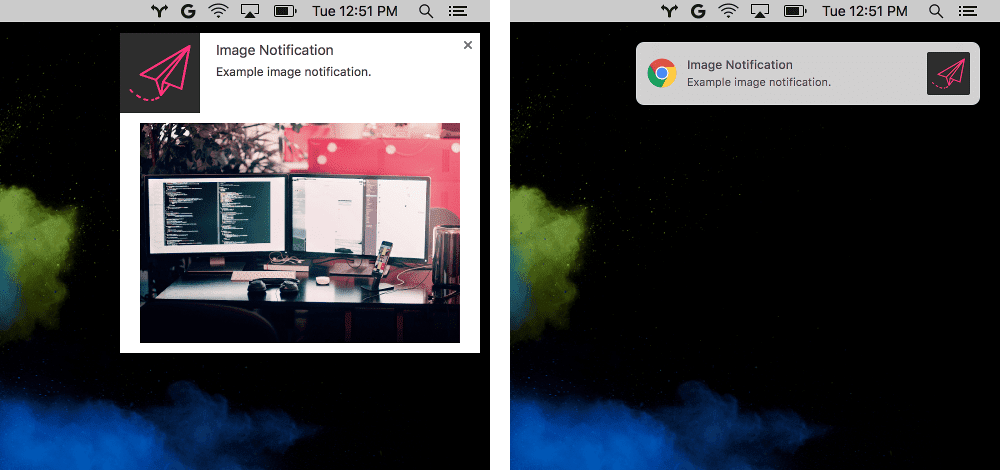
תמונות
האפשרות image לא תהיה נתמכת יותר ב-macOS. אם תגדירו מאפיין תמונה, ההתראה עדיין תוצג, אבל היא תתעלם מהפרמטר של התמונה (ראו דוגמה בהמשך).

אפשר להוסיף תמיכה בזיהוי תמונות באמצעות הקוד הבא:
if ('image' in Notification.prototype) {
// Image is supported.
} else {
// Image is NOT supported.
}
שינויים בתוספים ל-Chrome
בתוספים ל-Chrome יש את הרעיון של תבניות התראות, שתופעת הפעולה שלהן תשתנה בעקבות השינוי הזה.
התמונה לא תוצג יותר בתבנית ההתראות עם תמונה. חשוב לוודא שהתמונות הן משלימות ולא חיוניות כדי לעזור למשתמשים.

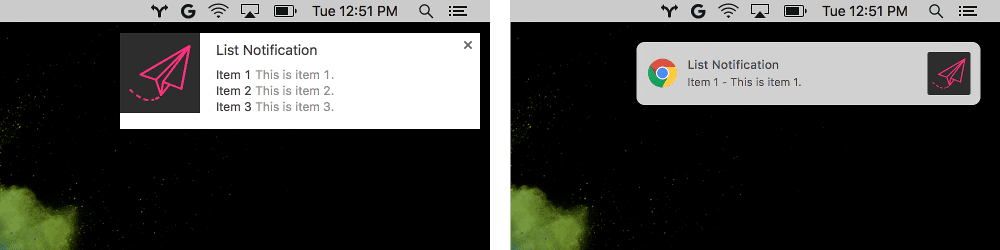
בתבנית ההתראה של הרשימה יוצג רק הפריט הראשון ברשימה. מומלץ לחזור לסגנון ההתראות הבסיסי ולהשתמש בטקסט בגוף ההודעה כדי לסכם את קבוצת השינויים.

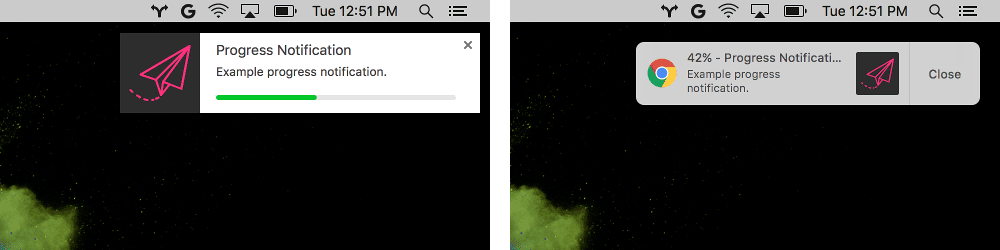
בהתראות על התקדמות יופיע ערך אחוזים בכותרת ההתראה כדי לציין את ההתקדמות, במקום סרגל התקדמות.

ההבדל האחרון בממשק המשתמש של ההתראות הוא שהסמל appIconMarkUrl לא ישמש יותר ב-macOS.