Starting in Chrome 59, notifications sent via the Notifications API or the chrome.notifications extensions API will be shown directly by the macOS native notification system instead of Chrome's own system.
This change makes Chrome on macOS feel much better integrated into the platform and fixes a number of long standing bugs, such as Chrome not respecting the system Do Not Disturb setting.
Below we'll look at the differences this change introduces to the existing API's.
Notification center
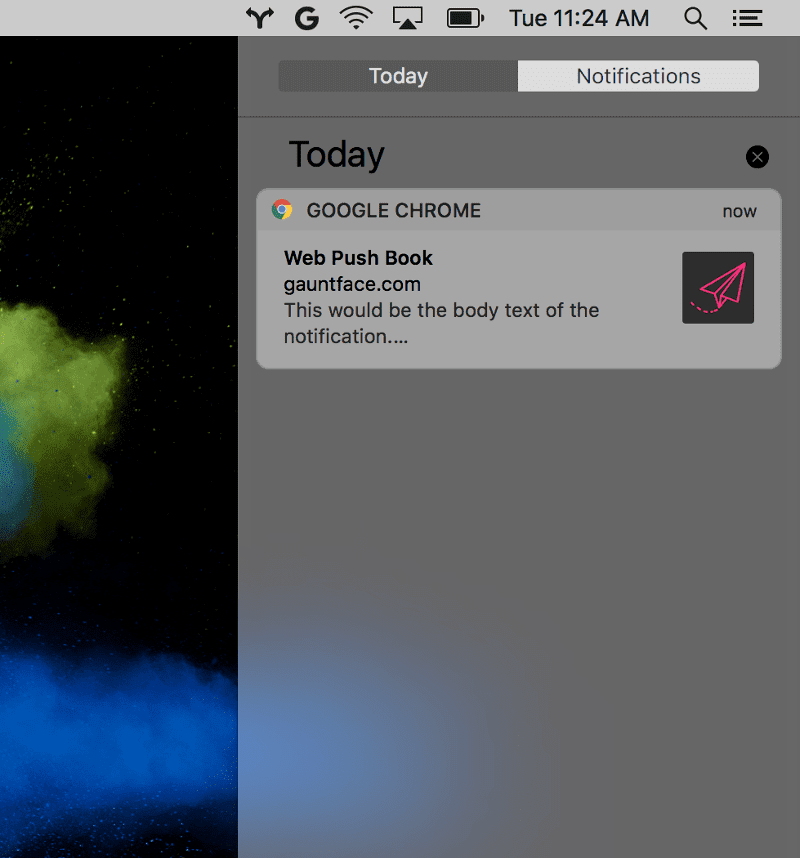
One of the benefits of this change is that notifications will be displayed in macOS’s notification center.

Differences
Icon size and positioning
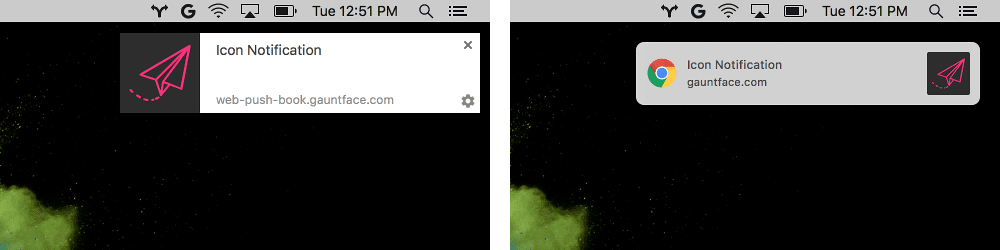
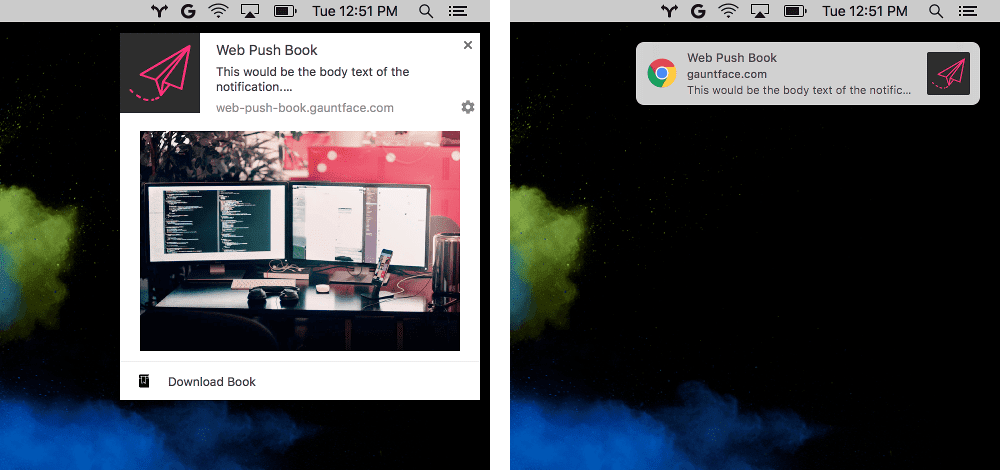
The appearance of icons will change. They'll be smaller in size and padding is applied. You may want to consider switching to a transparent background icon instead of a solid color to be aesthetically pleasing.

Action icons
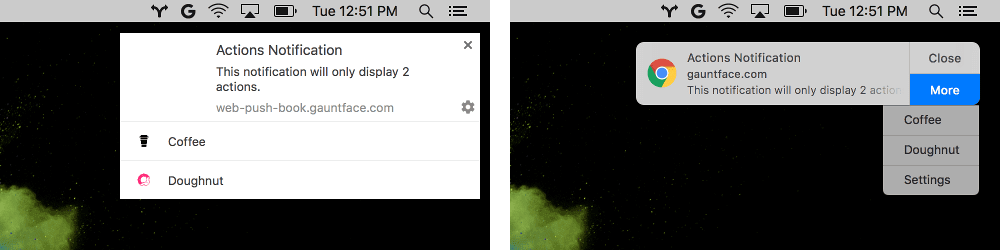
Before this change action buttons and icons would be displayed in the notification. With native notifications the action button icons will not be used and the user will need to hover over the notification and select the "More" button to see the available actions.

Chrome logo
The Chrome logo will always be displayed and cannot be replaced or altered. This is a requirement for third-party applications on macOS.
Images
The image option will no longer be supported on macOS. If you define an image
property the notification will still be displayed, but it will ignore the image
parameter (See example below).

You can feature detect image support with the following code:
if ('image' in Notification.prototype) {
// Image is supported.
} else {
// Image is NOT supported.
}
Chrome extension changes
Chrome extensions have the concept of notification templates which will behave differently with this change.
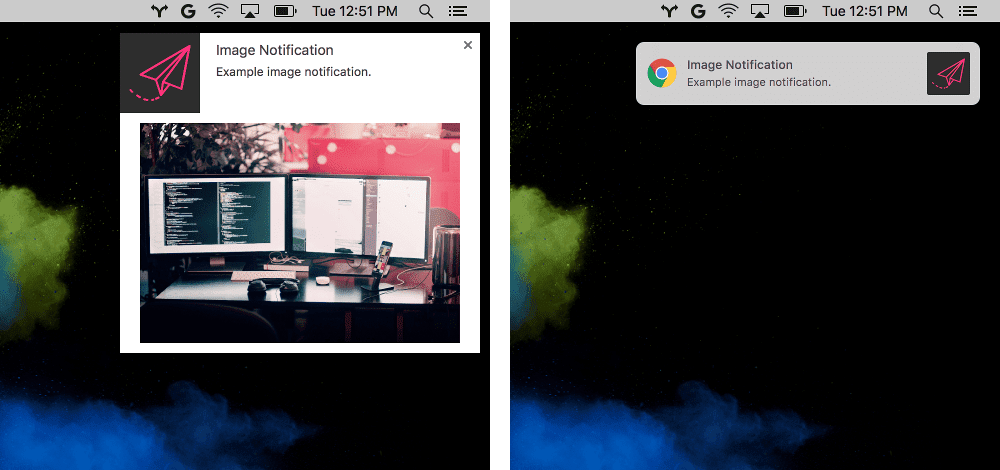
The image notification template will no longer show the image. You should ensure that images are supplemental and not required to be useful to your users.

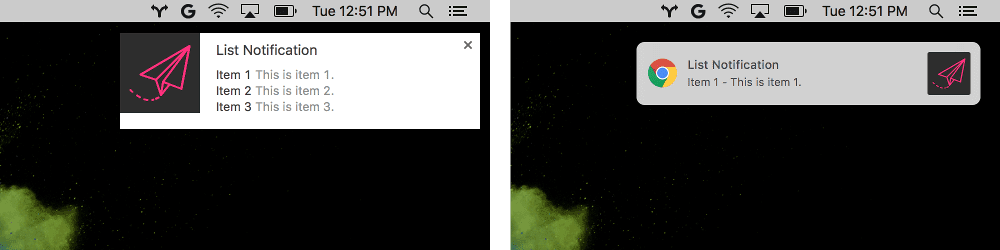
The list notification template will only show the first item in the list. You may want to consider moving back to the basic notification style and using body text to summarize the set of changes.

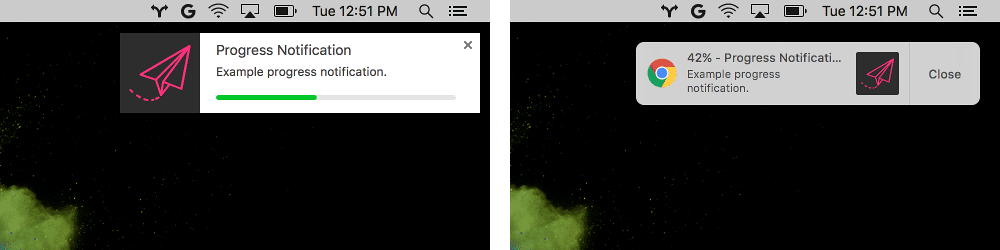
Progress notifications will append a percentage value to the notification title to indicate the progress instead of a progress bar.

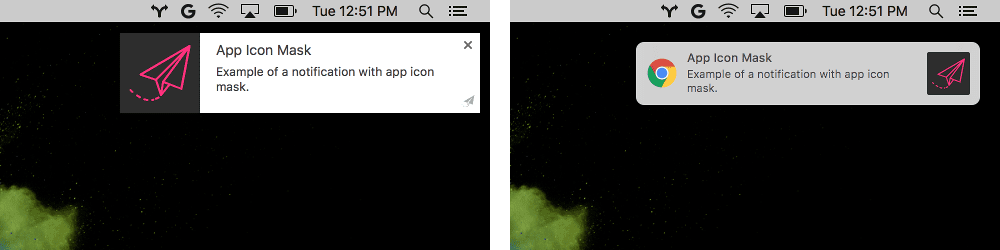
The last difference in notification UI is that the appIconMarkUrl will
no longer be used on macOS.