Desde el lanzamiento de las extensiones de Chrome, la plataforma permitió a los desarrolladores exponer la funcionalidad de las extensiones directamente en la IU de Chrome de nivel superior con acciones. Una acción es un botón de ícono que puede abrir una ventana emergente o activar alguna funcionalidad en la extensión. Históricamente, Chrome admitía dos tipos de acciones: acciones del navegador y acciones de página. Manifest V3 cambió esto consolidando su funcionalidad en una nueva API de chrome.action.
Breve historia de las acciones de extensión
Si bien chrome.action es nuevo en Manifest V3, la funcionalidad básica que proporciona se remonta a cuando las extensiones llegaron a la versión estable en enero de 2010. La primera versión estable de la plataforma de extensiones de Chrome admitía dos tipos de acciones diferentes: acciones del navegador y acciones de página.
Las acciones del navegador permitían que los desarrolladores de extensiones mostraran un ícono "en la barra de herramientas principal de Google Chrome, a la derecha de la barra de direcciones" (fuente) y les brindaran a los usuarios una forma fácil de activar la funcionalidad de la extensión en cualquier página. Por otro lado, el objetivo de las acciones de página era "representar acciones que se pueden realizar en la página actual, pero que no se aplican a todas las páginas" (fuente).

En otras palabras, las acciones del navegador les brindaban a los desarrolladores de extensiones una plataforma de IU persistente en el navegador, mientras que las acciones de página aparecían solo cuando la extensión podía hacer algo útil en la página actual.
Ambos tipos de acciones eran opcionales, por lo que un desarrollador de extensiones podía optar por no proporcionar ninguna acción, una acción de página o una acción del navegador (no se permite especificar varias acciones).
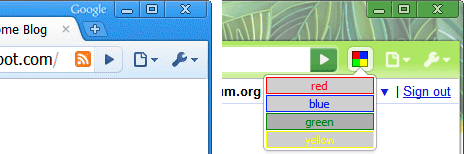
Aproximadamente seis años después, Chrome 49 introdujo un nuevo paradigma de IU para las extensiones. Para ayudar a los usuarios a comprender qué extensiones tenían, Chrome comenzó a mostrar todas las extensiones activas a la derecha de la barra omni. Si lo deseaban, los usuarios podían "desbordar" las extensiones en el menú de Chrome.
![]()
Para mostrar un ícono para cada extensión, esta actualización también introdujo dos cambios importantes en el comportamiento de las extensiones en la IU de Chrome. En primer lugar, todas las extensiones comenzaron a mostrar íconos en la barra de herramientas. Si la extensión no tuviera un ícono, Chrome generaría uno automáticamente. En segundo lugar, las acciones de página se movieron a la barra de herramientas junto con las acciones del navegador y se les proporcionó una indicación visual para diferenciar entre sus estados "mostrar" y "ocultar".

Este cambio permitió que las extensiones de acciones de página sigan funcionando como se esperaba, pero también disminuyó el rol de las acciones de página con el tiempo. Uno de los efectos del rediseño de la IU fue que las acciones de la página se subordinaron de manera efectiva a las acciones del navegador. Dado que todas las extensiones aparecían en la barra de herramientas, los usuarios comenzaron a esperar que hacer clic en el ícono de la barra de herramientas de una extensión la invocara, y las acciones del navegador se convirtieron en una interacción cada vez más importante para las extensiones de Chrome.
Cambios en el manifiesto V3
La IU y las extensiones de Chrome siguieron evolucionando en los años posteriores al rediseño de la IU de las extensiones de 2016, pero las acciones del navegador y las acciones de la página no cambiaron mucho. Es decir, al menos hasta que comenzamos a planificar cómo modernizar la plataforma de extensiones con Manifest V3.
Para el equipo de extensiones, estaba claro que las acciones del navegador y las acciones de página eran cada vez más una distinción sin sentido. Peor aún, sus diferencias de comportamiento sutiles dificultaban que los desarrolladores determinaran cuál usar. Nos dimos cuenta de que podíamos abordar estos problemas combinando la acción del navegador y la acción de la página en una sola "acción".
Ingresa a la API de Action. chrome.action es más directamente análogo a chrome.browserAction, pero tiene algunas diferencias notables.
Primero, chrome.action presenta un nuevo método llamado getUserSettings(). Este método les brinda a los desarrolladores de extensiones una forma de verificar si el usuario fijó la acción de su extensión en la barra de herramientas.
let userSettings = await chrome.action.getUserSettings();
console.log(`Is the action pinned? ${userSettings.isOnToolbar ? 'Yes' : 'No'}.`);
Es posible que "getUserSettings" parezca un nombre un poco inusual para esta funcionalidad en comparación con, por ejemplo, "isPinned", pero el historial de acciones en Chrome muestra que la IU del navegador cambia más rápido que las APIs de extensión. Por lo tanto, nuestro objetivo con esta API es exponer las preferencias del usuario relacionadas con las acciones en interfaces genéricas para minimizar la deserción futura de la API. También permite que otros proveedores de navegadores expongan conceptos de IU específicos del navegador en el objeto UserSettings que muestra este método.
En segundo lugar, el ícono y el estado habilitado o inhabilitado de la acción de una extensión se pueden controlar con la API de contenido declarativo. Esto es importante porque permite que las extensiones reaccionen al comportamiento de navegación del usuario sin acceder al contenido ni siquiera a las URLs de las páginas que visita. Por ejemplo, veamos cómo una extensión puede habilitar su acción cuando el usuario visita páginas en example.com.
// Manifest V3
chrome.runtime.onInstalled.addListener(() => {
chrome.declarativeContent.onPageChanged.removeRules(undefined, () => {
chrome.declarativeContent.onPageChanged.addRules([
{
conditions: [
new chrome.declarativeContent.PageStateMatcher({
pageUrl: {hostSuffix: '.example.com'},
})
],
actions: [new chrome.declarativeContent.ShowAction()]
}
]);
});
});
El código anterior es casi idéntico a lo que haría una extensión con una acción de página. La única
diferencia es que, en Manifest V3, usamos declarativeContent.ShowAction en lugar de
declarativeContent.ShowPageAction en Manifest V2.
Por último, los bloqueadores de contenido pueden usar el método setExtensionActionOptions de la API de declarativeNetRequest para mostrar la cantidad de solicitudes bloqueadas por la extensión para una pestaña determinada. Esta función es importante porque permite que los bloqueadores de contenido mantengan informados a los usuarios finales sin exponer metadatos de navegación potencialmente sensibles a la extensión.
Conclusión
Modernizar la plataforma de extensiones de Chrome fue una de nuestras principales motivaciones para Manifest V3. En muchos casos, eso significó cambiar a tecnologías nuevas, pero también simplificar nuestra plataforma de API, que era nuestro objetivo.
Espero que esta publicación haya ayudado a aclarar este aspecto en particular de la plataforma de manifiesto V3. Para obtener más información sobre cómo el equipo de Chrome se está acercando al futuro de las extensiones de navegador, consulta las páginas Visión de la plataforma y Descripción general de Manifest V3 en nuestra documentación para desarrolladores. También puedes hablar sobre las extensiones de Chrome con otros desarrolladores en el grupo de Google chromium-extensions.


