منذ إطلاق إضافات Chrome، سمحت المنصة للمطوّرين بعرض وظائف الإضافات مباشرةً في واجهة مستخدم Chrome ذات المستوى الأعلى باستخدام الإجراءات. الإجراء هو زرّ رمز يمكنه فتح نافذة منبثقة أو تفعيل بعض الوظائف في الإضافة. في السابق، كان Chrome يتيح نوعين من الإجراءات، وهما إجراءات المتصفّح وإجراءات الصفحة. غيّر الإصدار 3 من Manifest ذلك من خلال دمج وظائفهما في واجهة برمجة التطبيقات الجديدة chrome.action.
لمحة قصيرة عن إجراءات الإضافات
على الرغم من أنّ chrome.action نفسه جديد في Manifest V3، إلا أنّ الوظائف الأساسية التي يوفّرها تعود إلى
وقت طرح الإضافات لأول مرة في الإصدار الثابت في كانون الثاني (يناير) 2010. كان أول إصدار شغّال
من نظام إضافات Chrome الأساسي يتيح نوعَين مختلفَين من الإجراءات: إجراءات المتصفّح وإجراءات الصفحة.
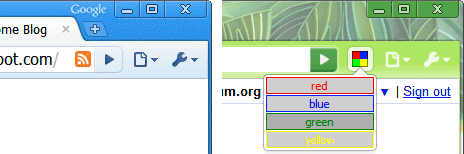
سمحت إجراءات المتصفّح لمطوّري الإضافات بعرض رمز "في شريط أدوات Google Chrome الرئيسي، على يسار شريط العناوين" (المصدر)، كما وفّرت للمستخدمين طريقة سهلة لتشغيل وظائف الإضافة على أي صفحة. أمّا إجراءات الصفحة، فهي مخصّصة لمحاولة "تمثيل الإجراءات التي يمكن اتّخاذها في الصفحة الحالية، ولكنّها لا تنطبق على جميع الصفحات" (المصدر).

بعبارة أخرى، منحت إجراءات المتصفّح لمطوّري الإضافات واجهة مستخدم دائمة في المتصفّح، بينما لم تظهر إجراءات الصفحة إلا عندما يمكن للإضافة تنفيذ إجراء مفيد على الصفحة الحالية.
كان كلا النوعَين من الإجراءات اختياريًا، لذا كان بإمكان مطوّر الإضافات عدم تقديم أي إجراءات أو إجراء صفحة أو إجراء متصفّح (لا يُسمح بتحديد إجراءات متعدّدة).
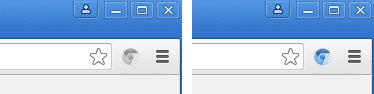
وبعد مرور ست سنوات تقريبًا، طرح الإصدار 49 من Chrome نموذجًا جديدًا لواجهة المستخدم في الإضافات. لمساعدة المستخدِمين في معرفة الإضافات التي لديهم، بدأ Chrome بعرض جميع الإضافات النشطة على يسار مربّع التصفّح الشامل. ويمكن للمستخدمين "تجميع" الإضافات في قائمة Chrome إذا أرادوا ذلك.
![]()
لعرض رمز لكل إضافة، أجرى هذا التحديث أيضًا تغييرَين مهمّين على طريقة سلوك الإضافات في واجهة مستخدم Chrome. أولاً، بدأت جميع الإضافات بعرض الرموز في شريط الأدوات. إذا لم تكن الإضافة تتضمّن رمزًا، سينشئ Chrome رمزًا لها تلقائيًا. ثانيًا، تم نقل إجراءات الصفحة إلى شريط الأدوات بجانب إجراءات المتصفّح وتم منحهم ميزة للتمييز بين حالتَي "العرض" و "الإخفاء".

سمح هذا التغيير بإبقاء إضافات إجراءات الصفحة تعمل على النحو المتوقّع، ولكنه قلّل أيضًا دور إجراءات الصفحة بمرور الوقت. كان أحد تأثيرات إعادة تصميم واجهة المستخدم هو أنّ إجراءات الصفحة كانت مضمّنة بشكل فعّال في إجراءات المتصفّح. وبما أنّ جميع الإضافات تظهر في شريط الأدوات، أصبح المستخدمون يتوقعون أن يؤدي النقر على رمز شريط أدوات إحدى الإضافات إلى تفعيلها، وأصبحت إجراءات المتصفّح تفاعلاً مهمًا بشكل متزايد لإضافات Chrome.
التغييرات في الإصدار 3 من ملف البيان
استمرت واجهة مستخدم Chrome والإضافات في التطور خلال السنوات التي تلت إعادة تصميم واجهة مستخدم الإضافة في عام 2016، ولكن ظلت إجراءات المتصفّح وإجراءات الصفحة بدون تغييرات كبيرة. وهذا ما كان يحدث إلى أن بدأنا التخطيط لكيفية تحديث منصة الإضافات باستخدام Manifest V3.
تبيّن لفريق الإضافات أنّ إجراءات المتصفّح وإجراءات الصفحة أصبحت بشكل متزايد تمييزًا بدون معنى. والأسوأ من ذلك، أنّ الاختلافات الطفيفة في السلوك جعلت من الصعب على المطوّرين تحديد التطبيق الذي يجب استخدامه. وأدركنا أنّه يمكننا معالجة هذه المشاكل من خلال دمج إجراء المتصفّح وإجراء الصفحة في "إجراء" واحد.
أدخِل Action API. chrome.action هي واجهة برمجة تطبيقات مشابهة بشكل مباشر لواجهة chrome.browserAction، ولكن هناك
بعض الاختلافات الملحوظة بينها.
أولاً، يقدّم chrome.action طريقة جديدة باسم getUserSettings(). توفّر هذه الطريقة
لمطوّري الإضافات طريقة للتحقّق مما إذا كان المستخدم قد ثبَّت إجراء الإضافة في toolbar.
let userSettings = await chrome.action.getUserSettings();
console.log(`Is the action pinned? ${userSettings.isOnToolbar ? 'Yes' : 'No'}.`);
قد يبدو أنّ "getUserSettings" هو اسم غير مألوف لهذه الوظيفة مقارنةً مثلاً بـ "isPinned"، ولكنّ سجلّ الإجراءات في Chrome يُظهر أنّ واجهة مستخدِم المتصفّح تتغيّر بشكل أسرع من واجهات برمجة تطبيقات الإضافات. وبالتالي، هدفنا من واجهة برمجة التطبيقات هذه هو عرض الإعدادات المفضّلة للمستخدم المرتبطة بالإجراءات على الواجهات العامة من أجل الحدّ من إيقاف استخدام واجهة برمجة التطبيقات في المستقبل. ويسمح أيضًا لمطوّري المتصفّحات الآخرين بعرض مفاهيم واجهة مستخدِم خاصة بالمتصفّح في عنصر UserSettings الذي تعرضه هذه المحاولة.
ثانيًا، يمكن التحكّم في الرمز وحالة تفعيل/إيقاف إجراء الإضافة باستخدام واجهة برمجة التطبيقات Declarative Content API. وهذا مهم لأنّه يسمح للإضافات بالتفاعل مع سلوك التصفّح للمستخدم بدون الوصول إلى المحتوى أو حتى عناوين URL للصفحات التي يزورها. على سبيل المثال، لنطّلِع على كيفية تفعيل الإضافة لإجراءها عندما يزور المستخدم صفحات على example.com.
// Manifest V3
chrome.runtime.onInstalled.addListener(() => {
chrome.declarativeContent.onPageChanged.removeRules(undefined, () => {
chrome.declarativeContent.onPageChanged.addRules([
{
conditions: [
new chrome.declarativeContent.PageStateMatcher({
pageUrl: {hostSuffix: '.example.com'},
})
],
actions: [new chrome.declarativeContent.ShowAction()]
}
]);
});
});
الرمز أعلاه مطابق تقريبًا لما ستفعله الإضافة مع إجراء الصفحة. والفرق الوحيد هو أنّنا استخدمنا declarativeContent.ShowAction في Manifest V3 بدلاً من
declarativeContent.ShowPageAction في Manifest V2.
أخيرًا، يمكن لأدوات حظر المحتوى استخدام واجهة برمجة التطبيقات declarativeNetRequest API لعرض عدد
الطلبات التي حظرتْها الإضافة في علامة تبويب معيّنة.setExtensionActionOptions هذه الميزة مهمة لأنّها تسمح لأدوات حظر المحتوى بإبقاء المستخدمين النهائيين على اطّلاع بدون تعريض البيانات الوصفية للتصفّح التي يُحتمل أن تكون حسّاسة
للإضافة.
الخاتمة
كان تحديث منصة إضافات Chrome أحد الدوافع الرئيسية لإصدار Manifest V3. في العديد من الحالات، كان ذلك يعني التبديل إلى تقنيات جديدة، ولكن كان ذلك يعني أيضًا تبسيط واجهة برمجة التطبيقات، وهو ما كان هدفنا هنا.
نأمل أن تكون هذه المشاركة قد ساعدت في إلقاء بعض الضوء على هذه النقطة المحدّدة من منصة Manifest V3. لمزيد من المعلومات حول توجّه فريق Chrome بشأن مستقبل إضافات المتصفّح، يُرجى الاطّلاع على صفحتَي رؤية النظام الأساسي ونظرة عامة على الإصدار 3 من Manifest في مستندات المطوّرين. يمكنك أيضًا مناقشة إضافات Chrome مع مطوّرين آخرين في مجموعة Google التي تحمل اسم chromium-extensions.


