Od czasu wprowadzenia rozszerzeń do Chrome platforma umożliwiała deweloperom udostępnianie funkcji rozszerzeń bezpośrednio w interfejsie Chrome na najwyższym poziomie za pomocą czynności. Działanie to przycisk z ikoną, który może otwierać wyskakujące okienka lub uruchamiać niektóre funkcje rozszerzenia. Wcześniej Chrome obsługiwało 2 rodzaje działań: działania przeglądarki i działania strony. Manifest V3 zmienił to, konsolidując ich funkcjonalność w nowym interfejsie API chrome.action.
Krótka historia działań rozszerzeń
Chociaż chrome.action jest nowością w Manifest V3, jego podstawowa funkcjonalność sięga stycznia 2010 r., kiedy rozszerzenia zostały po raz pierwszy udostępnione w wersji stabilnej. Pierwsza stabilna wersja platformy rozszerzeń Chrome obsługiwała 2 rodzaje działań: działania przeglądarki i działania strony.
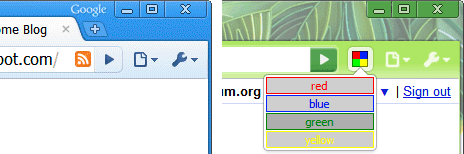
Działania w przeglądarce umożliwiały deweloperom wyświetlanie ikony „na głównym pasku narzędzi Google Chrome, po prawej stronie paska adresu” (źródło) oraz łatwe uruchamianie funkcji rozszerzenia na dowolnej stronie. Z kolei działania na stronie miały „reprezentować działania, które można wykonać na bieżącej stronie, ale które nie są dostępne na wszystkich stronach” (źródło).

Innymi słowy, działania w przeglądarce dawały deweloperom rozszerzeń trwałą powierzchnię interfejsu w przeglądarce, a działania na stronie pojawiały się tylko wtedy, gdy rozszerzenie mogło wykonać na bieżącej stronie coś przydatnego.
Oba typy działań były opcjonalne, więc deweloper rozszerzenia mógł nie podawać żadnych działań, podać działanie dotyczące strony lub działanie dotyczące przeglądarki (nie można było określić kilku działań).
Około 6 lat później w Chrome 49 wprowadzono nową wersję interfejsu dla rozszerzeń. Aby pomóc użytkownikom zrozumieć, jakie rozszerzenia mają, Chrome zaczął wyświetlać wszystkie aktywne rozszerzenia po prawej stronie paska adresu. Użytkownicy mogli „przenosić” rozszerzenia do menu Chrome.
![]()
Aby wyświetlać ikonę każdego rozszerzenia, wprowadziliśmy też 2 ważne zmiany w zachowaniu rozszerzeń w interfejsie Chrome. Po pierwsze, na pasku narzędzi zaczęły się wyświetlać ikony wszystkich rozszerzeń. Jeśli rozszerzenie nie ma ikony, Chrome wygeneruje ją automatycznie. Po drugie, działania dotyczące strony zostały przeniesione na pasek narzędzi obok działań przeglądarki i otrzymaliśmy możliwość rozróżniania ich stanów „pokaż” i „ukryj”.

Ta zmiana pozwoliła rozszerzeniom akcji na stronie działać zgodnie z oczekiwaniami, ale z czasem zmniejszyła też rolę akcji na stronie. Jednym z efektów przeprojektowania interfejsu było to, że działania na stronie zostały w efekcie wchłonięte przez działania przeglądarki. Ponieważ wszystkie rozszerzenia były widoczne na pasku narzędzi, użytkownicy oczekiwali, że kliknięcie ikony rozszerzenia na pasku narzędzi spowoduje jego uruchomienie. W związku z tym działania w przeglądarce stały się coraz ważniejszą interakcją w przypadku rozszerzeń Chrome.
Zmiany w pliku manifestu V3
W latach po przeprojektowaniu interfejsu rozszerzeń w 2016 r. interfejs Chrome i rozszerzenia nadal ewoluowały, ale działania w przeglądarce i działania na stronie pozostały w dużej mierze niezmienione. Tak było przynajmniej do momentu, gdy zaczęliśmy planować modernizację platformy rozszerzeń za pomocą Manifestu V3.
Zespół ds. rozszerzeń stwierdził, że różnica między działaniami w przeglądarce a działaniami na stronie staje się coraz bardziej bezcelowa. Co gorsza, subtelne różnice w ich działaniu utrudniały deweloperom określenie, którego z nich użyć. Zdaliśmy sobie sprawę, że możemy rozwiązać te problemy, łącząc działanie przeglądarki i działanie strony w jedną „akcję”.
Wpisz interfejs API akcji. chrome.action jest najbardziej zbliżony do interfejsu chrome.browserAction, ale ma kilka istotnych różnic.
Po pierwsze, chrome.action wprowadza nową metodę o nazwie getUserSettings(). Ta metoda umożliwia deweloperom rozszerzeń sprawdzenie, czy użytkownik przypiął działanie rozszerzenia do paska narzędzi.
let userSettings = await chrome.action.getUserSettings();
console.log(`Is the action pinned? ${userSettings.isOnToolbar ? 'Yes' : 'No'}.`);
Nazwa „getUserSettings” może wydawać się nieco nietypowa w porównaniu z np. „isPinned”, ale historia działań w Chrome pokazuje, że interfejs przeglądarki zmienia się szybciej niż interfejsy API rozszerzeń. Dlatego naszym celem jest udostępnienie interfejsów ogólnych dla preferencji użytkownika związanych z działaniami, aby zminimalizować przyszłe zmiany interfejsów API. Umożliwia też innym dostawcom przeglądarek udostępnianie koncepcji interfejsu użytkownika w ramach obiektu UserSettings zwracanego przez tę metodę.
Po drugie, ikonę i stan włączenia/wyłączenia działania rozszerzenia można kontrolować za pomocą interfejsu deklaratywnego Content API. Jest to ważne, ponieważ pozwala rozszerzeniom reagować na zachowanie użytkownika w sieci bez dostępu do treści ani nawet adresów URL odwiedzanych stron. Zobaczmy na przykład, jak rozszerzenie może aktywować działanie, gdy użytkownik odwiedza strony w domenie example.com.
// Manifest V3
chrome.runtime.onInstalled.addListener(() => {
chrome.declarativeContent.onPageChanged.removeRules(undefined, () => {
chrome.declarativeContent.onPageChanged.addRules([
{
conditions: [
new chrome.declarativeContent.PageStateMatcher({
pageUrl: {hostSuffix: '.example.com'},
})
],
actions: [new chrome.declarativeContent.ShowAction()]
}
]);
});
});
Powyższy kod jest prawie identyczny z tym, co rozszerzenie robi z działaniem na stronie. Jedyną różnicą jest to, że w pliku manifestu V3 zamiast pola declarativeContent.ShowPageAction w pliku manifestu V2 użyto pola declarativeContent.ShowAction.
Blokady treści mogą też używać metody interfejsu declarativeNetRequest API (setExtensionActionOptions) do wyświetlania liczby żądań zablokowanych przez rozszerzenie na danej karcie. Ta funkcja jest ważna, ponieważ umożliwia blokadom treści informowanie użytkowników bez ujawniania rozszerzeniu potencjalnie wrażliwych metadanych przeglądania.
Podsumowanie
Modernizacja platformy rozszerzeń do Chrome była jedną z głównych motywacji do opracowania Manifestu V3. W wielu przypadkach oznaczało to przejście na nowe technologie, ale też uproszczenie interfejsu API. Taki był nasz cel.
Mam nadzieję, że ten post pomoże Ci lepiej zrozumieć ten aspekt platformy Manifest V3. Aby dowiedzieć się więcej o tym, jak zespół Chrome podchodzi do przyszłości rozszerzeń przeglądarki, zapoznaj się z tymi stronami w dokumentacji dla deweloperów: Koncepcja platformy i Przegląd Manifestu V3. Możesz też omawiać rozszerzenia Chrome z innymi deweloperami w grupie Google chromium-extensions.


