Chrome 확장 프로그램이 출시된 이후 개발자는 플랫폼을 통해 작업을 사용하여 최상위 Chrome UI에 확장 프로그램 기능을 직접 노출할 수 있었습니다. 작업은 팝업을 열거나 확장 프로그램에서 일부 기능을 트리거할 수 있는 아이콘 버튼입니다. 이전에는 Chrome에서 브라우저 작업과 페이지 작업이라는 두 가지 작업 유형을 지원했습니다. Manifest V3에서는 이러한 기능을 새로운 chrome.action API로 통합하여 이를 변경했습니다.
확장 프로그램 작업의 간단한 역사
chrome.action 자체는 Manifest V3의 새로운 기능이지만 제공하는 기본 기능은 2010년 1월에 확장 프로그램이 처음 안정화 버전에 출시된 시점으로 거슬러 올라갑니다. Chrome 확장 프로그램 플랫폼의 첫 번째 안정화 버전은 브라우저 작업과 페이지 작업이라는 두 가지 작업을 지원했습니다.
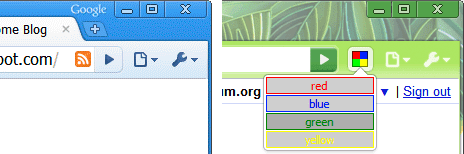
브라우저 작업을 사용하면 확장 프로그램 개발자가 '기본 Chrome 툴바의 주소 표시줄 오른쪽에' 아이콘을 표시할 수 있었으며(소스) 사용자는 모든 페이지에서 확장 프로그램 기능을 쉽게 트리거할 수 있었습니다. 반면 페이지 작업은 '현재 페이지에서 실행할 수 있지만 일부 페이지에는 적용되지 않는 작업을 나타내기 위해' 설계되었습니다(출처).

즉, 브라우저 작업은 확장 프로그램 개발자에게 브라우저에 영구적인 UI 노출 영역을 제공하는 반면 페이지 작업은 확장 프로그램이 현재 페이지에서 유용한 작업을 할 수 있을 때만 표시되었습니다.
두 유형의 작업 모두 선택사항이므로 확장 프로그램 개발자는 작업을 제공하지 않거나 페이지 작업 또는 브라우저 작업 중 하나를 선택할 수 있습니다 (작업을 여러 개 지정하는 것은 허용되지 않음).
약 6년 후 Chrome 49에서 확장 프로그램의 새로운 UI 패러다임이 도입되었습니다. 사용자가 설치한 확장 프로그램을 파악할 수 있도록 Chrome에서는 모든 활성 확장 프로그램을 주소 표시줄 오른쪽에 표시하기 시작했습니다. 사용자는 원하는 경우 확장 프로그램을 Chrome 메뉴에 '오버플로'할 수 있었습니다.
![]()
또한 각 확장 프로그램의 아이콘을 표시하기 위해 이 업데이트에서는 Chrome UI에서 확장 프로그램이 작동하는 방식에 관한 두 가지 중요한 변경사항을 도입했습니다. 먼저 모든 확장 프로그램이 툴바에 아이콘을 표시하기 시작했습니다. 확장 프로그램에 아이콘이 없으면 Chrome에서 아이콘을 자동으로 생성합니다. 둘째, 페이지 작업이 브라우저 작업과 함께 툴바로 이동했으며 '표시' 및 '숨기기' 상태를 구분할 수 있는 어포던스가 제공되었습니다.

이 변경사항을 통해 페이지 작업 확장 프로그램이 예상대로 계속 작동할 수 있었지만 시간이 지남에 따라 페이지 작업의 역할이 줄어들었습니다. UI를 재설계한 결과 페이지 작업이 브라우저 작업에 사실상 포함되었습니다. 모든 확장 프로그램이 툴바에 표시되므로 사용자는 확장 프로그램의 툴바 아이콘을 클릭하면 확장 프로그램이 호출될 것으로 예상하게 되었으며, 브라우저 작업은 Chrome 확장 프로그램에서 점점 더 중요한 상호작용이 되었습니다.
Manifest V3 변경사항
2016년 확장 프로그램 UI의 디자인 변경 이후 Chrome UI와 확장 프로그램은 계속해서 발전했지만 브라우저 작업과 페이지 작업은 거의 변경되지 않았습니다. 즉, 적어도 Manifest V3로 확장 프로그램 플랫폼을 현대화하는 방법을 계획하기 전까지는
확장 프로그램팀은 브라우저 작업과 페이지 작업이 점점 의미 없는 구분이라는 점을 분명히 알고 있었습니다. 더 나쁜 점은 미묘한 동작 차이로 인해 개발자가 어느 쪽을 사용할지 결정하기 어려웠습니다. 브라우저 작업과 페이지 작업을 단일 '작업'으로 결합하면 이러한 문제를 해결할 수 있음을 확인했습니다.
Action API를 입력합니다. chrome.action는 chrome.browserAction와 가장 직접적으로 유사하지만 몇 가지 주목할 만한 차이점이 있습니다.
먼저 chrome.action는 getUserSettings()라는 새 메서드를 도입합니다. 이 메서드를 사용하면 확장 프로그램 개발자가 사용자가 확장 프로그램의 작업을 툴바에 고정했는지 확인할 수 있습니다.
let userSettings = await chrome.action.getUserSettings();
console.log(`Is the action pinned? ${userSettings.isOnToolbar ? 'Yes' : 'No'}.`);
'getUserSettings'는 'isPinned'에 비해 이 기능의 이름이 다소 특이해 보일 수 있지만 Chrome의 작업 기록을 보면 브라우저 UI가 확장 프로그램 API보다 더 빠르게 변경된다는 것을 알 수 있습니다. 따라서 이 API의 목표는 향후 API 전환을 최소화하기 위해 일반 인터페이스에 작업 관련 사용자 환경설정을 노출하는 것입니다. 또한 다른 브라우저 공급업체는 이 메서드에서 반환된 UserSettings 객체에 브라우저별 UI 개념을 노출할 수 있습니다.
둘째, 선언적 콘텐츠 API를 사용하여 확장 프로그램 작업의 아이콘과 사용 설정/사용 중지 상태를 제어할 수 있습니다. 이는 확장 프로그램이 콘텐츠나 방문하는 페이지의 URL에 액세스하지 않고도 사용자의 탐색 동작에 반응할 수 있게 해 주므로 중요합니다. 예를 들어 사용자가 example.com의 페이지를 방문할 때 확장 프로그램이 작업을 사용 설정하는 방법을 살펴보겠습니다.
// Manifest V3
chrome.runtime.onInstalled.addListener(() => {
chrome.declarativeContent.onPageChanged.removeRules(undefined, () => {
chrome.declarativeContent.onPageChanged.addRules([
{
conditions: [
new chrome.declarativeContent.PageStateMatcher({
pageUrl: {hostSuffix: '.example.com'},
})
],
actions: [new chrome.declarativeContent.ShowAction()]
}
]);
});
});
위 코드는 확장 프로그램이 페이지 작업으로 실행하는 작업과 거의 동일합니다. 유일한 차이점은 Manifest V3에서는 Manifest V2에서 declarativeContent.ShowPageAction 대신 declarativeContent.ShowAction를 사용했다는 점입니다.
마지막으로 콘텐츠 차단 프로그램은 declarativeNetRequest API의 setExtensionActionOptions 메서드를 사용하여 특정 탭에서 확장 프로그램이 차단한 요청 수를 표시할 수 있습니다. 이 기능은 콘텐츠 차단 프로그램이 민감할 수 있는 브라우징 메타데이터를 확장 프로그램에 노출하지 않고도 최종 사용자에게 정보를 제공할 수 있도록 하기 때문에 중요합니다.
마무리
Chrome 확장 프로그램 플랫폼을 현대화하는 것이 Manifest V3의 주요 동기 중 하나였습니다. 많은 경우 이는 새로운 기술로 전환하는 것을 의미했지만 API 노출 영역을 간소화하는 것을 의미하기도 했습니다. 이것이 바로 Google의 목표였습니다.
이 게시물이 Manifest V3 플랫폼의 이 특정 부분을 이해하는 데 도움이 되었기를 바랍니다. Chrome팀이 브라우저 확장 프로그램의 미래에 접근하는 방식을 자세히 알아보려면 개발자 문서의 플랫폼 비전 및 Manifest V3 개요 페이지를 확인하세요. chromium-extensions Google 그룹에서 다른 개발자와 Chrome 확장 프로그램에 관해 논의할 수도 있습니다.


