מאז ההשקה של תוספים ל-Chrome, הפלטפורמה מאפשרת למפתחים לחשוף את הפונקציונליות של התוספים ישירות בממשק המשתמש של Chrome ברמה העליונה באמצעות פעולות. פעולה היא לחצן סמל שיכול לפתוח חלון קופץ או להפעיל פונקציונליות מסוימת בתוסף. בעבר, Chrome תמך בשני סוגים של פעולות: פעולות בדפדפן ופעולות בדף. במניפסט V3, השתנה המצב הזה על ידי איחוד הפונקציונליות שלהן בממשק API חדש בשם chrome.action.
היסטוריה קצרה של פעולות התוספים
האפשרות chrome.action עצמה חדשה ב-Manifest V3, אבל הפונקציונליות הבסיסית שהיא מספקת מתוארכת לתקופה שבה התוספים הושקעו בגרסה יציבה לראשונה בינואר 2010. במהדורה היציבה הראשונה של פלטפורמת התוספים של Chrome הייתה תמיכה בשני סוגים שונים של פעולות: פעולות בדפדפן ופעולות בדף.
פעולות בדפדפן אפשרו למפתחי התוספים להציג סמל "בסרגל הכלים הראשי של Google Chrome, שמשמאל לסרגל הכתובות" (מקור), וסיפקו למשתמשים דרך קלה להפעיל את הפונקציונליות של התוסף בכל דף. לעומת זאת, פעולות בדף נועדו "לייצג פעולות שאפשר לבצע בדף הנוכחי, אבל הן לא רלוונטיות לכל הדפים" (מקור).

במילים אחרות, פעולות בדפדפן העניקו למפתחי התוספים ממשק משתמש קבוע בדפדפן, ואילו פעולות בדף הופיעו רק כשהתוסף יכול היה לבצע פעולה שימושית בדף הנוכחי.
שני סוגי הפעולות היו אופציונליים, כך שמפתחי התוספים יכלו לבחור לא לספק פעולות, פעולת דף או פעולת דפדפן (לא ניתן לציין כמה פעולות).
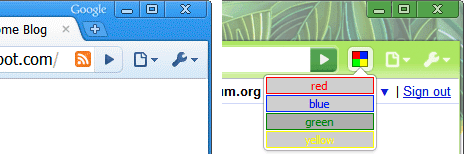
כמעט שש שנים לאחר מכן, בגרסה 49 של Chrome הושק מודל חדש של ממשק משתמש לתוספים. כדי לעזור למשתמשים להבין אילו תוספים מותקנים אצלם, התחלנו להציג את כל התוספים הפעילים ב-Chrome משמאל לסרגל הכתובות. המשתמשים יכלו להוסיף תוספים לתפריט Chrome אם הם רצו.
![]()
כדי להציג סמל לכל תוסף, העדכון הזה כלל גם שני שינויים חשובים בהתנהגות התוספים בממשק המשתמש של Chrome. קודם כל, כל התוספים החלו להציג סמלים בסרגל הכלים. אם לתוסף לא היה סמל, Chrome היה יוצר לו סמל באופן אוטומטי. שנית, פעולות הדף הועברו לסרגל הכלים לצד פעולות הדפדפן, ונוספה להן אפשרות להבדיל בין המצבים 'הצגה' ו'הסתרה'.

השינוי הזה איפשר לתוספים של פעולות בדף להמשיך לפעול כצפוי, אבל הוא גם צמצם את התפקיד של פעולות בדף לאורך זמן. אחת ההשפעות של העיצוב החדש של ממשק המשתמש היא שפעולות בדף הועברו למעשה לפעולות בדפדפן. מכיוון שכל התוספים הופיעו בסרגל הכלים, המשתמשים ציפו שלחיצה על סמל התוסף בסרגל הכלים תפעיל את התוסף, ופעולות בדפדפן הפכו לאינטראקציה חשובה יותר ויותר עבור תוספי Chrome.
השינויים במניפסט V3
ממשק המשתמש והתוספים של Chrome המשיכו להתפתח בשנים שלאחר העיצוב מחדש של ממשק המשתמש של התוספים ב-2016, אבל פעולות הדפדפן ופעולות הדף לא השתנו במידה רבה. כלומר, לפחות עד שהתחלנו לתכנן איך לחדש את פלטפורמת התוספים באמצעות Manifest V3.
לצוות התוספים היה ברור שההבדל בין פעולות בדפדפן לבין פעולות בדף הולך ונעשה חסר משמעות. גרוע מכך, ההבדלים העדינים בהתנהגות שלהם הקשו על המפתחים לקבוע באיזה מהם להשתמש. הבנו שאפשר לטפל בבעיות האלה על ידי שילוב הפעולה בדפדפן והפעולה בדף ל'פעולה' אחת.
נכנסים ל-Action API. chrome.action הוא הדומה ביותר ל-chrome.browserAction, אבל יש לו כמה הבדלים משמעותיים.
קודם כול, chrome.action מציגה שיטה חדשה בשם getUserSettings(). השיטה הזו מאפשרת למפתחי התוספים לבדוק אם המשתמש הצמיד את הפעולה של התוסף לסרגל הכלים.
let userSettings = await chrome.action.getUserSettings();
console.log(`Is the action pinned? ${userSettings.isOnToolbar ? 'Yes' : 'No'}.`);
יכול להיות ש-getUserSettings נראה לכם שם לא רגיל לפונקציונליות הזו בהשוואה, למשל, ל-isPinned, אבל היסטוריית הפעולות ב-Chrome מראה שממשק המשתמש של הדפדפן משתנה מהר יותר מ-API של התוספים. לכן, המטרה שלנו ב-API הזה היא לחשוף העדפות משתמש שקשורות לפעולות בממשקים כלליים, כדי למזער את שיעור הנטישה של ממשקי ה-API בעתיד. היא גם מאפשרת לספקי דפדפנים אחרים לחשוף מושגים של ממשק משתמש ספציפיים לדפדפן באובייקט UserSettings שמוחזר על ידי השיטה הזו.
שנית, אפשר לשלוט בסמל ובמצב מופעל/מושבת של הפעולה של התוסף באמצעות Declarative Content API. זה חשוב כי כך התוספים יכולים להגיב להתנהגות הגלישה של המשתמש בלי לגשת לתוכן או אפילו לכתובות ה-URL של הדפים שבהם הוא מבקר. לדוגמה, נראה איך תוסף יכול להפעיל את הפעולה שלו כשהמשתמש מבקר בדפים בכתובת example.com.
// Manifest V3
chrome.runtime.onInstalled.addListener(() => {
chrome.declarativeContent.onPageChanged.removeRules(undefined, () => {
chrome.declarativeContent.onPageChanged.addRules([
{
conditions: [
new chrome.declarativeContent.PageStateMatcher({
pageUrl: {hostSuffix: '.example.com'},
})
],
actions: [new chrome.declarativeContent.ShowAction()]
}
]);
});
});
הקוד שלמעלה זהה כמעט לפעולה שתתבצע על ידי תוסף עם פעולת דף. ההבדל היחיד הוא שב-Manifest V3 השתמשנו ב-declarativeContent.ShowAction במקום ב-declarativeContent.ShowPageAction ב-Manifest V2.
לבסוף, חוסמי תוכן יכולים להשתמש ב-method setExtensionActionOptions של declarativeNetRequest API כדי להציג את מספר הבקשות שחוסמו על ידי התוסף בכרטיסייה נתונה. היכולת הזו חשובה כי היא מאפשרת לחוסמי תוכן לעדכן את משתמשי הקצה בלי לחשוף למפַתח את המטא-נתונים של הגלישה שעשויים להיות רגישים.
סיכום
אחד מהמניעים העיקריים שלנו ליצירת Manifest V3 היה עדכון הפלטפורמה של התוספים ל-Chrome. במקרים רבים, המעבר כלל שימוש בטכנולוגיות חדשות, אבל הוא גם כלל פישוט של ממשק ה-API. זה היה היעד שלנו.
אני מקווה שהפוסט הזה עזר לכם להבין את הפינה הזו בפלטפורמת Manifest V3. כדי לקבל מידע נוסף על האופן שבו צוות Chrome מתכנן את העתיד של תוספים לדפדפנים, כדאי לעיין בדפים חזון הפלטפורמה וסקירה כללית על Manifest V3 במסמכי התיעוד למפתחים. אפשר גם לדון על תוספים ל-Chrome עם מפתחים אחרים בקבוצת Google chromium-extensions.


