Dal lancio delle estensioni di Chrome, la piattaforma ha consentito agli sviluppatori di esporre le funzionalità delle estensioni direttamente nell'interfaccia utente di primo livello di Chrome utilizzando le azioni. Un'azione è un pulsante con icona che può aprire un popup o attivare alcune funzionalità nell'estensione. In passato, Chrome supportava due tipi di azioni, azioni del browser e azioni della pagina. Manifest V3 ha cambiato questo approccio consolidando le relative funzionalità in una nuova API chrome.action.
Una breve storia delle azioni di estensione
Sebbene chrome.action stesso sia una novità in Manifest V3, la funzionalità di base che fornisce risale al primo rilascio delle estensioni nella versione stabile a gennaio 2010. La prima release stabile della piattaforma delle estensioni di Chrome supportava due diversi tipi di azioni: azioni del browser e azioni della pagina.
Le azioni del browser consentivano agli sviluppatori di estensioni di visualizzare un'icona "nella barra degli strumenti principale di Google Chrome, a destra della barra degli indirizzi" (fonte) e offrivano agli utenti un modo semplice per attivare la funzionalità dell'estensione su qualsiasi pagina. Le azioni della pagina, invece, erano destinate a "rappresentare azioni che possono essere eseguite nella pagina corrente, ma che non sono applicabili a tutte le pagine" (source).

In altre parole, le azioni del browser offrivano agli sviluppatori di estensioni un'interfaccia utente persistente nel browser, mentre le azioni della pagina venivano visualizzate solo quando l'estensione poteva fare qualcosa di utile nella pagina corrente.
Entrambi i tipi di azioni erano facoltativi, quindi uno sviluppatore di estensioni poteva scegliere di non fornire azioni, un'azione di pagina o un'azione del browser (non è consentito specificare più azioni).
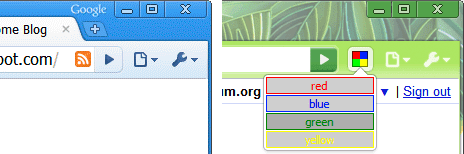
Circa sei anni dopo, Chrome 49 ha introdotto un nuovo paradigma dell'interfaccia utente per le estensioni. Per aiutare gli utenti a capire quali estensioni avevano, Chrome ha iniziato a mostrare tutte le estensioni attive a destra dell'omnibox. Se lo desideravano, gli utenti potevano aggiungere anche le estensioni al menu Chrome.
![]()
Per visualizzare un'icona per ogni estensione, questo aggiornamento ha anche introdotto due importanti modifiche al comportamento delle estensioni nell'interfaccia utente di Chrome. Innanzitutto, tutte le estensioni hanno iniziato a mostrare le icone nella barra degli strumenti. Se l'estensione non avesse un'icona, Chrome ne genererebbe una automaticamente. In secondo luogo, le azioni della pagina sono state spostate nella barra degli strumenti insieme alle azioni del browser e sono state fornite indicazioni per distinguere tra gli stati "Mostra" e "Nascondi".

Questa modifica ha consentito alle estensioni di azioni sulla pagina di continuare a funzionare come previsto, ma ha anche ridotto il ruolo delle azioni sulla pagina nel tempo. Uno degli effetti del nuovo design dell'interfaccia utente è stato che le azioni della pagina sono state effettivamente assorbite dalle azioni del browser. Poiché tutte le estensioni venivano visualizzate nella barra degli strumenti, gli utenti si aspettavano che fare clic sull'icona di un'estensione nella barra degli strumenti avrebbe richiamato l'estensione e le azioni del browser erano diventate un'interazione sempre più importante per le estensioni di Chrome.
Modifiche di Manifest V3
La UI e le estensioni di Chrome hanno continuato a evolversi negli anni dopo la riprogettazione della UI delle estensioni nel 2016, ma le azioni del browser e delle pagine sono rimaste in gran parte invariate. Almeno fino a quando non abbiamo iniziato a pianificare come modernizzare la piattaforma delle estensioni con Manifest V3.
Per il team delle estensioni era chiaro che le azioni del browser e le azioni della pagina erano sempre più una distinta senza significato. Peggio ancora, le sottili differenze di comportamento rendevano difficile per gli sviluppatori determinare quello da utilizzare. Ci siamo resi conto che potevamo risolvere questi problemi combinando l'azione browser e l'azione pagina in un'unica "azione".
Inserisci l'API Action. chrome.action è più direttamente analogo a chrome.browserAction, ma presenta alcune differenze sostanziali.
Innanzitutto, chrome.action introduce un nuovo metodo denominato getUserSettings(). Questo metodo consente agli sviluppatori di estensioni di verificare se l'utente ha bloccato l'azione dell'estensione sulla barra degli strumenti.
let userSettings = await chrome.action.getUserSettings();
console.log(`Is the action pinned? ${userSettings.isOnToolbar ? 'Yes' : 'No'}.`);
"getUserSettings" potrebbe sembrare un nome un po' insolito per questa funzionalità rispetto, ad esempio, a "isPinned", ma la cronologia delle azioni in Chrome mostra che l'interfaccia utente del browser cambia più velocemente rispetto alle API di estensioni. Pertanto, il nostro obiettivo con questa API è esporre le preferenze utente relative alle azioni su interfacce generiche per ridurre al minimo il turn-over futuro delle API. Consente inoltre ad altri fornitori di browser di esporre concetti di UI specifici del browser nell'oggetto UserSettings restituito da questo metodo.
In secondo luogo, l'icona e lo stato attivo/disattivato dell'azione di un'estensione possono essere controllati utilizzando l'API Declarative Content. Questo è importante perché consente alle estensioni di reagire al comportamento di navigazione dell'utente senza accedere ai contenuti o addirittura agli URL delle pagine visitate. Ad esempio, vediamo in che modo un'estensione può attivare la sua azione quando l'utente visita pagine su example.com.
// Manifest V3
chrome.runtime.onInstalled.addListener(() => {
chrome.declarativeContent.onPageChanged.removeRules(undefined, () => {
chrome.declarativeContent.onPageChanged.addRules([
{
conditions: [
new chrome.declarativeContent.PageStateMatcher({
pageUrl: {hostSuffix: '.example.com'},
})
],
actions: [new chrome.declarativeContent.ShowAction()]
}
]);
});
});
Il codice riportato sopra è quasi identico a quello che farebbe un'estensione con un'azione di pagina. L'unica differenza è che in Manifest V3 abbiamo utilizzato declarativeContent.ShowAction anziché declarativeContent.ShowPageAction in Manifest V2.
Infine, i blocchi dei contenuti possono utilizzare il metodo setExtensionActionOptions dell'API declarativeNetRequest per visualizzare il numero di richieste bloccate dall'estensione per una determinata scheda. Questa funzionalità è importante perché consente ai blocchi dei contenuti di tenere informati gli utenti finali senza esporre all'estensione metadati di navigazione potenzialmente sensibili.
Conclusione
La modernizzazione della piattaforma di estensioni di Chrome è stata una delle principali motivazioni per Manifest V3. In molti casi, questo ha significato passare a nuove tecnologie, ma anche semplificare la nostra API. Questo era il nostro obiettivo.
Spero che questo post abbia contribuito a fare luce su questo aspetto specifico della piattaforma Manifest V3. Per approfondire l'approccio del team di Chrome al futuro delle estensioni del browser, consulta le pagine Visione della piattaforma e Panoramica di Manifest V3 nella nostra documentazione per sviluppatori. Puoi anche discutere delle estensioni di Chrome con altri sviluppatori nel gruppo di Google chromium-extensions.


