Depuis le lancement des extensions Chrome, la plate-forme permet aux développeurs d'exposer les fonctionnalités des extensions directement dans l'UI Chrome de niveau supérieur à l'aide d'actions. Une action est un bouton d'icône qui peut ouvrir une fenêtre pop-up ou déclencher une fonctionnalité dans l'extension. Historiquement, Chrome acceptait deux types d'actions : les actions du navigateur et les actions de la page. Manifest V3 a changé cela en regroupant leurs fonctionnalités dans une nouvelle API chrome.action.
Bref historique des actions des extensions
Bien que chrome.action lui-même soit nouveau dans Manifest V3, la fonctionnalité de base qu'il fournit remonte à la première version stable des extensions en janvier 2010. La première version stable de la plate-forme d'extensions de Chrome était compatible avec deux types d'actions : les actions du navigateur et les actions de la page.
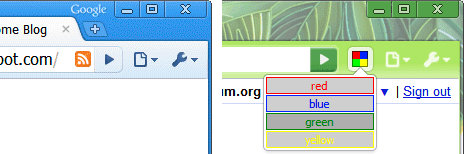
Les actions du navigateur permettaient aux développeurs d'extensions d'afficher une icône "dans la barre d'outils principale de Google Chrome, à droite de la barre d'adresse" (source) et aux utilisateurs de déclencher facilement les fonctionnalités de l'extension sur n'importe quelle page. Les actions de page, en revanche, étaient destinées à "représenter les actions pouvant être effectuées sur la page actuelle, mais qui ne sont pas applicables à toutes les pages" (source).

En d'autres termes, les actions dans le navigateur offraient aux développeurs d'extensions une surface d'interface utilisateur persistante dans le navigateur, tandis que les actions sur la page n'apparaissaient que lorsque l'extension pouvait effectuer une action utile sur la page active.
Ces deux types d'actions étaient facultatifs. Un développeur d'extension pouvait donc ne pas fournir d'action, une action de page ou une action de navigateur (il n'était pas autorisé à spécifier plusieurs actions).
Près de six ans plus tard, Chrome 49 a introduit un nouveau paradigme d'UI pour les extensions. Pour aider les utilisateurs à comprendre quelles extensions ils avaient, Chrome a commencé à afficher toutes les extensions actives à droite de la barre d'adresse. Les utilisateurs pouvaient "déborder" les extensions dans le menu Chrome s'ils le souhaitaient.
![]()
Afin d'afficher une icône pour chaque extension, cette mise à jour a également introduit deux modifications importantes du comportement des extensions dans l'interface utilisateur de Chrome. Tout d'abord, toutes les extensions ont commencé à afficher des icônes dans la barre d'outils. Si l'extension n'avait pas d'icône, Chrome en générait automatiquement une. Deuxièmement, les actions de page ont été déplacées dans la barre d'outils à côté des actions du navigateur et ont reçu une affordance pour différencier leurs états "Afficher" et "Masquer".

Ce changement a permis aux extensions d'action sur la page de continuer à fonctionner comme prévu, mais il a également réduit le rôle des actions sur la page au fil du temps. L'un des effets de la refonte de l'interface utilisateur a été que les actions de la page ont été subsumées par les actions du navigateur. Étant donné que toutes les extensions apparaissaient dans la barre d'outils, les utilisateurs s'attendaient à ce que cliquer sur l'icône de la barre d'outils d'une extension l'appelle. Les actions du navigateur sont donc devenues une interaction de plus en plus importante pour les extensions Chrome.
Modifications apportées à Manifest V3
L'interface utilisateur et les extensions de Chrome ont continué d'évoluer dans les années qui ont suivi la refonte de l'interface utilisateur des extensions en 2016, mais les actions du navigateur et les actions de la page sont restées en grande partie inchangées. C'est-à-dire, au moins jusqu'à ce que nous commencions à planifier la modernisation de la plate-forme d'extensions avec Manifest V3.
L'équipe chargée des extensions a clairement vu que la distinction entre les actions du navigateur et les actions de la page était de plus en plus dénuée de sens. Pire encore, leurs différences de comportement subtiles rendaient difficile pour les développeurs de déterminer laquelle utiliser. Nous avons réalisé que nous pouvions résoudre ces problèmes en combinant l'action du navigateur et l'action de la page en une seule "action".
Saisissez l'API Action. chrome.action est le plus directement analogue à chrome.browserAction, mais il présente quelques différences notables.
Tout d'abord, chrome.action introduit une nouvelle méthode nommée getUserSettings(). Cette méthode permet aux développeurs d'extensions de vérifier si l'utilisateur a épinglé l'action de son extension à la barre d'outils.
let userSettings = await chrome.action.getUserSettings();
console.log(`Is the action pinned? ${userSettings.isOnToolbar ? 'Yes' : 'No'}.`);
"getUserSettings" peut sembler être un nom un peu inhabituel pour cette fonctionnalité par rapport à, disons, "isPinned", mais l'historique des actions dans Chrome montre que l'interface utilisateur du navigateur change plus rapidement que les API d'extension. Par conséquent, notre objectif avec cette API est d'exposer les préférences utilisateur liées aux actions sur les interfaces génériques afin de minimiser le taux de rotation futur des API. Elle permet également à d'autres fournisseurs de navigateurs d'exposer des concepts d'UI spécifiques au navigateur dans l'objet UserSettings renvoyé par cette méthode.
Deuxièmement, l'icône et l'état activé/désactivé de l'action d'une extension peuvent être contrôlés à l'aide de l'API Content Declarative. Cela est important, car cela permet aux extensions de réagir au comportement de navigation de l'utilisateur sans accéder au contenu ni même aux URL des pages qu'il consulte. Par exemple, voyons comment une extension peut activer son action lorsque l'utilisateur consulte des pages sur example.com.
// Manifest V3
chrome.runtime.onInstalled.addListener(() => {
chrome.declarativeContent.onPageChanged.removeRules(undefined, () => {
chrome.declarativeContent.onPageChanged.addRules([
{
conditions: [
new chrome.declarativeContent.PageStateMatcher({
pageUrl: {hostSuffix: '.example.com'},
})
],
actions: [new chrome.declarativeContent.ShowAction()]
}
]);
});
});
Le code ci-dessus est presque identique à ce qu'une extension ferait avec une action de page. La seule différence est que dans le fichier manifeste V3, nous avons utilisé declarativeContent.ShowAction au lieu de declarativeContent.ShowPageAction dans le fichier manifeste V2.
Enfin, les bloqueurs de contenu peuvent utiliser la méthode setExtensionActionOptions de l'API declarativeNetRequest pour afficher le nombre de requêtes bloquées par l'extension pour un onglet donné. Cette fonctionnalité est importante, car elle permet aux bloqueurs de contenu de tenir les utilisateurs finaux informés sans exposer à l'extension des métadonnées de navigation potentiellement sensibles.
Conclusion
La modernisation de la plate-forme d'extensions Chrome a été l'une des principales motivations de Manifest V3. Dans de nombreux cas, cela a nécessité de passer à de nouvelles technologies, mais aussi de simplifier notre surface d'API. C'était notre objectif.
J'espère que cet article vous a éclairé sur cet aspect particulier de la plate-forme Manifest V3. Pour en savoir plus sur la façon dont l'équipe Chrome aborde l'avenir des extensions de navigateur, consultez les pages Vision de la plate-forme et Présentation de Manifest V3 dans notre documentation destinée aux développeurs. Vous pouvez également discuter des extensions Chrome avec d'autres développeurs sur le groupe Google chromium-extensions.


