Seit der Einführung von Chrome-Erweiterungen können Entwickler mithilfe von Aktionen Erweiterungsfunktionen direkt in der Chrome-Benutzeroberfläche auf oberster Ebene präsentieren. Eine Aktion ist eine Symbolschaltfläche, mit der ein Pop-up geöffnet oder eine Funktion in der Erweiterung ausgelöst werden kann. Bisher wurden in Chrome zwei Arten von Aktionen unterstützt: Browseraktionen und Seitenaktionen. Mit Manifest V3 wurde dies geändert, indem die Funktionen in einer neuen chrome.action API zusammengefasst wurden.
Eine kurze Geschichte der Erweiterungsaktionen
chrome.action ist zwar neu in Manifest V3, die grundlegenden Funktionen gehen jedoch auf die Zeit zurück, als Erweiterungen im Januar 2010 in der stabilen Version verfügbar wurden. Die erste stabile Version der Chrome-Erweiterungsplattform unterstützte zwei verschiedene Arten von Aktionen: Browseraktionen und Seitenaktionen.
Mit Browseraktionen konnten Entwickler von Erweiterungen ein Symbol „in der Hauptsymbolleiste von Google Chrome rechts neben der Adressleiste“ (Quelle) anzeigen und Nutzern eine einfache Möglichkeit bieten, Erweiterungsfunktionen auf jeder Seite auszulösen. Seitenaktionen hingegen sollten Aktionen darstellen, die auf der aktuellen Seite ausgeführt werden können, aber nicht für alle Seiten gelten (Quelle).

Mit Browseraktionen hatten Entwickler von Erweiterungen also eine persistente Benutzeroberfläche im Browser, während Seitenaktionen nur angezeigt wurden, wenn die Erweiterung auf der aktuellen Seite etwas Nützliches tun konnte.
Beide Aktionstypen waren optional. Entwickler von Erweiterungen konnten also entweder keine Aktionen, eine Seitenaktion oder eine Browseraktion angeben. Die Angabe mehrerer Aktionen war nicht zulässig.
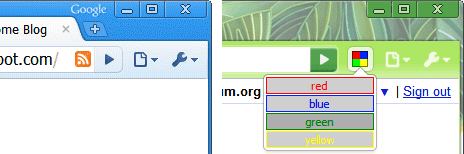
Etwa sechs Jahre später wurde in Chrome 49 ein neues UI-Paradigma für Erweiterungen eingeführt. Damit Nutzer besser erkennen können, welche Erweiterungen sie hatten, zeigt Chrome nun alle aktiven Erweiterungen rechts neben der Omnibox an. Nutzer können Erweiterungen bei Bedarf in das Chrome-Menü verschieben.
![]()
Damit für jede Erweiterung ein Symbol angezeigt werden kann, wurden auch zwei wichtige Änderungen an der Funktionsweise der Erweiterungen auf der Chrome-Benutzeroberfläche vorgenommen. Zuerst wurden in der Symbolleiste Symbole für alle Erweiterungen angezeigt. Wenn die Erweiterung kein Symbol hat, wird in Chrome automatisch eines generiert. Zweitens wurden Seitenaktionen zusammen mit den Browseraktionen in die Symbolleiste verschoben und erhielten die Möglichkeit, zwischen den Status "Anzeigen" und "Ausblenden" zu unterscheiden.

Durch diese Änderung konnten Seitenaktionserweiterungen weiterhin wie erwartet funktionieren, aber auch die Rolle der Seitenaktionen wurde im Laufe der Zeit beeinträchtigt. Eine der Auswirkungen der Neugestaltung der Benutzeroberfläche war, dass Seitenaktionen durch Browseraktionen ersetzt wurden. Da alle Erweiterungen in der Symbolleiste angezeigt wurden, erwarteten Nutzer, dass die Erweiterung aufgerufen wird, wenn sie auf das Symbol der Erweiterung in der Symbolleiste klicken. Browseraktionen wurden für Chrome-Erweiterungen immer wichtiger.
Änderungen bei Manifest V3
Die Chrome-Benutzeroberfläche und ‑Erweiterungen haben sich in den Jahren nach der Neugestaltung der Benutzeroberfläche von Erweiterungen im Jahr 2016 weiterentwickelt, aber Browser- und Seitenaktionen sind weitgehend unverändert geblieben. Das war zumindest so, bis wir damit begannen, die Erweiterungsplattform mit Manifest V3 zu modernisieren.
Dem Erweiterungsteam war klar, dass die Unterscheidung zwischen Browser- und Seitenaktionen immer mehr an Bedeutung verlor. Schlimmer noch: Aufgrund der subtilen Verhaltensunterschiede war es für Entwickler schwierig zu entscheiden, welche Version sie verwenden sollten. Wir konnten diese Probleme beheben, indem wir die Browser- und Seitenaktion in einer einzigen „Aktion“ kombinieren.
Geben Sie die Action API ein. chrome.action entspricht am ehesten chrome.browserAction, es gibt jedoch einige Unterschiede.
In chrome.action wird zuerst eine neue Methode namens getUserSettings() eingeführt. Mit dieser Methode können Erweiterungs-Entwickler prüfen, ob der Nutzer die Aktion ihrer Erweiterung an die Symbolleiste angepinnt hat.
let userSettings = await chrome.action.getUserSettings();
console.log(`Is the action pinned? ${userSettings.isOnToolbar ? 'Yes' : 'No'}.`);
"getUserSettings" mag im Vergleich zu "isPinned" im Vergleich zu "isPinned" im Vergleich zu "isPinned" auf den ersten Blick erscheinen. Der Verlauf der Aktionen in Chrome zeigt jedoch, dass sich die Browser-UI schneller ändert als Erweiterungs-APIs. Daher besteht unser Ziel mit dieser API darin, aktionsbezogene Nutzereinstellungen auf generischen Oberflächen anzuzeigen, um die zukünftige API-Abwanderung zu minimieren. Außerdem können andere Browseranbieter browserspezifische UI-Konzepte im Objekt UserSettings bereitstellen, das von dieser Methode zurückgegeben wird.
Zweitens können das Symbol und der aktivierte/deaktivierte Status der Aktion einer Erweiterung über die Declarative Content API gesteuert werden. Das ist wichtig, da Erweiterungen so auf das Browserverhalten des Nutzers reagieren können, ohne auf die Inhalte oder URLs der von ihm besuchten Seiten zuzugreifen. Sehen wir uns an, wie eine Erweiterung ihre Aktion beispielsweise aktivieren kann, wenn der Nutzer Seiten auf beispiel.de besucht.
// Manifest V3
chrome.runtime.onInstalled.addListener(() => {
chrome.declarativeContent.onPageChanged.removeRules(undefined, () => {
chrome.declarativeContent.onPageChanged.addRules([
{
conditions: [
new chrome.declarativeContent.PageStateMatcher({
pageUrl: {hostSuffix: '.example.com'},
})
],
actions: [new chrome.declarativeContent.ShowAction()]
}
]);
});
});
Der obige Code ist fast identisch mit dem, was eine Erweiterung bei einer Seitenaktion tun würde. Der einzige Unterschied besteht darin, dass in Manifest V3 declarativeContent.ShowAction anstelle von declarativeContent.ShowPageAction in Manifest V2 verwendet wird.
Schließlich können Contentblocker die Methode setExtensionActionOptions der declarativeNetRequest API verwenden, um die Anzahl der von der Erweiterung für einen bestimmten Tab blockierten Anfragen anzuzeigen. Diese Funktion ist wichtig, da sie es Contentblockern ermöglicht, Endnutzer zu informieren, ohne potenziell vertrauliche Browsermetadaten der Erweiterung zu offenbaren.
Zusammenfassung
Die Modernisierung der Plattform für Chrome-Erweiterungen war einer unserer Hauptbeweggründe für Manifest V3. In vielen Fällen bedeutete das den Wechsel zu neuen Technologien, aber auch die Vereinfachung unserer API-Oberfläche. Das war unser Ziel.
Ich hoffe, dass dieser Beitrag Ihnen einen Einblick in diesen Bereich der Manifest V3-Plattform gegeben hat. Weitere Informationen dazu, wie das Chrome-Team die Zukunft von Browsererweiterungen sieht, finden Sie in der Entwicklerdokumentation auf den Seiten Plattformvision und Manifest V3 – Übersicht. Sie können sich in der Google-Gruppe chromium-extensions auch mit anderen Entwicklern über Chrome-Erweiterungen austauschen.


