Desde o lançamento das extensões do Chrome, a plataforma permite que os desenvolvedores exponham a funcionalidade da extensão diretamente na interface de nível superior do Chrome usando ações. Uma ação é um botão de ícone que pode abrir um pop-up ou acionar alguma funcionalidade na extensão. Historicamente, o Chrome oferecia suporte a dois tipos de ações: ações do navegador e da página. O Manifest V3 mudou isso, consolidando a funcionalidade em uma nova API chrome.action.
Breve histórico das ações de extensão
Embora o chrome.action seja novo no Manifest V3, a funcionalidade básica que ele oferece remonta
à época em que as extensões foram lançadas na versão estável, em janeiro de 2010. A primeira versão estável
da plataforma de extensões do Chrome oferecia suporte a dois tipos diferentes de ações: ações
do navegador e ações da página.
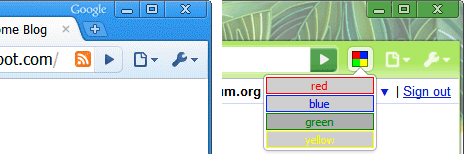
As ações do navegador permitiam que os desenvolvedores de extensões mostrassem um ícone "na barra de ferramentas principal do Google Chrome, à direita da barra de endereço" (fonte) e ofereciam aos usuários uma maneira fácil de acionar a funcionalidade da extensão em qualquer página. As ações da página, por outro lado, foram criadas para "representar ações que podem ser realizadas na página atual, mas que não são aplicáveis a todas as páginas" (fonte, em inglês).

Em outras palavras, as ações do navegador davam aos desenvolvedores de extensões uma superfície de interface persistente no navegador, enquanto as ações da página apareciam apenas quando a extensão podia fazer algo útil na página atual.
Os dois tipos de ação eram opcionais, então um desenvolvedor de extensões podia optar por não fornecer nenhuma ação, uma ação de página ou uma ação do navegador (não é permitido especificar várias ações).
Cerca de seis anos depois, o Chrome 49 introduziu um novo paradigma de interface para extensões. Para ajudar os usuários a entender quais extensões eles tinham, o Chrome começou a mostrar todas as extensões ativas à direita da barra de ferramentas. Os usuários podiam "transbordar" as extensões para o menu do Chrome, se quisessem.
![]()
Para mostrar um ícone para cada extensão, essa atualização também introduziu duas mudanças importantes no comportamento das extensões na interface do Chrome. Primeiro, todas as extensões começaram a mostrar ícones na barra de ferramentas. Se a extensão não tivesse um ícone, o Chrome geraria um automaticamente. Em segundo lugar, as ações de página foram movidas para a barra de ferramentas junto com as ações do navegador e receberam uma capacidade para diferenciar entre os estados "mostrar" e "ocultar".

Essa mudança permitiu que as extensões de ação da página continuassem funcionando como esperado, mas também diminuiu o papel das ações da página ao longo do tempo. Um dos efeitos do redesign da interface foi que as ações da página foram substituídas pelas ações do navegador. Como todas as extensões apareciam na barra de ferramentas, os usuários passaram a esperar que clicar no ícone da barra de ferramentas de uma extensão invocasse a extensão, e as ações do navegador se tornaram uma interação cada vez mais importante para as extensões do Chrome.
Mudanças no Manifest V3
A interface e as extensões do Chrome continuaram a evoluir nos anos seguintes ao redesign da interface de extensões de 2016, mas as ações do navegador e da página permaneceram praticamente inalteradas. Isso é, pelo menos até começarmos a planejar como modernizar a plataforma de extensões com o Manifest V3.
Ficou claro para a equipe de extensões que as ações do navegador e da página eram cada vez mais uma distinção sem sentido. Pior ainda, as diferenças sutis de comportamento dificultavam a determinação de qual usar. Percebemos que poderíamos resolver esses problemas combinando a ação do navegador e a ação da página em uma única "ação".
Entre na API Action. chrome.action é mais diretamente análogo a chrome.browserAction, mas
tem algumas diferenças importantes.
Primeiro, chrome.action introduz um novo método chamado getUserSettings(). Esse método
oferece aos desenvolvedores de extensões uma maneira de verificar se o usuário fixou a ação da extensão na
barra de ferramentas.
let userSettings = await chrome.action.getUserSettings();
console.log(`Is the action pinned? ${userSettings.isOnToolbar ? 'Yes' : 'No'}.`);
"getUserSettings" pode parecer um nome um pouco incomum para essa funcionalidade em comparação com, por exemplo, "isPinned", mas o histórico de ações no Chrome mostra que a interface do navegador muda mais rápido do que as APIs de extensão. Portanto, nosso objetivo com essa API é expor as preferências do usuário relacionadas a ações em interfaces genéricas para minimizar a rotatividade de APIs no futuro. Ele também permite que outros fornecedores de navegadores exponham conceitos de interface específicos do navegador no objeto UserSettings retornado por esse método.
Em segundo lugar, o ícone e o estado ativado/desativado da ação de uma extensão podem ser controlados usando a API Declarative Content. Isso é importante porque permite que as extensões reajam ao comportamento de navegação do usuário sem acessar o conteúdo ou até mesmo os URLs das páginas que ele visita. Por exemplo, vamos ver como uma extensão pode ativar a ação quando o usuário visita páginas em example.com.
// Manifest V3
chrome.runtime.onInstalled.addListener(() => {
chrome.declarativeContent.onPageChanged.removeRules(undefined, () => {
chrome.declarativeContent.onPageChanged.addRules([
{
conditions: [
new chrome.declarativeContent.PageStateMatcher({
pageUrl: {hostSuffix: '.example.com'},
})
],
actions: [new chrome.declarativeContent.ShowAction()]
}
]);
});
});
O código acima é quase idêntico ao que uma extensão faria com uma ação de página. A única
diferença é que, no Manifest V3, usamos declarativeContent.ShowAction em vez de
declarativeContent.ShowPageAction no Manifest V2.
Por fim, os bloqueadores de conteúdo podem usar o método
setExtensionActionOptions da API declarativeNetRequest para mostrar o número de
solicitações bloqueadas pela extensão em uma determinada guia. Esse recurso é importante porque permite
que os bloqueadores de conteúdo mantenham os usuários finais informados sem expor metadados de navegação potencialmente sensíveis
à extensão.
Conclusão
A modernização da plataforma de extensões do Chrome foi uma das nossas principais motivações para o Manifest V3. Em muitos casos, isso significava mudar para novas tecnologias, mas também simplificar nossa plataforma de API. Esse era nosso objetivo.
Esperamos que esta postagem tenha ajudado a esclarecer esse aspecto da plataforma do Manifest V3. Para saber mais sobre como a equipe do Chrome está abordando o futuro das extensões de navegador, consulte as páginas Visão da plataforma e Visão geral do Manifest V3 na nossa documentação para desenvolvedores. Você também pode discutir extensões do Chrome com outros desenvolvedores no Grupo do Google chromium-extensions.


