Chrome uzantılarının kullanıma sunulmasından bu yana platform, geliştiricilerin işlemler kullanarak uzantı işlevlerini doğrudan üst düzey Chrome kullanıcı arayüzünde göstermesine olanak tanıdı. İşlem, pop-up açabilen veya uzantıdaki bazı işlevleri tetikleyebilen bir simge düğmesidir. Chrome geçmişte iki tür işlem (tarayıcı işlemleri ve sayfa işlemleri) desteklemekteydi. Manifest V3, işlevlerini yeni bir chrome.action API'sinde birleştirerek bu durumu değiştirdi.
Uzantı işlemlerinin kısa tarihi
chrome.action, Manifest V3'te yeni bir özellik olsa da sağladığı temel işlev, Ocak 2010'da uzantıların stabil sürüme ilk eklendiği zamana dayanır. Chrome'un uzantı platformunun ilk kararlı sürümü iki farklı işlem türünü destekledi: tarayıcı işlemleri ve sayfa işlemleri.
Tarayıcı işlemleri, uzantı geliştiricilerin "ana Google Chrome araç çubuğunda, adres çubuğunun sağ tarafında" (kaynak) bir simge göstermesine olanak tanır ve kullanıcılara herhangi bir sayfada uzantı işlevini tetiklemenin kolay bir yolunu sunar. Öte yandan sayfa işlemleri, "mevcut sayfada yapılabilen ancak tüm sayfalar için geçerli olmayan işlemleri temsil etmek" (kaynak) için tasarlanmıştır.

Diğer bir deyişle, tarayıcı işlemleri uzantı geliştiricilerine tarayıcıda kalıcı bir kullanıcı arayüzü yüzeyi sağlarken sayfa işlemleri yalnızca uzantı mevcut sayfada yararlı bir şey yapabildiğinde görünür.
Her iki işlem türü de isteğe bağlı olduğundan uzantı geliştirici, işlem eklememeyi, sayfa işlemi veya tarayıcı işlemi eklemeyi tercih edebilir (birden fazla işlem belirtmeye izin verilmez).
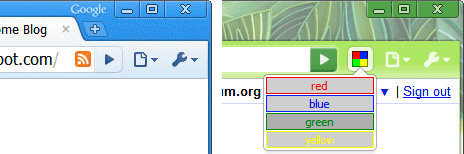
Yaklaşık altı yıl sonra Chrome 49, uzantılar için yeni bir kullanıcı arayüzü paradigması kullanıma sundu. Chrome, kullanıcıların hangi uzantılara sahip olduğunu anlamalarına yardımcı olmak için etkin olan tüm uzantıları çoklu sekme çubuğunun sağında göstermeye başladı. Kullanıcılar, istedikleri takdirde uzantıları Chrome menüsüne "taşırabilir".
![]()
Her uzantıya bir simge göstermek için yapılan bu güncelleme, uzantıların Chrome'un kullanıcı arayüzünde nasıl davrandığıyla ilgili iki önemli değişiklik de getirdi. İlk olarak, tüm uzantılar araç çubuğunda simge göstermeye başladı. Uzantının simgesi yoksa Chrome, uzantı için otomatik olarak bir simge oluşturur. İkinci olarak, sayfa işlemleri tarayıcı işlemlerinin yanına araç çubuğuna taşındı ve "göster" ile "gizle" durumları arasında ayrım yapma olanağı tanındı.

Bu değişiklik, sayfa işlemi uzantılarının beklendiği gibi çalışmaya devam etmesine olanak tanıdı ancak zaman içinde sayfa işlemlerinin rolünü de azalttı. Kullanıcı arayüzünün yeniden tasarlanmasının etkilerinden biri, sayfa işlemlerinin tarayıcı işlemleri tarafından etkili bir şekilde kapsanmasıydı. Tüm uzantılar araç çubuğunda göründüğü için kullanıcılar, bir uzantının araç çubuğu simgesini tıklamanın uzantıyı çağıracağını beklemeye başladı ve tarayıcı işlemleri Chrome uzantıları için giderek daha önemli bir etkileşim haline geldi.
Manifest V3 değişiklikleri
Chrome kullanıcı arayüzü ve uzantıları, 2016'daki uzantı kullanıcı arayüzü yeniden tasarımını takip eden yıllarda gelişmeye devam etti ancak tarayıcı işlemleri ve sayfa işlemleri büyük ölçüde değişmeden kaldı. En azından Manifest V3 ile uzantı platformunu nasıl modernize edeceğimizi planlamaya başlayana kadar.
Uzantılar ekibi, tarayıcı işlemlerinin ve sayfa işlemlerinin giderek anlamsız bir ayrım haline geldiğini fark etti. Daha da kötüsü, aralarındaki küçük davranış farklılıkları geliştiricilerin hangisini kullanacağını belirlemesini zorlaştırıyordu. Tarayıcı işlemini ve sayfa işlemini tek bir "işlem"de birleştirerek bu sorunları çözebileceğimizi fark ettik.
Action API'ye girin; chrome.action, chrome.browserAction ile en doğrudan benzerlik gösteren API'dir ancak aralarında birkaç önemli fark vardır.
Öncelikle chrome.action, getUserSettings() adlı yeni bir yöntem sunar. Bu yöntem, uzantı geliştiricilerine kullanıcının uzantılarının işlemini araç çubuğuna sabitleyip sabitlemediğini kontrol etmeleri için bir yol sunar.
let userSettings = await chrome.action.getUserSettings();
console.log(`Is the action pinned? ${userSettings.isOnToolbar ? 'Yes' : 'No'}.`);
"getUserSettings", bu işlev için "isPinned" gibi işlevlere kıyasla biraz sıra dışı bir ad gibi görünebilir ancak Chrome'daki işlemlerin geçmişi, tarayıcı kullanıcı arayüzünün uzantı API'lerinden daha hızlı değiştiğini gösteriyor. Bu nedenle, bu API ile amacımız, gelecekteki API değişikliklerini en aza indirmek için işlemle ilgili kullanıcı tercihlerini genel arayüzlerde göstermek. Ayrıca diğer tarayıcı tedarikçilerinin bu yöntem tarafından döndürülen UserSettings nesnesinde tarayıcıya özgü kullanıcı arayüzü kavramlarını göstermesine olanak tanır.
İkinci olarak, bir uzantının işleminin simgesi ve etkin/devre dışı durumu, Declarative Content API kullanılarak kontrol edilebilir. Bu, uzantıların ziyaret edilen sayfaların içeriğine veya URL'lerine erişmeden kullanıcının tarama davranışına tepki vermesine olanak tanıdığı için önemlidir. Örneğin, bir uzantının, kullanıcı example.com adresindeki sayfaları ziyaret ettiğinde işlemini nasıl etkinleştirebileceğini görelim.
// Manifest V3
chrome.runtime.onInstalled.addListener(() => {
chrome.declarativeContent.onPageChanged.removeRules(undefined, () => {
chrome.declarativeContent.onPageChanged.addRules([
{
conditions: [
new chrome.declarativeContent.PageStateMatcher({
pageUrl: {hostSuffix: '.example.com'},
})
],
actions: [new chrome.declarativeContent.ShowAction()]
}
]);
});
});
Yukarıdaki kod, bir uzantının sayfa işlemiyle yapacağıyla neredeyse aynıdır. Tek fark, Manifest V3'te Manifest V2'deki declarativeContent.ShowPageAction yerine declarativeContent.ShowAction kullanılmasıdır.
Son olarak, içerik engelleyiciler, belirli bir sekme için uzantı tarafından engellenen isteklerin sayısını görüntülemek üzere declarativeNetRequest API'nin setExtensionActionOptions yöntemini kullanabilir. Bu özellik, içerik engelleyicilerin hassas olabilecek tarama meta verilerini uzantıya göstermeden son kullanıcıları bilgilendirmesine olanak tanıdığı için önemlidir.
Özet
Chrome uzantıları platformunu modernize etmek, Manifest V3'ü geliştirmek için en önemli motivasyonlarımızdan biriydi. Bu, birçok durumda yeni teknolojilere geçmek anlamına gelse de API arayüzümüze basitlik katmak da amaçlarımızdan biriydi.
Bu yayının, Manifest V3 platformunun bu bölümüne açıklık getirdiğini umuyoruz. Chrome Ekibi'nin tarayıcı uzantılarının geleceğine nasıl yaklaştığı hakkında daha fazla bilgi edinmek için geliştirici dokümanlarımızdaki Platform vizyonu ve Manifest V3'e genel bakış sayfalarına göz atın. Chrome uzantılarını chromium-extensions Google Grubu'ndaki diğer geliştiricilerle de tartışabilirsiniz.


