Sejak peluncuran ekstensi Chrome, platform ini telah memungkinkan developer mengekspos fungsi ekstensi secara langsung di UI Chrome tingkat atas menggunakan tindakan. Tindakan adalah tombol ikon yang dapat membuka pop-up atau memicu beberapa fungsi di ekstensi. Secara historis, Chrome mendukung dua jenis tindakan, tindakan browser dan tindakan halaman; Manifes V3 mengubahnya dengan menggabungkan fungsinya dalam chrome.action API baru.
Sejarah singkat tindakan ekstensi
Meskipun chrome.action itu sendiri baru di Manifes V3, fungsi dasar yang disediakannya sudah ada sejak ekstensi pertama kali dirilis dalam versi stabil pada Januari 2010. Rilis stabil
pertama platform ekstensi Chrome mendukung dua jenis tindakan yang berbeda: tindakan browser dan tindakan halaman.
Tindakan browser memungkinkan developer ekstensi menampilkan ikon "di toolbar Google Chrome utama, di sebelah kanan kolom URL" (sumber) dan memberi pengguna cara mudah untuk memicu fungsi ekstensi di halaman mana pun. Di sisi lain, tindakan halaman dimaksudkan untuk "mewakili tindakan yang dapat dilakukan di halaman saat ini, tetapi tidak berlaku untuk semua halaman" (sumber).

Dengan kata lain, tindakan browser memberi developer ekstensi platform UI persisten di browser, sedangkan tindakan halaman hanya muncul saat ekstensi dapat melakukan sesuatu yang berguna di halaman saat ini.
Kedua jenis tindakan bersifat opsional, sehingga developer ekstensi dapat memilih untuk tidak memberikan tindakan, tindakan halaman, atau tindakan browser (menentukan beberapa tindakan tidak diizinkan).
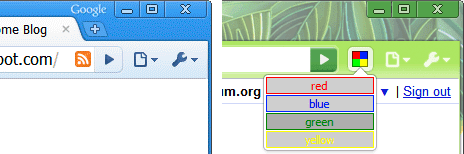
Sekitar enam tahun kemudian, Chrome 49 memperkenalkan paradigma UI baru untuk ekstensi. Untuk membantu pengguna memahami ekstensi yang mereka miliki, Chrome mulai menampilkan semua ekstensi aktif di sebelah kanan omnibox. Pengguna dapat "melebihi kapasitas" ekstensi ke menu Chrome jika mereka mau.
![]()
Untuk menampilkan ikon untuk setiap ekstensi, update ini juga menghadirkan dua perubahan penting pada perilaku ekstensi di UI Chrome. Pertama, semua ekstensi mulai menampilkan ikon di toolbar. Jika ekstensi tidak memiliki ikon, Chrome akan otomatis membuat ikon untuk ekstensi tersebut. Kedua, tindakan halaman dipindahkan ke toolbar bersama tindakan browser dan diberi kemampuan untuk membedakan antara status "tampilkan" dan "sembunyikan".

Perubahan ini memungkinkan ekstensi tindakan halaman untuk terus berfungsi seperti yang diharapkan, tetapi juga mengurangi peran tindakan halaman dari waktu ke waktu. Salah satu efek dari desain ulang UI adalah tindakan halaman secara efektif digabungkan dengan tindakan browser. Karena semua ekstensi muncul di toolbar, pengguna mulai mengharapkan bahwa mengklik ikon toolbar ekstensi akan memanggil ekstensi, dan tindakan browser menjadi interaksi yang semakin penting untuk ekstensi Chrome.
Perubahan Manifes V3
UI dan ekstensi Chrome terus berkembang dalam beberapa tahun setelah desain ulang UI ekstensi tahun 2016, tetapi tindakan browser dan tindakan halaman sebagian besar tetap tidak berubah. Artinya, setidaknya hingga kami mulai merencanakan cara memodernisasi platform ekstensi dengan Manifes V3.
Tim ekstensi menyadari bahwa tindakan browser dan tindakan halaman semakin menjadi perbedaan tanpa makna. Lebih buruk lagi, perbedaan perilaku yang halus membuat developer sulit menentukan mana yang akan digunakan. Kami menyadari bahwa kami dapat mengatasi masalah ini dengan menggabungkan tindakan browser dan tindakan halaman menjadi satu "tindakan".
Masukkan Action API; chrome.action paling langsung analog dengan chrome.browserAction, tetapi
memiliki beberapa perbedaan yang signifikan.
Pertama, chrome.action memperkenalkan metode baru bernama getUserSettings(). Metode ini
memberi developer ekstensi cara untuk memeriksa apakah pengguna telah menyematkan tindakan ekstensi mereka ke
toolbar.
let userSettings = await chrome.action.getUserSettings();
console.log(`Is the action pinned? ${userSettings.isOnToolbar ? 'Yes' : 'No'}.`);
"getUserSettings" mungkin tampak seperti nama yang agak tidak biasa untuk fungsi ini dibandingkan dengan, misalnya, "isPinned", tetapi histori tindakan di Chrome menunjukkan bahwa UI browser berubah lebih cepat daripada API ekstensi. Dengan demikian, sasaran kami dengan API ini adalah mengekspos preferensi pengguna terkait tindakan di antarmuka umum untuk meminimalkan churn API di masa mendatang. Hal ini juga memungkinkan vendor browser lain mengekspos konsep UI khusus browser dalam objek UserSettings yang ditampilkan oleh metode ini.
Kedua, ikon dan status tindakan ekstensi yang diaktifkan/dinonaktifkan dapat dikontrol menggunakan Declarative Content API. Hal ini penting karena memungkinkan ekstensi bereaksi terhadap perilaku penjelajahan pengguna tanpa mengakses konten atau bahkan URL halaman yang mereka kunjungi. Misalnya, mari kita lihat cara ekstensi dapat mengaktifkan tindakannya saat pengguna mengunjungi halaman di example.com.
// Manifest V3
chrome.runtime.onInstalled.addListener(() => {
chrome.declarativeContent.onPageChanged.removeRules(undefined, () => {
chrome.declarativeContent.onPageChanged.addRules([
{
conditions: [
new chrome.declarativeContent.PageStateMatcher({
pageUrl: {hostSuffix: '.example.com'},
})
],
actions: [new chrome.declarativeContent.ShowAction()]
}
]);
});
});
Kode di atas hampir sama dengan yang akan dilakukan ekstensi dengan tindakan halaman. Satu-satunya
perbedaan adalah di Manifes V3, kita menggunakan declarativeContent.ShowAction, bukan
declarativeContent.ShowPageAction di Manifes V2.
Terakhir, pemblokir konten dapat menggunakan metode
setExtensionActionOptions) declarativeNetRequest API untuk menampilkan jumlah
permintaan yang diblokir oleh ekstensi untuk tab tertentu. Kemampuan ini penting karena memungkinkan
pemblokir konten untuk terus memberi tahu pengguna akhir tanpa mengekspos metadata penjelajahan yang berpotensi sensitif
ke ekstensi.
Rangkuman
Modernisasi platform ekstensi Chrome adalah salah satu motivasi utama kami untuk Manifes V3. Dalam banyak kasus, hal ini berarti beralih ke teknologi baru, tetapi juga berarti menyederhanakan platform API kami; itulah tujuan kami di sini.
Semoga postingan ini membantu menjelaskan sudut tertentu dari platform Manifest V3 ini. Untuk mempelajari lebih lanjut cara tim Chrome menangani masa depan ekstensi browser, lihat halaman Visi platform dan Ringkasan Manifes V3 di dokumentasi developer kami. Anda juga dapat membahas ekstensi Chrome dengan developer lain di Grup Google chromium-extensions.


