Google は 2 月に <model-viewer> ウェブ コンポーネントを導入しました。
これにより、ウェブページに 3D モデルを宣言的に追加しながら、
試してみましょう拡張現実には対応していませんでした。
コンポーネントのソースイメージをデバイスの
使用できます。
そのために、iOS 版に Magic Leap と Quick Look のサポートを追加しました。現在
ar の追加により、Android での AR のサポートを発表します
属性です。この属性は、Scene Viewer という新しい ARCore 機能を基に構築されています。
3D モデルを表示するための外部アプリScene Viewer について詳しくは
Android ブラウザから AR で 3D モデルを表示するをご覧ください。

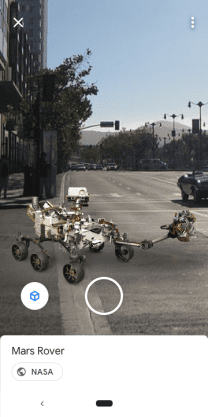
<model-viewer> を使用して拡張現実を実行する方法を見てみましょう。
属性
ウェブ コンポーネントについては、特別な知識がなくても使用できます。これは、
標準の HTML 要素と同様に動作し、一意のタグとプロパティを持つ
説明します。変更後
<script> タグを使用してインストールする
他の HTML 要素と同様に使用できます。
<model-viewer alt="A 3D model of an astronaut." src="Astronaut.gltf" ios-src="Astronaut.usdz" magic-leap ar>
先ほどの記事とほぼ同じです。ここで、 最後に強調していますこれが新しい属性です。
新しいバージョンのインストール
すでに <model-viewer> を使用している場合は、おそらくコンポーネントをインポートしています。
<script> タグを使用して正確に
ドキュメントをご覧ください。
Google は継続的に改善を続けています。テストを開始する前に新機能を
アップグレードとデプロイを意図的に行う場合は、特定のバージョンを
/<model-viewer>。そのためには、次に示すようにファイルの URL にバージョン番号を追加します。
ご覧ください視聴する
リリースページ
をご覧ください。
<script type="module"
src="https://unpkg.com/@google/model-viewer@0.3.1/dist/model-viewer.js">
</script>
<script nomodule
src="https://unpkg.com/@google/model-viewer@0.3.1/dist/model-viewer-legacy.js">
</script>
まとめ
新しいバージョンの <model-viewer> を試して、ご意見をお聞かせください。
問題とフィードバックは
GitHub へようこそ。

