Chrome 团队今年在 CSS Day 大会上大放异彩。我们开设了 CSS 帮助服务台,回答了与会者提出的问题,还在白板上询问大家认为 CSS 还缺少哪些功能。在本博文中,我将分享提出该问题的结果,同时也希望您通过填写这份简短的调查问卷,告诉我们您认为 HTML 和 CSS 缺少哪些内容。您是否同意 CSS Day 的与会者?

前 10 项请求
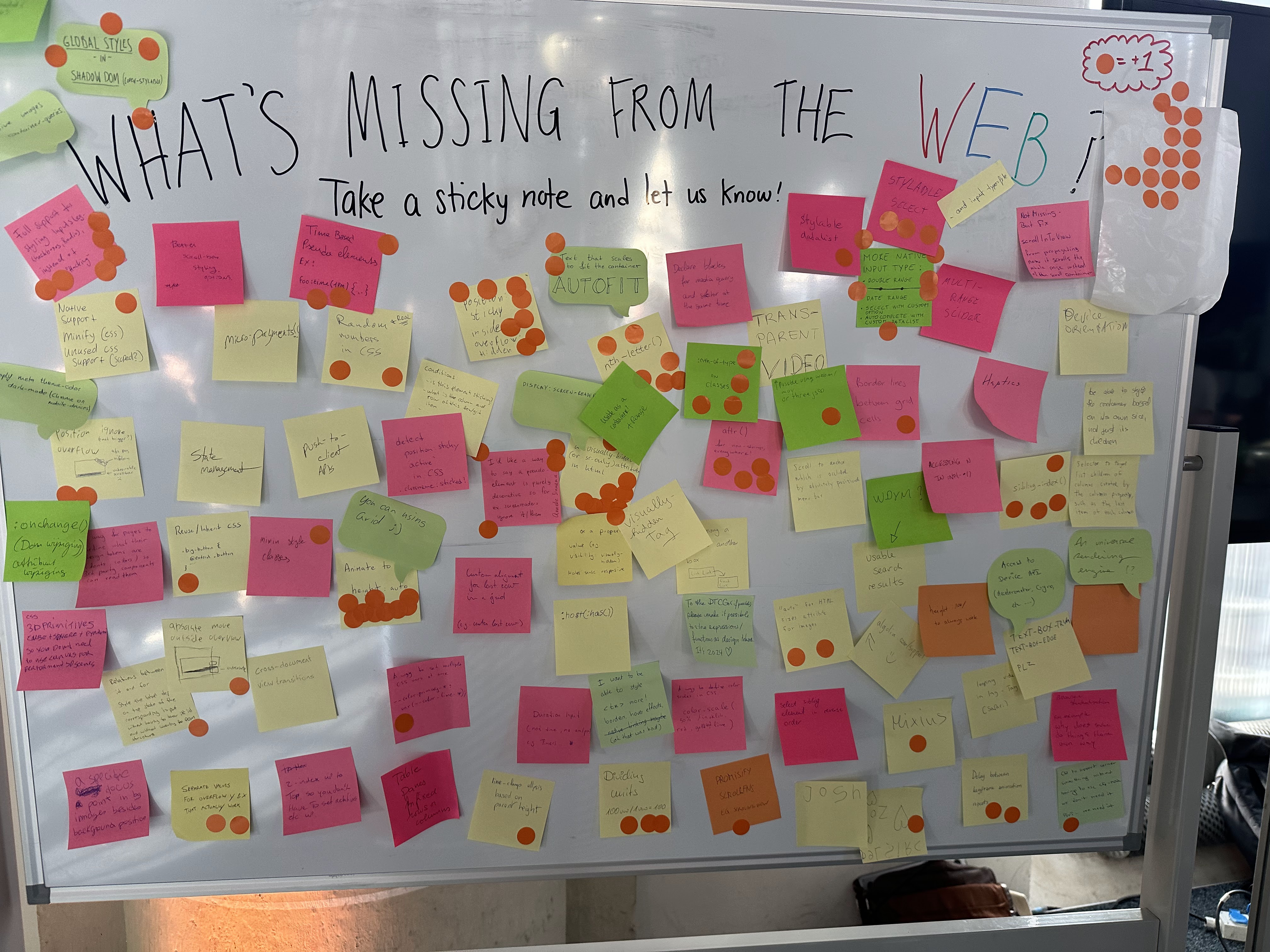
我们要求学员在便签纸上写下想法,然后将其添加到白板上。 用户还可以通过添加贴纸为想法投票。前 10 项功能如下。
支持设置输入的样式
这是获得最多投票数(21 票)的功能请求。您非常希望能够以一致的方式为这些常见的界面元素设置样式。
我们在 Chrome 团队深知这一点,这也是开发者的一大痛点。我们正在努力为开发者打造更好的解决方案。例如,可自定义的选择元素旨在提供一种启用新样式行为的方法。然后,您可以执行添加图片或为选项添加更精致的样式等操作。这种方法的优势在于,它会回退到常规选择菜单,从而实现渐进式增强。
视觉上隐藏
在 CSS Day 大会上,这项请求获得了 19 票,是第二受欢迎的请求。该请求旨在提供一种添加仅供屏幕阅读器使用的 content 的方法。这可能是一个 HTML 元素,其中的内容不会显示,只会由屏幕阅读器读出。
目前,人们通常通过创建 .visually-hidden 类来实现此目的,以隐藏内容,但仍使其可供屏幕阅读器访问。
虽然这是一个热门请求,但有些人认为不应实现此功能。如需了解详情,请参阅视觉上隐藏的内容是一种需要解决的黑客行为,而不是需要保留的做法,以及 CSS WG 问题 560 的讨论。
在 overflow: hidden 内使用 position:sticky
此请求获得了 16 票。目前,只有当所有父项均为 overflow: visible 时,position: sticky 才会起作用。
有一个自 2017 年就一直未解决的问题,虽然目前可能不需要启用 overflow: hidden 来清除浮点值的初始用例,但该会话中详细介绍了许多其他场景。
动画效果为 height: auto
在 12 票时,许多与会者都希望动画效果为 height: auto。我们很高兴地宣布,CSS interpolate-size 属性和 calc-size() 函数即将在 Web 平台上推出。这些功能将从 Chrome 129 开始提供。
请留意我们日后发布的博文,了解更多相关信息。
其他输入类型
HTML5 为您提供了许多不同的 <input> 元素类型,例如,type="email" 用于电子邮件地址,type="range" 用于范围滑块。在 CSS Day 大会上,有 10 位用户投票支持我们添加更多此类类型,例如双范围或带有自定义数据列表的自动补全。
CSS 中的真实随机数
另一个获得 10 票的请求是关于在 CSS 中生成真实随机数的。过去曾有人提出过此要求,并通过随机 animation-duration 解决了这个问题。
混入样式类
CSS 添加了之前在 CSS 预处理器中看到的许多功能,例如具有自定义属性的变量,现在还有 CSS 嵌套。不过,可重复使用的混合函数尚未成为该语言的一部分,但有 7 位 CSS Day 的与会者非常希望看到它们。
CSS 工作组已做出决议,开始制定此功能的规范,您可以在此问题的讨论中添加自己的想法和用例。
Shadow DOM 中的全局样式
另一个有大量使用情形讨论会话的问题是,允许在 Shadow DOM 中应用全局 CSS 样式。在 CSS Day 大会上,有 6 位开发者提出了此要求。借助此功能,全局重置样式还可应用于 Web 组件,单个 CSS 文件可在网站的所有组件中发挥作用。请查看此用例摘要,并告诉我们您是否也希望拥有此功能。
混合单位除法
2024 年 Interop 大会提案中提出了按混合单位(例如 calc(100vw / 1px))进行除法的功能请求。但我们认为该提案对于 2024 年 Interop 大会来说太过宽泛,不过许多开发者(包括 CSS Day 上的 6 位开发者)都希望看到该提案的实施。
nth-letter
CSS 提供了一些伪元素,它们的行为就像您在某个内容部分周围添加了 span 一样。例如,::first-letter 伪元素会定位到其应用到的块容器第一行的第一个字母。
该列表中缺少 ::nth-letter,而您已经大约二十年在要求添加 ::nth-letter,因此我们知道这是 Web 开发者长期以来一直在要求的功能。在 CSS Day 大会上,有 6 位用户投票支持此功能,使其成为十大热门功能中的最后一项。
您是否同意 CSS Day 十大热门主题?
我们非常期待听到更多观众对这些问题的看法,这些问题是否在您的前十名之列?如果没有,您希望在 CSS 和 HTML 中看到什么其他内容?请填写这份简短的表单告诉我们,我们会在另一篇博文中总结收到的反馈。

