Het Chrome-team was dit jaar groot aanwezig op de CSS Day-conferentie. We runden de CSS Helpdesk, beantwoordden vragen van aanwezigen, maar hadden ook een whiteboard waar we mensen vroegen wat zij dachten dat er nog ontbrak aan CSS. In dit bericht deel ik de resultaten van het stellen van die vraag, en vraag ik u ook om ons te vertellen wat u denkt dat er ontbreekt aan HTML en CSS door deze korte enquête in te vullen. Bent u het eens met de bezoekers van de CSS-dag?

De top tien verzoeken
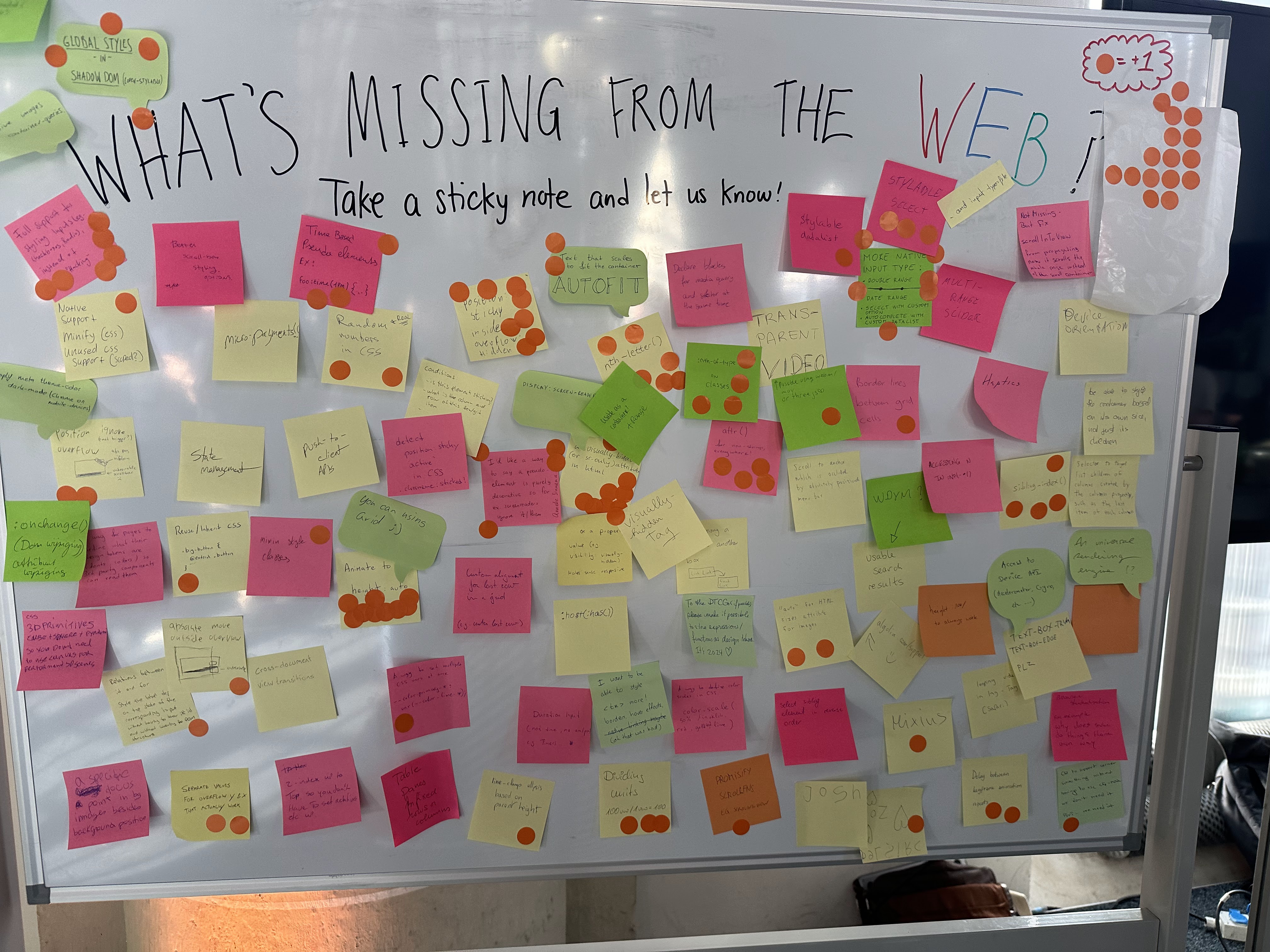
Aan de aanwezigen werd gevraagd om ideeën op sticky notes te schrijven en deze op het bord toe te voegen. Mensen konden ook hun stem toevoegen aan ideeën door een sticker toe te voegen. De top tien kenmerken zijn als volgt.
Ondersteuning voor stylinginvoer
Dit was ons belangrijkste featureverzoek met 21 stemmen. U wilt echt manieren om deze algemene UI-elementen op een consistente manier vorm te geven.
Dit is een gebied waar we ons bij Chrome terdege van bewust zijn, als een van de grootste pijnpunten voor ontwikkelaars, en er wordt gewerkt aan het creëren van betere oplossingen voor ontwikkelaars. Aanpasbare selectie-elementen zijn bijvoorbeeld bedoeld om een manier te bieden om u aan te melden voor nieuw stijlgedrag. U kunt dan dingen doen zoals afbeeldingen toevoegen of een zelfs uitgebreidere styling aan opties toevoegen. Het voordeel van deze aanpak is dat er wordt teruggevallen op een normaal selectiemenu, waardoor dit een geleidelijke verbetering kan zijn.
Visueel verborgen
Met 19 stemmen op CSS Day was dit het op een na populairste verzoek. Het verzoek betreft een manier om inhoud toe te voegen die alleen door schermlezers wordt gebruikt. Dit kan een HTML-element zijn, waarbij de inhoud niet wordt weergegeven en alleen wordt voorgelezen door een schermlezer.
Meestal bereiken mensen dit tegenwoordig door een .visually-hidden klasse te maken om de inhoud te verbergen, maar deze toch toegankelijk te maken voor schermlezers.
Hoewel dit een populair verzoek is, zijn er mensen die vinden dat dit niet geïmplementeerd moet worden. Lees voor meer informatie Visueel verborgen inhoud is een hack die moet worden opgelost en niet moet worden vastgelegd en deze discussie over CSS WG nummer 560 .
positie: kleverig binnen overloop: verborgen
Dit verzoek kreeg 16 stemmen. Momenteel werkt position: sticky alleen als alle ouders overflow: visible zijn.
Er is een openstaand probleem uit 2017 waarin hierom wordt gevraagd , en hoewel de initiële use-case van het inschakelen van het gebruik van overflow: hidden voor het opruimen van floats tegenwoordig misschien minder nodig is, zijn er veel andere scenario's die in de thread worden beschreven.
Animeren op height: auto
Bij 12 stemmen wilden veel aanwezigen naar height: auto . We zijn blij te kunnen zeggen dat dit naar het webplatform komt met de CSS interpolate-size eigenschap en calc-size() functie . Deze zullen beschikbaar zijn vanaf Chrome 129. Kijk uit naar een toekomstig bericht met meer informatie hierover.
Extra invoertypen
HTML5 biedt je veel verschillende typen voor het <input> -element , bijvoorbeeld type="email" voor een e-mailadres of type="range" voor een bereikschuifregelaar. Op CSS Day kregen we 10 stemmen voor meer van dit soort typen, bijvoorbeeld dubbel bereik of automatisch aanvullen met aangepaste datalist.
Echte willekeurige getallen in CSS
Een ander verzoek met 10 stemmen betrof echte willekeurige getallen in CSS. Dit is in het verleden aangevraagd en uitgewerkt voor een willekeurige animatieduur .
Lessen in mix-stijl
CSS heeft een aantal functies toegevoegd die eerder in CSS-preprocessors te zien waren: variabelen met aangepaste eigenschappen, en nu CSS-nesten. Herbruikbare mixins zijn echter nog geen onderdeel van de taal, maar zeven van de CSS Day-bezoekers wilden ze graag zien.
Er is een resolutie van de CSS-werkgroep geweest om aan een specificatie voor deze functie te gaan werken, en u kunt uw mening en gebruiksscenario's toevoegen aan de discussie in dat nummer.
Globale stijlen in schaduw-DOM
Een ander onderwerp dat veel discussies over gebruiksscenario's met zich meebrengt, is het verzoek om globale CSS-stijlen toe te passen binnen een schaduw-DOM. Zes mensen vroegen hierom op CSS Day. Deze mogelijkheid zou ervoor zorgen dat globale reset-stijlen ook kunnen worden toegepast in webcomponenten, en dat afzonderlijke CSS-bestanden in alle componenten van een site kunnen werken. Bekijk dit overzicht van gebruiksscenario's en laat ons weten of dit een functie is die jij ook graag zou willen hebben.
Gemengde eenheden verdelen
Er was een voorstel voor Interop 2024 waarin werd gevraagd om de mogelijkheid om te delen door gemengde eenheden, bijvoorbeeld calc(100vw / 1px) . Het werd te breed geacht voor Interop 2024, maar veel ontwikkelaars, waaronder zes mensen op CSS Day, zouden dit graag geïmplementeerd zien.
nth-letter
CSS heeft een aantal pseudo-elementen die fungeren alsof u een deel van de inhoud omspant. Het ::first-letter pseudo-element richt zich bijvoorbeeld op de eerste letter van de eerste regel van de blokcontainer waarop het wordt toegepast.
Ontbreekt in die lijst is ::nth-letter , en je vraagt al zo'n twintig jaar om ::nth-letter , dus we weten dat dit een al lang geleden vraag is van webontwikkelaars. Op CSS Day hebben zes mensen hierop gestemd, waarmee dit de laatste van onze top tien gewenste functies is.
Ben jij het eens met de CSS Day top tien?
We horen graag van een breder publiek over deze kwesties. Staat een van deze kwesties in uw top tien? Zo niet, is er iets anders dat u graag zou willen zien in CSS en HTML? Laat het ons weten door dit korte formulier in te vullen. We zullen de reacties in een ander bericht samenvatten.


